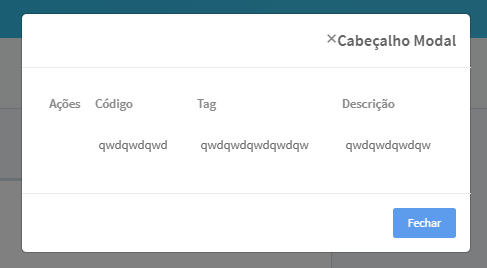
Estou criando um modal e dentro vou colocar uma tabela com algumas informações, porém, o conteúdo do modal não está sendo estilizável.
Já uso a mesma tabela em outras views e funciona normalmente dessa forma, apenas no modal que não.
A importação dos scripts ocorre corretamente como podem ver no código a seguir:
<script>
function ReloadModalInfo(componenteName) {
$.post('@Url.Action("GridView", "PopupPadrao")', { token: $('#' + componenteName + '_token').val() }, function (data) {
console.log(data)
$('#abrirModal').click()
})
}
</script>
@section Styles {
<link rel="stylesheet" href="~/vendor/jquery-bootgrid/dist/jquery.bootgrid.css">
}
@section Scripts {
<script src="@Scripts.Url("~/Vendor/jquery-bootgrid/dist/jquery.bootgrid.js")"></script>
<script src="@Scripts.Url("~/Vendor/jquery-bootgrid/dist/jquery.bootgrid.fa.js")"></script>
}
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Cabeçalho Modal</h4>
</div>
<div class="modal-body" id="modalContent">
<table class="table table-borderless" id="bootgrid-command">
<thead>
<tr>
<th data-column-id="commands" data-formatter="commands" data-sortable="false">
<div class="text-right">@Resources.Resources.Acoes</div>
</th>
<th data-column-id="id" data-type="numeric">@Resources.Resources.Codigo</th>
<th data-column-id="nome">@Resources.Resources.Tag</th>
<th data-column-id="login">@Resources.Resources.Descricao</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>qwdqwdqwd</td>
<td>qwdqwdqwdqwdqw</td>
<td>qwdqwdqwdqw</td>
</tr>
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
<button type="button" class="btn btn-info btn-lg" style="visibility: hidden" id="abrirModal" data-toggle="modal" data-target="#myModal">Abrir janela Modal</button>
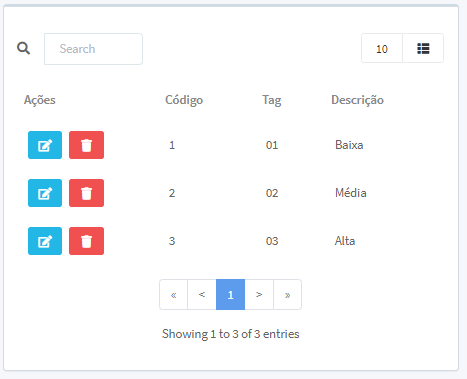
Como deveria ficar: