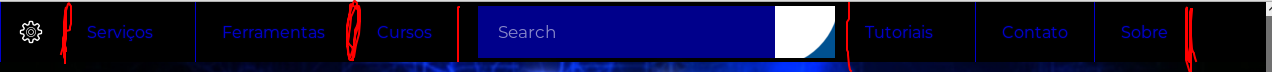
Opa, estou criando um site usando html + css, estava fazendo um menu porém ficou meio bugada a parte da "borda" dele.
Marquei em vermelho aonde ficou faltando as barrinhas azuis.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>BurnSec</title>
<link rel="stylesheet" href="css/style.css">
<meta charset="utf-8">
</head>
<body>
<ul class="nav">
<li id="settings">
<a href="https://github.com/burnsecurity"><img src="https://designmodo.com/demo/dropdown-menu-search/settings.png" /></a>
</li>
<li id="options">
<a href="#">Serviços</a>
<ul class="subnav">
<li><a href="#">PenTest</a></li>
</ul>
</li>
<li>
<a href="paginas/ferramentas.html">Ferramentas</a>
</li>
<li id="options">
<a href="#">Cursos</a>
<ul class="subnav">
<li><a href="certificados.html">Premium</a></li>
<li><a href="gratuitos.html">Gratuitos</a></li>
</ul>
</li>
<li id="search">
<form action="" method="get">
<input type="text" name="search_text" id="search_text" placeholder="Search"/>
<input type="button" name="search_button" id="search_button"></a>
</form>
</li>
<li id="options">
<a href="#">Tutoriais</a>
<ul class="subnav">
<li><a href="paginas/hacking.html">Hacking</a></li>
<li><a href="paginas/programacao.html">Programação</a></li>
<li><a href="paginas/pentest.html">PenTest</a></li>
<li><a href="paginas/outros.html">Outros</a></li>
</ul>
</li>
<li>
<a href="paginas/contato.html">Contato</a>
<li>
<a href="paginas/sobre.html">Sobre</a>
</li>
</ul>
<center><h1>BurnSec</h1></center>
<script src="prefixfree-1.0.7.js" type="text/javascript"></script>
<div id="particles-js"></div>
<script src="js/particles.js" type="text/javascript"></script>
<script src="js/app.js" type="text/javascript"></script>
</body>
</html>
CSS:
@import url(https://fonts.googleapis.com/css?family=Montserrat);
body {
cursor: pointer;
font-family: 'Source Sans Pro', sans-serif;
background-image:url('index1.jpg');
background-attachment:fixed;
background-size:100%;
background-repeat:no-repeat;
background-color:#000;
}
* {
margin: 0;
padding: 0;
}
.nav {
background: black;
height: 60px;
display: inline-block;
width:100%;
}
.nav li {
float: left;
list-style-type: none;
position: relative;
}
.nav li a {
font-size: 16px;
color: #0000CD;
display: block;
line-height: 60px;
padding: 0 26px;
text-decoration: none;
border-left: 1px solid #0000CD;
font-family: Montserrat, sans-serif;
text-shadow: 0 0 1px rgba(0, 0, 205, 0.5);
}
.nav li a:hover {
background-color: #2e2e2e;
}
#settings a {
padding: 18px;
height: 24px;
font-size: 10px;
line-height: 24px;
}
#search {
width: 357px;
margin: 4px;
}
#search_text{
width: 297px;
padding: 15px 0 15px 20px;
font-size: 17px;
font-family: Montserrat, sans-serif;
border: 0 none;
height: 52px;
margin-right: 0;
color: white;
outline: none;
background: #00008B;
float: left;
box-sizing: border-box;
transition: all 0.15s;
}
::-webkit-input-placeholder { /* WebKit browsers */
color: white;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(255, 255, 255, 0.5);
}
#search_button {
border: 0 none;
background: white url(http://www.clker.com/cliparts/n/C/y/X/u/K/search-icon-md.png) center no-repeat;
width: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
}
#options a{
border-left: 0 none;
}
#options>a {
background-image: url(triangle.png);
background-position: 85% center;
background-repeat: no-repeat;
padding-right: 42px;
}
.subnav {
visibility: hidden;
position: absolute;
top: 110%;
right: 0;
width: 200px;
height: auto;
opacity: 0;
transition: all 0.1s;
background: #232323;
}
.subnav li {
float: none;
}
.subnav li a {
border-bottom: 1px solid #2e2e2e;
}
#options:hover .subnav {
visibility: visible;
top: 100%;
opacity: 1;
}
h1{
color: #E6E6FA;
font-size:45px;
font-family: Awesome;
text-shadow: 0px 0px 15px;
}
h2{
color:white;
font-size: 30px;
text-shadow: 0px 0px 15px;
}