Estou criando um formulário de cadastro de cliente. Estou usando o framework Bootstrap v:3.3.7
meu fomulário de cadastro de cliente, vai abrir em um novo pop-up: width=1300, height=630.
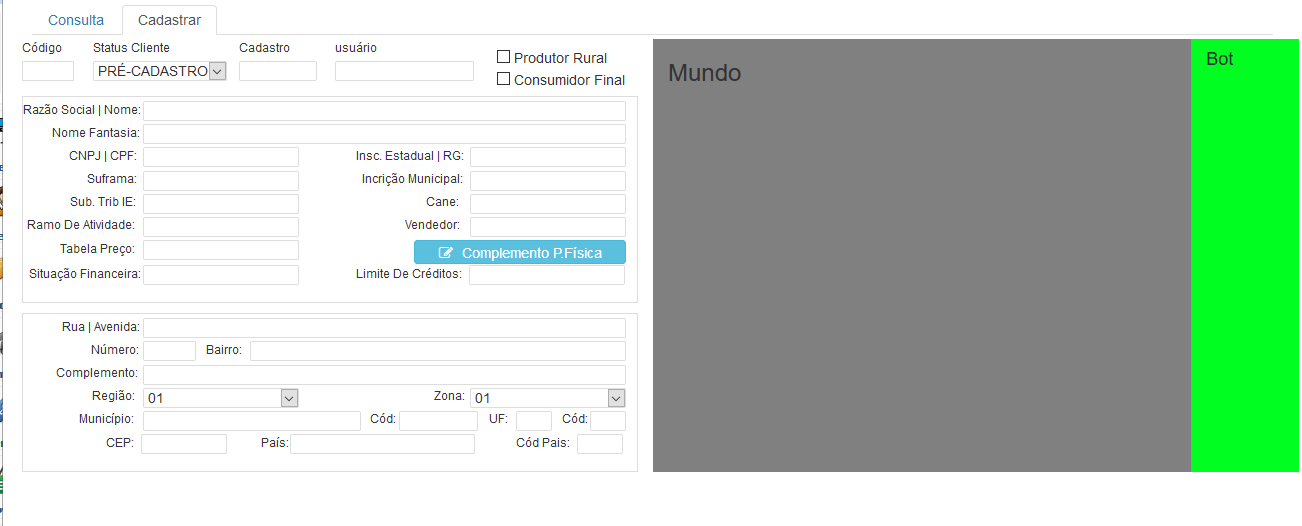
Quando meu formulário está nesse tamanho, ele fica tudo no lugar, como na imagem abaixo:
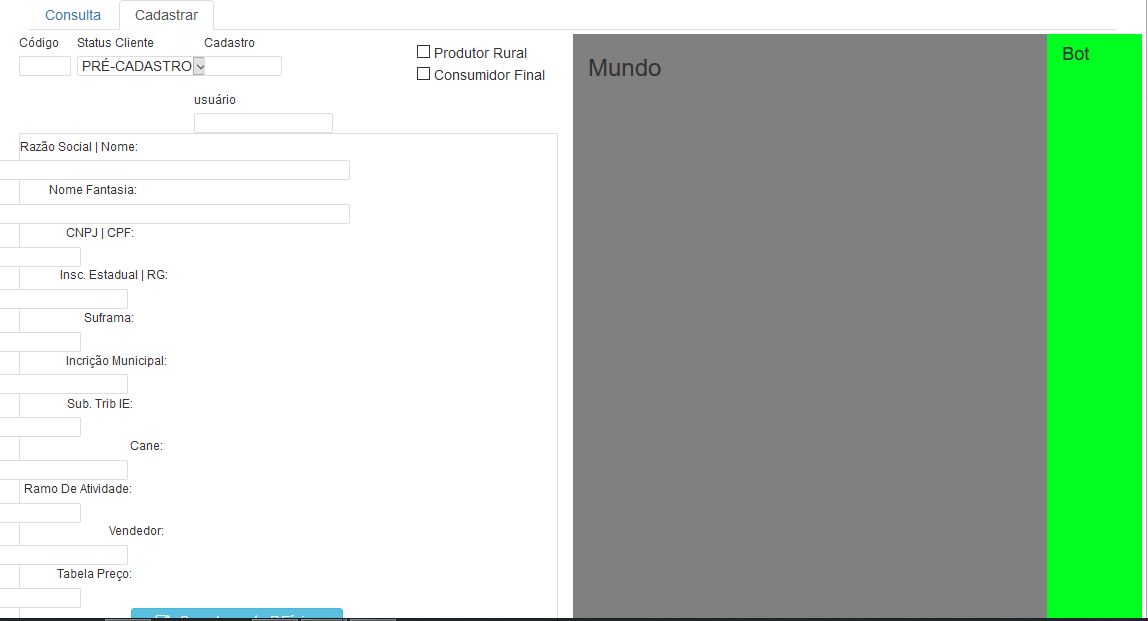
 O problema é quando eu reduzo um pouco ele. ele acaba se destorcendo de tal maneira que fica muito estranho:
O problema é quando eu reduzo um pouco ele. ele acaba se destorcendo de tal maneira que fica muito estranho:
 Alguém saberia me informar como eu poderia trabalhar com as propriedades bootstrap, para que eu não perdesse as proporções dessa maneira??
Alguém saberia me informar como eu poderia trabalhar com as propriedades bootstrap, para que eu não perdesse as proporções dessa maneira??
@model Smc.Dominio.Model.EntidadeJuridicas.ClienteEmpresa
@{
<link href="~/Template/SmcLayout/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href=https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet" />
<link href="~/Content/Site.css" rel="stylesheet" />
<link href="~/Template/Css/smc_ligth.css" rel="stylesheet" />
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<style>
.form-control-label {
font-size: 12px;
font-weight: 300;
}
.form-control-sm {
border: 1px solid #ddd;
font-size: 14px;
height: 20px;
text-transform: uppercase;
}
.container-fluid {
margin: 0;
padding: 0;
}
.custom {
margin-top: 4px;
}
.custom-two {
margin-top: -14px;
}
</style>
}
<div class="col-lg-12">
<ul class="nav nav-tabs" id="myTab">
<li><a href="#consulta" data-toggle="tab">Consulta</a></li>
<li class="active "><a href="#cadastrar" data-toggle="tab">Cadastrar</a></li>
</ul>
<div class="tab-content">
@*Tab Suporte Técnico*@
<div class="tab-pane " id="consulta">2</div>
@*Tab Principal*@
<div class="tab-pane active" id="cadastrar">
<div class="container-fluid">
<div class="row">
<!--Dados Clientes-->
<div class="col-lg-6" style="">
<div class="row">
<div class="col-lg-2">
<div class="form-group">
<label class="form-control-label">Código</label>
<input class="form-control-sm" type="text" style="padding:0; border-radius:1px; width:52px" />
</div>
</div>
<div class="col-lg-3" style="margin-left:-37px">
<div class="form-group">
<label class="form-control-label">Status Cliente</label>
<select class="form-control-sm" style="padding:0; width:134px">
<option>Pré-Cadastro</option>
<option>Ativo</option>
<option>Bloqueado</option>
<option>Cancelado</option>
<option>Inativo</option>
</select>
</div>
</div>
<div class="col-lg-7" style="margin-left:-49px;">
<div class="col-lg-3" style="margin-left:19px">
<div class="form-group">
<label class="form-control-label">Cadastro</label>
<input class="form-control-sm" type="text" style="padding:0; width:78px;" />
</div>
</div>
<div class="col-lg-4" style="margin-left:9px;margin-right: -116px;">
<label class="form-control-label">usuário</label>
<input class="form-control-sm" type="text" style="padding:0;width:139px" />
</div>
</div>
<div class="col-lg-4" style="margin-left: -85px;margin-right: -85px;margin-top: 7px;margin-bottom: -13px;">
<div class="form-group">
<input type="checkbox" class="form-control-label" /> Produtor Rural <br />
<input type="checkbox" class="form-control-label" /> Consumidor Final
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<fieldset style="border:1px solid #ddd">
<div class="row">
<div class="form-group custom" style="width:100%;">
<label class="col-lg-4 form-control-label">Razão Social | Nome:</label>
<div class="col-lg-9" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100%" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:44px;">Nome Fantasia:</label>
<div class="col-lg-9" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100%" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:61px;">CNPJ | CPF:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
<label class="col-lg-4 form-control-label text-center" style="padding-left:44px;">Insc. Estadual | RG:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-33px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:79px;">Suframa:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
<label class="col-lg-4 form-control-label text-center" style="padding-left:49px;">Incrição Municipal:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-33px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:62px;">Sub. Trib IE:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
<label class="col-lg-4 form-control-label text-center" style="padding-left:109px;">Cane:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-33px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:19px;">Ramo De Atividade:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
<label class="col-lg-4 form-control-label text-center" style="padding-left:88px;">Vendedor:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-33px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:52px;">Tabela Preço:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
@*<label class="col-lg-4 form-control-label text-center" style="padding-left:88px;">Complemento P.Física:</label>*@
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:126px;">
<button style="width:212px; height:24px; padding-top:2px" class="btn btn-info"><i style="margin-right:9px" class="fa fa-edit"></i>Complemento P.Física</button>
@*<input type="text" class="form-control-sm" style="min-width:100px" />*@
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:21px;">Situação Financeira:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
<label class="col-lg-4 form-control-label text-center" style="padding-left:41px;margin-right:-160px">Limite De Créditos:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:126px;">
<input type="text" class="form-control-sm" style="min-width:100px" />
</div>
</div>
</div>
</fieldset>
</div>
</div>
<div class="row" style="margin-top:10px">
<div class="col-lg-12">
<fieldset style="border:1px solid #ddd">
<div class="row">
<div class="form-group custom" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:54px">Rua | Avenida:</label>
<div class="col-lg-9" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100%" />
</div>
</div>
</div>
<div class="row">
@*<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:44px;">Nome Fantasia:</label>
<div class="col-lg-9" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100%" />
</div>
</div>*@
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-3 form-control-label" style="padding-left:83px;">Número:</label>
<div class="col-lg-1" style="padding:0; margin:0; margin-right:-69px; margin-left:-26px;">
<input type="text" class="form-control-sm" style="width:53px" />
</div>
<label class="col-lg-1 form-control-label text-center" style="padding-right:44px;margin-left:22px">Bairro:</label>
<div class="col-lg-7" style="padding:0; margin:0; margin-right:-69px; margin-left:0;">
<input type="text" class="form-control-sm" style="min-width:100%" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:48px">Complemento:</label>
<div class="col-lg-9" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="min-width:100%" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:84px;">Região:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<select class="form-control-sm" style="height: 20px;padding: 0;width: 156px">
<option>01</option>
<option>02</option>
</select>
</div>
<label class="col-lg-4 form-control-label text-center" style="padding-left:122px;">Zona:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-33px;">
<select class="form-control-sm" style="height: 20px;padding: 0;width: 156px">
<option>01</option>
<option>02</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-4 form-control-label" style="padding-left:71px;">Município:</label>
<div class="col-lg-4" style="padding:0; margin:0; margin-right:-69px; margin-left:-80px;">
<input type="text" class="form-control-sm" style="width:218px" />
</div>
<label class="col-lg-1 form-control-label text-center" style="margin-left:67px;">Cód:</label>
<div class="col-lg-1" style="padding:0; margin:0; margin-right:-69px; margin-left:-10px;">
<input type="text" class="form-control-sm" style="width:79px" />
</div>
<label class="col-lg-1 form-control-label text-center" style="margin-left:63px;">UF:</label>
<div class="col-lg-1" style="padding:0; margin:0; margin-right:-69px; margin-left:-10px;">
<input type="text" class="form-control-sm" style="width:36px" />
</div>
<label class="col-lg-1 form-control-label text-center" style="margin-left:21px;">Cód:</label>
<div class="col-lg-1" style="padding:0; margin:0; margin-right:-69px; margin-left:-10px;">
<input type="text" class="form-control-sm" style="width:36px" />
</div>
</div>
</div>
<div class="row">
<div class="form-group custom-two" style="width:100%;">
<label class="col-lg-1 form-control-label" style="padding-left:74px; margin-left:24px">CEP:</label>
<div class="col-lg-2" style="padding:0; margin:0; margin-right:-69px; margin-left:20px;">
<input type="text" class="form-control-sm" style="width:86px" />
</div>
<label class="col-lg-1 form-control-label text-center" style="margin-left:67px;">País:</label>
<div class="col-lg-1" style="padding:0; margin:0; margin-right:83px; margin-left:-10px;">
<input type="text" class="form-control-sm" style="width:185px" />
</div>
<label class="col-lg-2 form-control-label text-center" style="margin-left:63px;">Cód Pais:</label>
<div class="col-lg-1" style="padding:0; margin:0; margin-right:-69px; margin-left:-10px;">
<input type="text" class="form-control-sm" style="width: 46px;margin-left: -10px;" />
</div>
</div>
</div>
</fieldset>
</div>
</div>
</div>
<!--Contatos-->
<div class="col-lg-5" style="background-color:#808080">
<h3>Mundo</h3>
</div>
<!--Botões-->
<div class="col-lg-1" style="background-color:#00ff21;">
<h4>Bot</h4>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="~/Template/vendors/jquery/dist/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js"></script>
.col-md-oucol-lg, ou qualquer uma dessa, fica complicado, pq ou da um tamanho maior que eu preciso, ou meno, nunca consigo fazer com que se alinhe. ou fique do tamanho que eu preciso