Para efeitos de SEO, a resposta é 0.
Você não deve aplicar <b>, <strong> ou qualquer tipo de destaque em qualquer palavra do texto pensando apenas em SEO.
Existem algumas variáveis sabidamente observadas pelo Google para avaliar a relevância de uma página, mas a quantidade de vezes que a palavra chave está negritada no texto é certamente irrelevante.
Isso não funciona, e eventualmente, dependendo da situação, imagino que até possa ser identificada como uma ação manual pelo buscador.
O que funciona é ser útil ao usuário, é fornecer uma boa experiência. Então, para decidir quando você deve destacar as palavras chave no texto, você deve pensar na experiência do usuário; apenas nisso.
O negrito por exemplo deve sempre ser utilizado como se fosse em um texto offline, com a finalidade de realmente destacar uma palavra, frase ou expressão que seja importante dentro do texto.
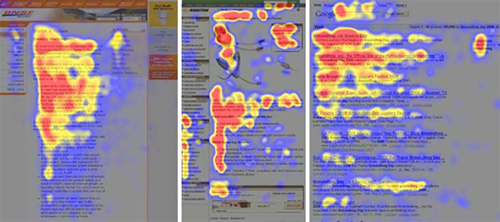
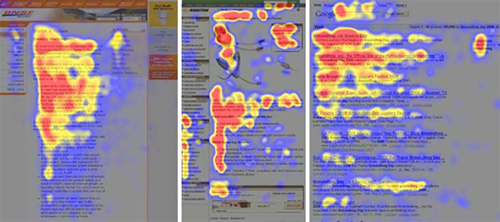
Acho que uma boa dica é pensar mais amplamente, na escaneabilidade do texto, e utilizar os destaques dentro dos pontos de foco da leitura em F, o que proporcionará que o usuário permaneça mais tempo na página, e que encontre o que procura com facilidade.
Imagem do padrão de leitura em F:

Mas perceba que favorecer a escaneabilidade não é pensando no rankeamento, e sim em melhorar a experiência de leitura do usuário, o que irá afetar diversas métricas importantes, como o tempo de permanência na página, a taxa de rejeição...
Pense o seguinte: se o usuário entra na sua página e sai rapidamente - assustado com tanto negrito p.ex. rsrs - e volta ao Google para pesquisar novamente sobre a mesma palavra chave que o fez chegar na sua página, então é claro que o google sabe que você não resolveu o problema dele, e isso é ruim.
Ao contrário, se ele para de buscar pela palavra chave, e permaneceu certo tempo na sua página, isso indica que sua página resolveu o problema dele, e isso é bom. Se o negrito ajudar nisso, legal, caso contrário, não use.
P.S: Uma boa maneira de 'saber' o que o Google 'pensa' da sua página é utilizar o https://web.dev, ferramenta do Google que serve para avaliar não apenas SEO, mas tbm performance, acessibilidade e boas práticas.