A animação que quero basicamente é quando eu der hover na div do fingerprint a border fica em loading por 3 segundos (uma animação de tipo progressbar, começando do 0 e chegando ao fim do círculo).
2 Respostas
Aqui tem um exemplo. O ponto principal é animar um pseudo-elemento no :hover da div pai. Assim vc evita de rodar diretamente o pai e por seguinte o filho também. Além disso no interection-count do animation vc coloca o valor de 3 para girar apenas 3x e depois parar, ou seja, 3 giros em 3 segundos (cada gira tem 1s e como são 3 giros totaliza 3 segundos, deixei comentários no código). Para dar o aspecto de spin de load basta vc colocar uma das bordas com a cor transparente, eu usei border-bottom-color: transparent; para dar esse efeito.
Segue o código da imagem acima.
.icon {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 48px;
height: 48px;
}
.icon::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-sizing: border-box;
border: 5px solid #000;
border-radius: 50%;
}
.icon:hover::after {
animation: gira 1s linear; /* 1s é o tempo da animação de cada giro */
animation-iteration-count: 3; /* 3 é a quantidade de giros, 3 giros = 3 segundos */
}
@keyframes gira {
0% {
transform: rotate(0deg);
border-bottom-color: transparent;
}
100% {
border-bottom-color: transparent;
transform: rotate(360deg);
}
}
<div class="icon">
<img src="https://placecage.com/24/24">
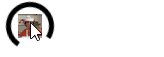
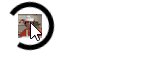
</div>Pode usar spans junto com o ícone do fingerprint. Depois é só trabalhar com um keyframes para fazer a animação rotacionando duas spans em sequência: a da direita inicia a animação imediatamente completando o círculo até a metade, enquanto a da esquerda inicia após 1.5 segundo quando a direita iniciou, sendo que as duas animações duram 1.5 segundo, totalizando 3 segundos de animação.
O tempo de duração é ajustável, basta alterar os valores:
// PRIMEIRA ANIMAÇÃO
.fingerprint:hover .progress-right .progress-bar{
animation: loading 1.5s linear forwards;
↑
duração
}
// SEGUNDA ANIMAÇÃO
.progress:hover .progress-left .progress-bar{
animation: loading 1.5s linear forwards 1.5s;
↑ ↑
duração tempo de atraso
}
Caso queira fazer ajustes no tamanho, você não mexer em nada, exceto as propriedades width e height dos elementos e no font-size do ícone.
Veja funcionando (passe o mouse sobre o ícone):
.progress *{
box-sizing: border-box;
}
.progress{
width: 130px;
height: 130px;
position: absolute;
top: 0;
left: 0;
}
.progress > span{
width: 50%;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
}
.progress .progress-bar{
width: 100%;
height: 100%;
border: 5px solid transparent;
position: absolute;
top: 0;
}
.progress .progress-left .progress-bar{
left: 100%;
border-top-right-radius: 80px;
border-bottom-right-radius: 80px;
border-left: 0;
-webkit-transform-origin: center left;
transform-origin: center left;
}
.progress .progress-right .progress-bar{
left: -100%;
border-top-left-radius: 80px;
border-bottom-left-radius: 80px;
border-right: 0;
-webkit-transform-origin: center right;
transform-origin: center right;
}
.progress .progress-right{
right: 0;
}
.progress .progress-bar{
border-color: #8fa09c;
}
@keyframes loading{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
}
.fingerprint .fas{
font-size: 100px;
padding: 15px;
color: #9e9e9e;
}
.fingerprint{
display: inline-block;
width: 130px;
height: 130px;
position: relative;
margin: 10px;
}
.fingerprint:hover .progress-right .progress-bar{
animation: loading 1.5s linear forwards;
}
.progress:hover .progress-left .progress-bar{
animation: loading 1.5s linear forwards 1.5s;
}<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<div class="fingerprint">
<i class="fas fa-fingerprint"></i>
<div class="progress">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
</div>
</div>