Fala galera, tudo bem? Então estou trabalhando com RequireJS junto com AngularJS, hoje precisei trabalhar com uma lib de NgNestable
Porém quando tento carregar a diretiva no meu app da seguinte forma:
define(['angularamd', 'angular-uirouter', 'angular-nestable'], function (angularAMD) {
var app = angular.module('appFerramentaria', [
'ui.router',
'ng-nestable'
]);
{...}
});
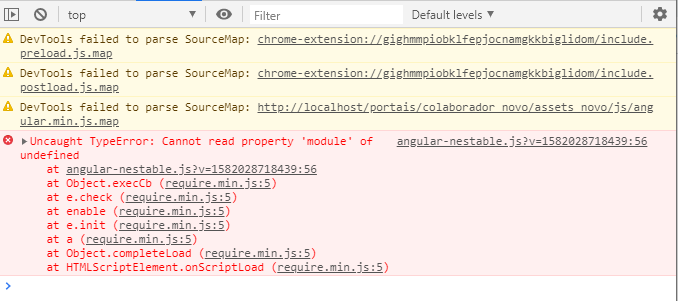
O seguinte erro é retornado:

 Esse é o meu arquivo de configuração do RequireJS (main.js), acredito que o erro pode estar na ordem em que estou chamando os arquivos
Esse é o meu arquivo de configuração do RequireJS (main.js), acredito que o erro pode estar na ordem em que estou chamando os arquivos
require.config({
baseUrl: '/portais/colaborador_novo/assets_novo/js',
urlArgs: "v=" + (new Date()).getTime(),// desenv
paths: {
'jquery': 'jquery.min',
'bootstrap': 'bootstrap-rjs.min',
'angular': 'angular1-7.min',
'angular-uirouter': 'angular-ui-router.min',
'angularamd': 'angularAMD.min',
'jquery.nestable': 'jquery.nestable',
'angular-nestable': 'angular-nestable',
'app': '../../app/views/ferramentaria/app',
},
shim: {
'angular': ['jquery', 'bootstrap'],
'angularamd': ['angular'],
'angular-uirouter': ['angular', 'angularamd'],
'jquery.nestable': ['jquery'],
'angular-nestable': ['jquery.nestable', 'angular']
},
deps: [
'app'
]
});
Desde já agradeço, valeu :)