Estou a tentar fixar uma div contendo duas imagens (uma abaixo da outra) porem seguindo exemplos e fazendo algumas modificações o resultado ficou bem diferente do esperado, quando vou dando scroll na pagina a div vai imediatamente para o lado esquerdo da pagina e retorna ao lado direito quando se chega ao final da pagina. Código:
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation"><!--------- START Navbar --------->
<div class="container">
<div class="navbar-header"><!-- START Brand and toggle get grouped for better mobile display -->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Meu Site</a>
</div><!-- END Brand and toggle get grouped for better mobile display -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><!-- START Collect the nav links, forms, and other content for toggling -->
<ul class="nav navbar-nav navbar-right">
<li><a href="#">News</a></li>
<li><button type="button" class="btn btn-info navbar-btn" data-toggle="modal" data-target="#login_modal">Login</button></li>
<li><button type="button" class="btn btn-info navbar-btn" data-toggle="modal" data-target="#create_account_modal">Create Account</button></li>
</ul>
<form class="navbar-form span7 text-center" role="search" id="search-form" action="../PHP/ValidateForm.php" method="get">
<div class="form-group">
<label class="radio-inline"><input type="radio" name="result_type" value="videos">Videos</label>
<label class="radio-inline"><input type="radio" name="result_type" value="photos" checked="">Photos</label>
<label class="radio-inline"><input type="radio" name="result_type" value="tumblr">Tumblr</label>
</div>
<div class="input-group">
<a href="#" class="btn btn-info input-group-btn" id="gly_button">
<span class="glyphicon glyphicon-th"></span>
</a>
<input class="form-control" type="text" name="search_input" placeholder="Search" />
<div class="input-group-btn">
<button class="btn btn-default" type="submit" name="search_form_submit" value="search">Search</button>
</div>
</div>
</form>
</div><!-- END Collect the nav links, forms, and other content for toggling -->
</div>
</nav><!--------- END Navbar --------->
<div class="wrapper" role="main"><!-- START Content -->
<div class="container"><!--- START Site Content --->
<div class="row">
<div id="conteudo" class="col-md-8"><!-- START News -->
<div class="row">
<div class="col-md-12 news_conteudo">
<div class="row">
<img class="news_thumb" src="../../app.images/7.jpg" />
<div class="news_information">
<button class="btn btn-xs btn-info" href="#" type="button">Publisher</button><br /><br />
<span class="title">Titulo</span><br />
<p class="texto">Resumos Resumos Resumos Resumos Resumos
Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos
Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos Resumos</p>
<span><span class="glyphicon glyphicon-eye-open pull-left" style="font-size:19px;"></span>
<span class="views pull-left">13.023 Views</span></span>
<span class="pull-right publish_date">Published in 12/December/2014</span>
</div>
</div>
</div>
</div>
<div class="row span7 text-center" id="video_pagination"><!-- START Pagination -->
<nav>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div><!-- END Pagination -->
</div> <!-- END News -->
<div id="right-sidebar" class="col-md-4"><!-- START Left Sidebar -->
<div data-spy="affix" data-offset-top="70" data-offset-bottom="300">
<img src="../../app.images/4.jpg"/>
<img src="../../app.images/4.jpg"/>
</div>
</div><!-- END Left Sidebar -->
</div>
</div><!--- END Site Content --->
</div><!-- END Content -->
</body>
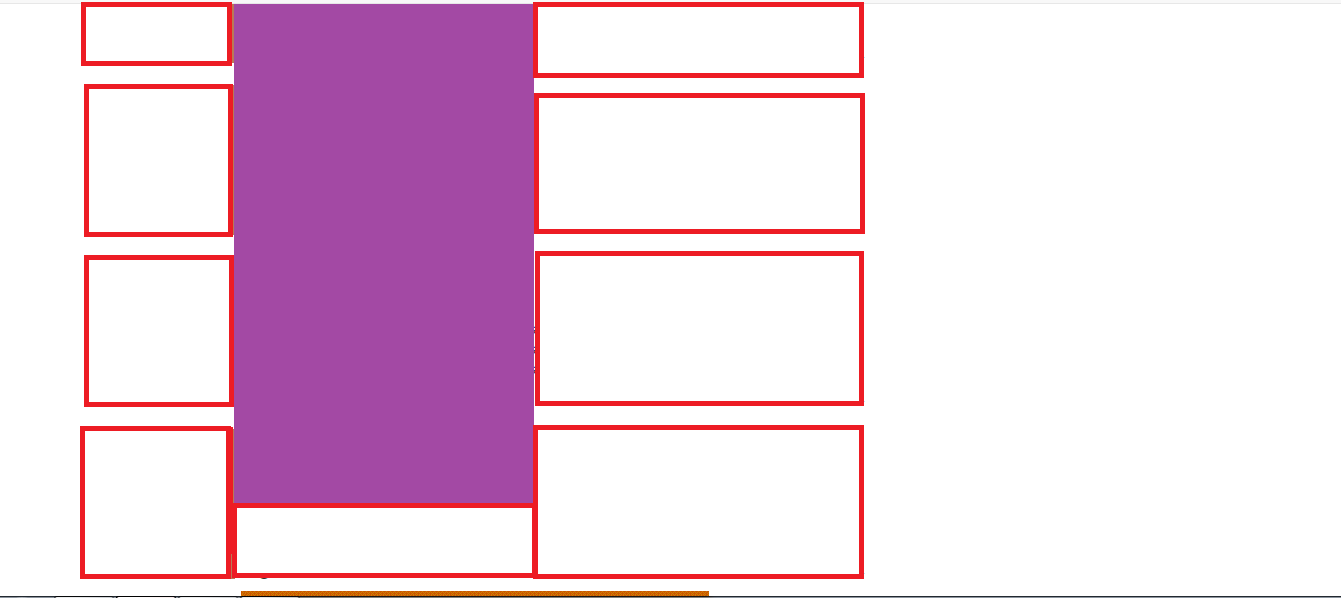
Imagem quando a pagina colada no topo:

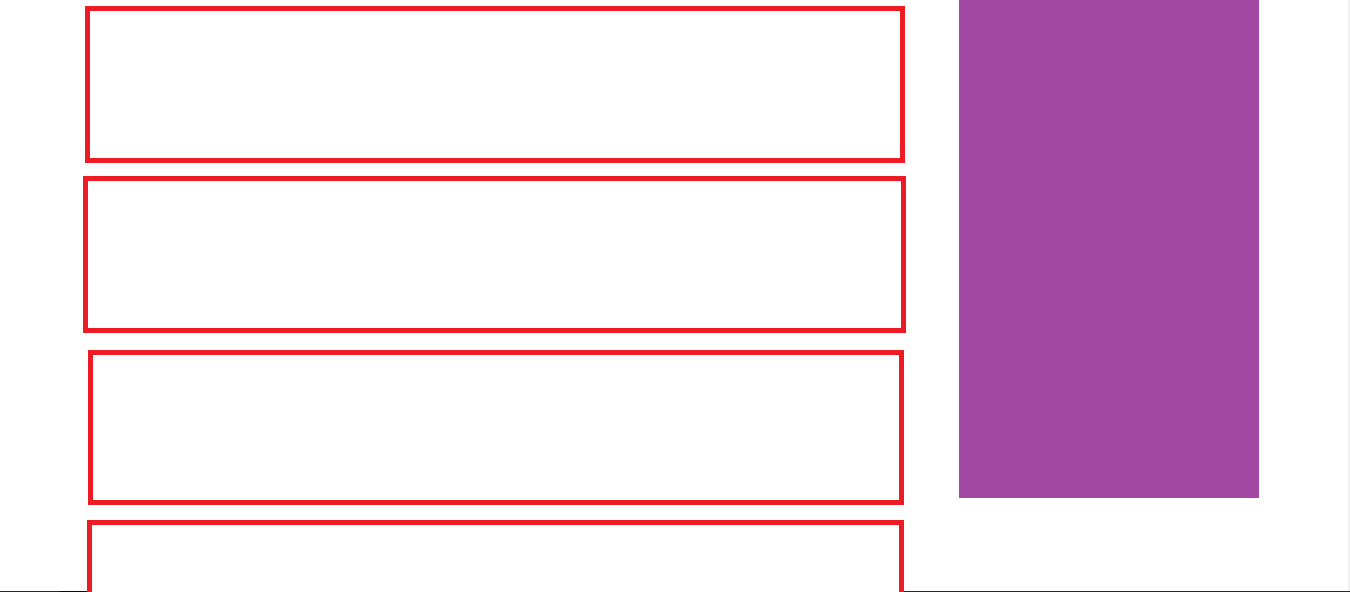
Imagem com Scroll