Qual a melhor forma de configurar bibliotecas antigas que não foram construídas usando a especificação AMD? Refiro-me as bibliotecas que não foram definidas com a instrução define(). No caso, estou tentando carregar a biblioteca JQuery 1.4.
Li no site do RequireJS sobre o uso do atributo shim, fiz a cópia do exemplo no github e executei normalmente, contudo não consegui fazer meu próprio exemplo com base no anterior.
Tenho os seguintes arquivos:
aplicacao/index.html
aplicacao/js/main.js
aplicacao/js/app/app.js
aplicacao/js/lib/require.js
aplicacao/js/lib/jquery-1.4.2.min.js
index.html
<!DOCTYPE html>
<html>
<head>
<title>Testando JQuery + RequireJS</title>
<script data-main="js/main" src="js/lib/require.js"></script>
</head>
<body>
<h1>jQuery 1.4 + RequireJS</h1>
</body>
</html>
js/main.js
requirejs.config({
"paths": {
"jquery": "lib/jquery-1.4.2.min"
},
"shim": {
"jquery" : "jquery"
}
});
requirejs(["app/app"], function(app){
console.log(app); //imprime o objeto definido em js/app/app.js
});
js/app/app.js
define(["jquery"], function(jotaquery) {
console.log('carregou app ', jotaquery); //não carrega a dependência criada em js/main.js
console.log(jotaquery); //imprime undefined
return {
metodoUm : function() {
//código aqui
},
metodoDois : function() {
//código aqui
}
}
});
ATUALIZADO
Para deixar mais claro, vou colocar aqui um exemplo simples para ilustrar melhor minha necessidade.
Dado o arquivo dialogo.js, implementado sem conformidade com a especificação AMD (sem o uso do define()):
var Dialogo = (function() {
function exibirAlerta(msg) {
alert(msg);
}
function exibirConfirmacao(msg, callback) {
if (confirmacao(msg, callback)) {
if (typeof callback === "function") {
callback.call();
}
}
}
return {
exibirAlerta : exibirAlerta,
exibirConfirmacao : exibirConfirmacao
};
})();
Como fazer para carregar essa dependência visto que ele carrega o arquivo dialogo.js, mas a variável Dialogo não fica disponível para manipulação?
require(["dialogo"], function(Dialogo){
console.log(Dialogo);//undefined
});
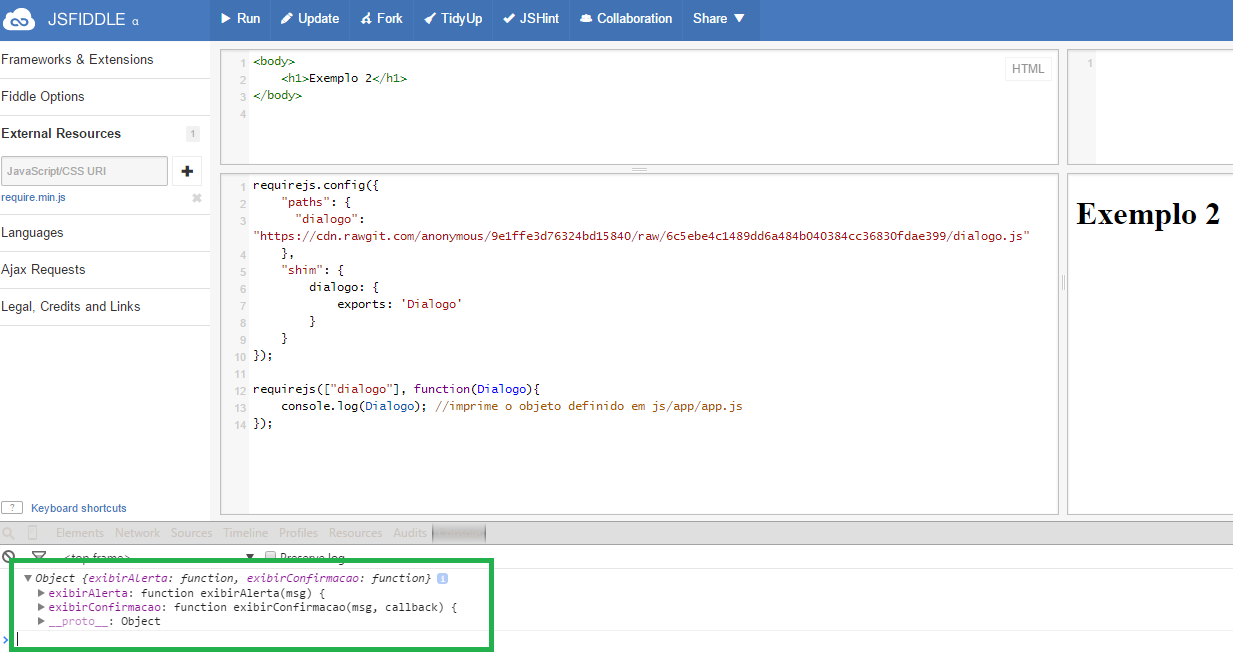
Se implementar a biblioteca dialogo.js segundo o padrão AMD, como está no código abaixo, a instrução anterior imprime o objeto Dialogo corretamente: Object {exibirAlerta: function, exibirConfirmacao: function}.
define(function(){
function exibirAlerta(msg) {
alert("DIALOG ALERTA: " + msg);
}
function exibirConfirmacao(msg, callback) {
if (confirmacao(msg, callback)) {
if (typeof callback === "function") {
callback.call();
}
}
}
return {
exibirAlerta : exibirAlerta,
exibirConfirmacao : exibirConfirmacao
};
});