Cara primeiro, não existe a versão 3.5, a verão mais nova do Bootstrap 3 é a 3.4
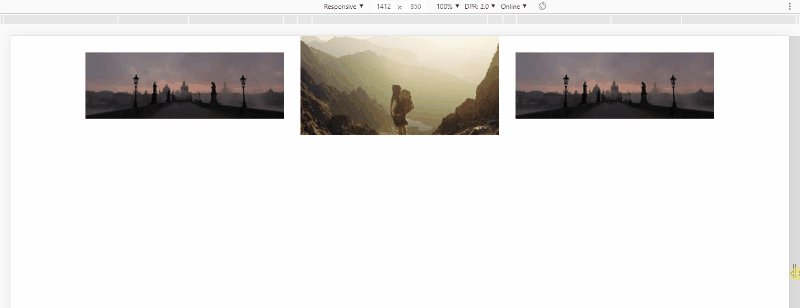
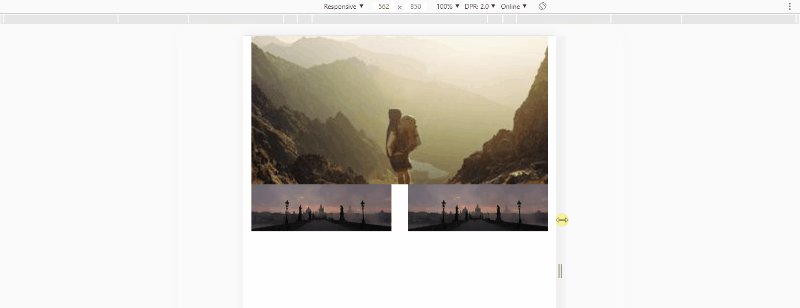
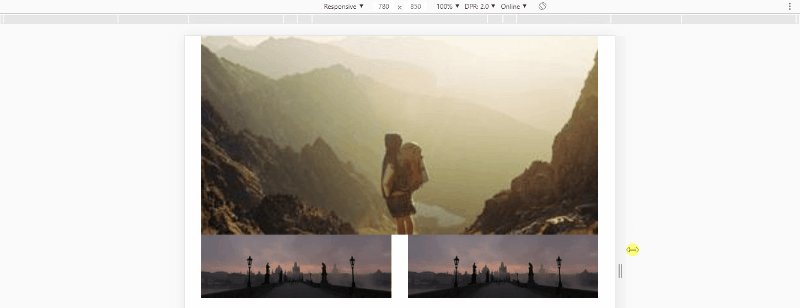
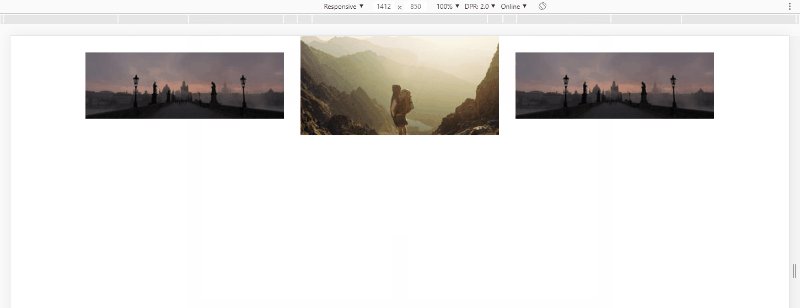
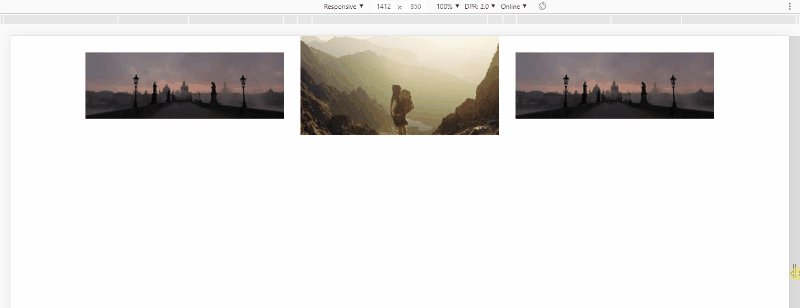
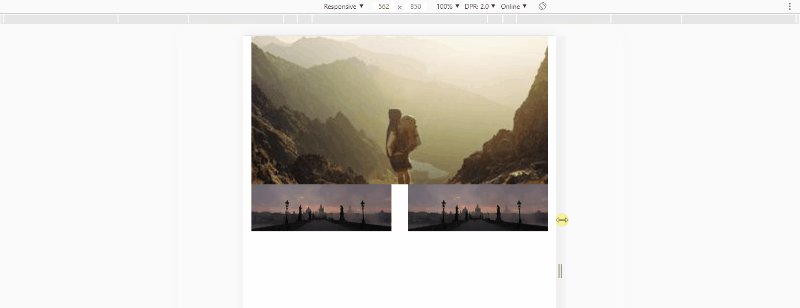
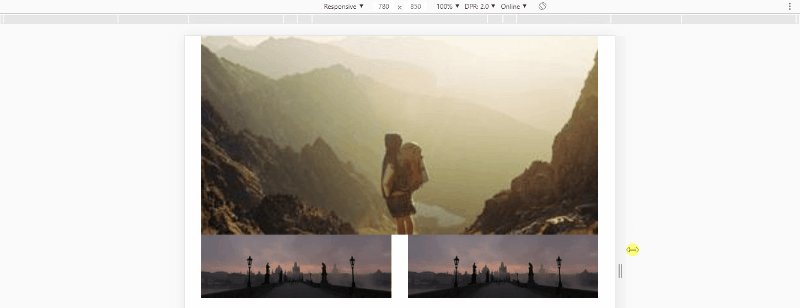
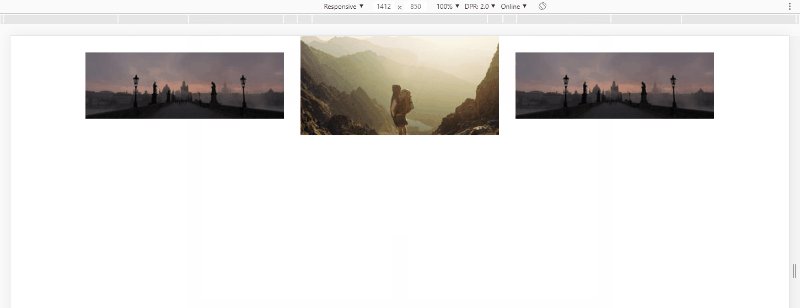
Agora para fazer isso vc vai precisar de 3 classes extras que não são classes default do Bootstrap. O BS3 não tem uma classe de flex, nem de width como na versão 4, então eu recriei essas classes com o mesmo nome da versão 4, fiz as classes w-100 para width: 100% e d-flex para display:flex, Além disso usei os utilities do BS3 para mostrar e esconder as divs no breacking point, e pronto ficou como abaixo (veja a documentação https://getbootstrap.com/docs/3.4/css/#responsive-utilities-classes)

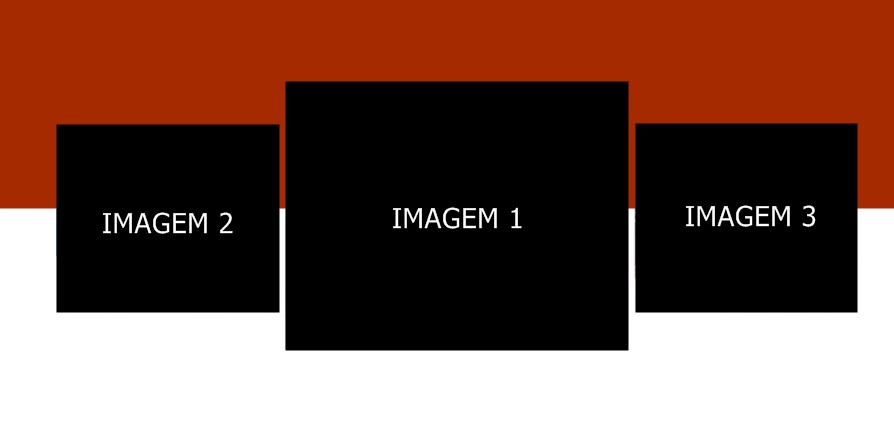
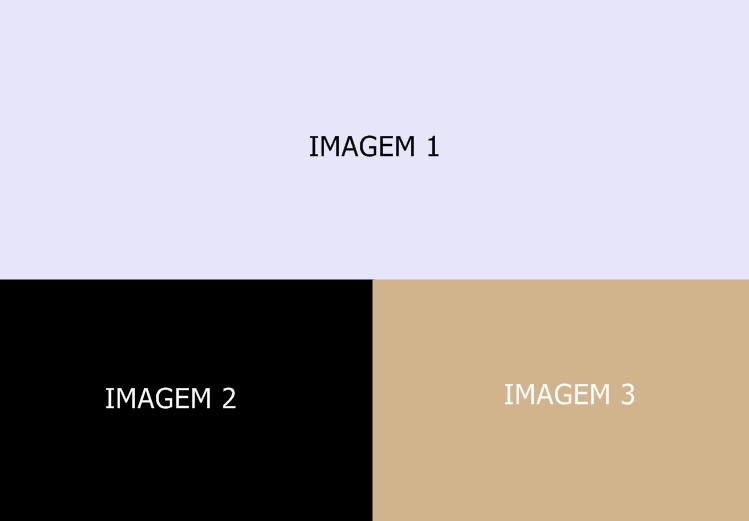
Segue o código da imagem acima
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" /> -->
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<style>
.w-100 {
width: 100%;
}
.d-flex {
display: flex;
}
.align-itens-center {
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row hidden-md hidden-lg">
<div class="col-xs-12 d-flex align-itens-center">
<img class="img-responsive w-100 center-block text-center" src="https://unsplash.it/300/150">
</div>
</div>
<div class="row d-flex">
<div class="col-xs-6 col-sm-6 col-md-4 d-flex align-itens-center">
<img class="img-responsive w-100 center-block text-center" src="https://unsplash.it/300/100">
</div>
<div class="col-md-4 hidden-xs hidden-sm d-flex align-itens-center">
<img class="img-responsive w-100 center-block text-center" src="https://unsplash.it/300/150">
</div>
<div class="col-xs-6 col-sm-6 col-md-4 d-flex align-itens-center">
<img class="img-responsive w-100 center-block text-center" src="https://unsplash.it/300/100">
</div>
</div>
</div>
</body>
</html>