Estou usando uma engine chama Engo, e fiz um fork e estou adicionando algumas coisas e, ao mesmo tempo, tentando aprender mais sobre o OpenGL.
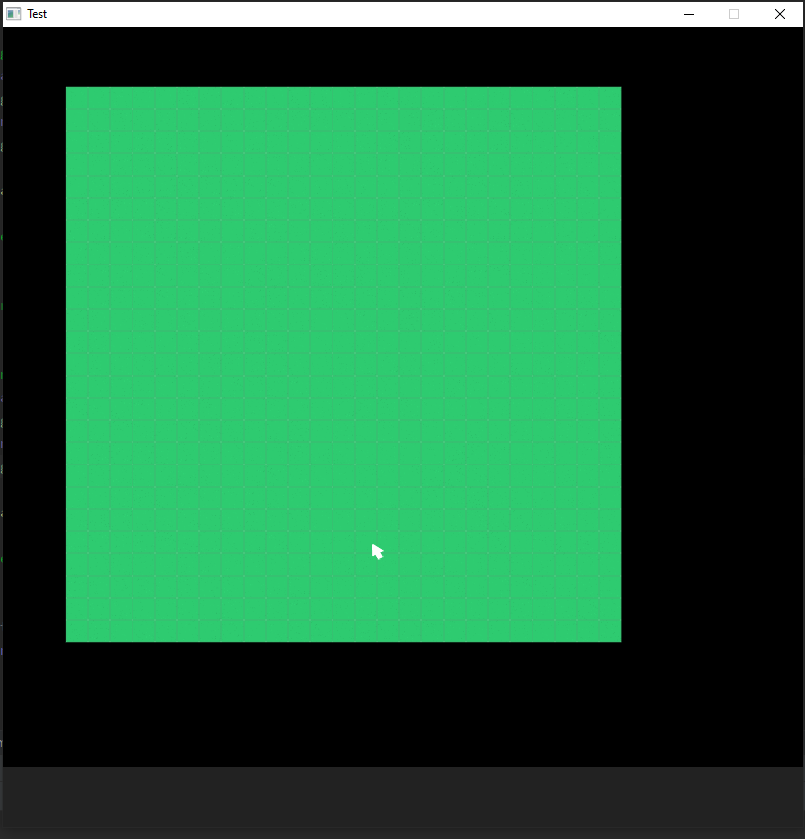
Como é um questão gráfico há como colocar uma imagem do que está ocorrendo:
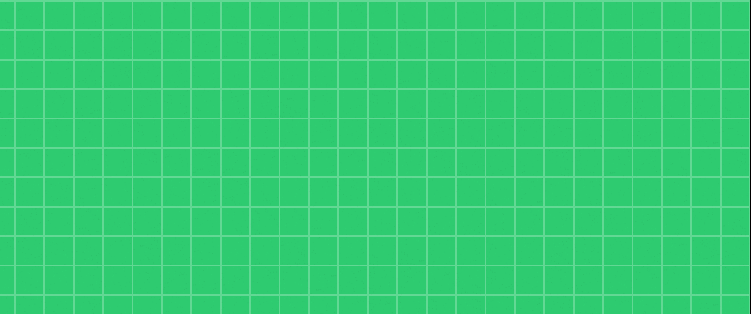
Todas as imagens que criam o quadriculado são iguais, e todas usam a mesma textura enviada ao OpenGL, apenas rotaciono e defino a posição:
É uma pequena borda, de 8 pixels, a imagem é 128x128 pixels no total.
Como podem perceber algumas das "grades" ficam menores ou maiores, e dependendo até somem por completo.
Isso parece estar sendo causado pelo TEXTURE_MIN_FILTER, já que ele é o responsável por determinar o que deve ser feito quando a imagem precisa ser encolhida.
Vi que existem vários tipos de TEXTURE_MIN_FILTER, desde GL_LINEAR e GL_NEAREST e também outros que exigem o MipMap, com o NEAREST_MIPMAP_NEAREST.
Para fazer funcionar esses parâmetros que precisam do MipMap é preciso criar o MipMap, para isso eu utilizei o GenerateMipmap logo após o TexImage2D, desta forma:
gl.TexImage2D(uint32(target), int32(level), int32(internalFormat), int32(width), int32(height), int32(0), uint32(format), uint32(kind), gl.Ptr(pix))
gl.GenerateMipmap(uint32(target))
De todas as formas, o problema ainda persiste, e na verdade ele pode piorar. Quando utiliza o MipMap ele se torna cinza:
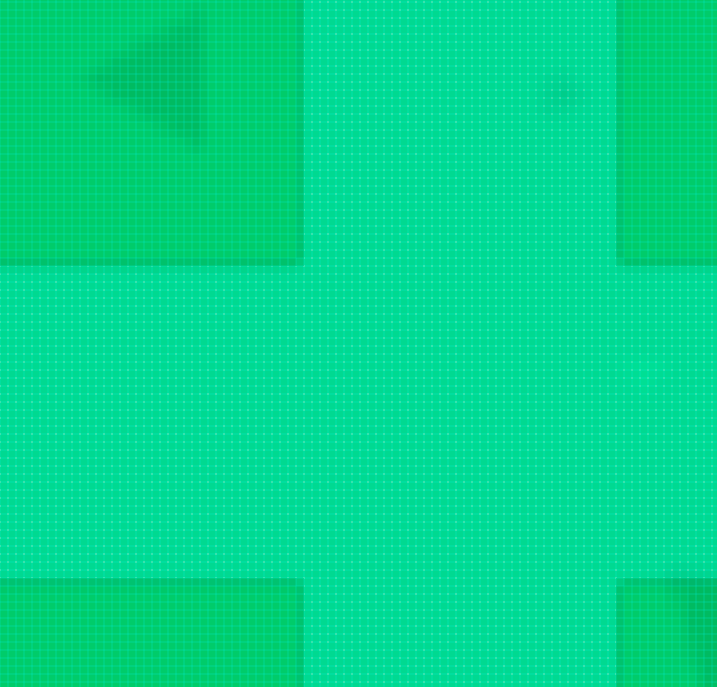
Além disso, usar qualquer filtro LINEAR (seja o que precisa do MipMap ou não), ele adiciona uma pequena borda com opacidade distinta:
Eu ampliei esta imagem no PhotoShop para ter certeza de que existia uma borda, e ela está aí.
Lembre-se que a imagem é transparente por dentro e a borda é toda de uma mesma opacidade, não haveria motivos para criar uma borda, se há queria saber qual seria o motivo. E este comportamento não acontece no NEAREST.
O VertexShader usado é:
attribute vec2 in_Position;
attribute vec2 in_TexCoords;
attribute vec4 in_Color;
uniform mat3 matrixProjView;
varying vec4 var_Color;
varying vec2 var_TexCoords;
void main() {
var_Color = in_Color;
var_TexCoords = in_TexCoords;
vec3 matr = matrixProjView * vec3(in_Position, 1.0);
gl_Position = vec4(matr.xy, 0, matr.z);
}
Já o FragmentShader usado é:
#ifdef GL_ES
#define LOWP lowp
precision mediump float;
#else
#define LOWP
#endif
varying vec4 var_Color;
varying vec2 var_TexCoords;
uniform sampler2D uf_Texture;
void main (void) {
gl_FragColor = var_Color * texture2D(uf_Texture, var_TexCoords);
}
O código fonte está no GitHub, caso seja necessário. Obviamente, as modificações que fiz, e mencionei acima, não estão por lá.
Estou há alguns dias procurando uma solução para o problema, mencionei aqui algumas tentativas que mais chegaram perto de dar algum resultado.
Queria saber o pode causar este problema e como poderia corrigi-lo, se é um problema com o OpenGL ou se pode até ser um problema no arrendondamento na hora de calcular a posição, por exemplo.
Apesar do código estar em Golang ele usa a mesma API em C, via CGO, e estou usando o OpenGL 4.6