Fala galera, tudo bem com vocês? (Espero e desejo que sim)
Estou começando um novo projeto pessoal, e estou apanhando pra caramba com duas questões:
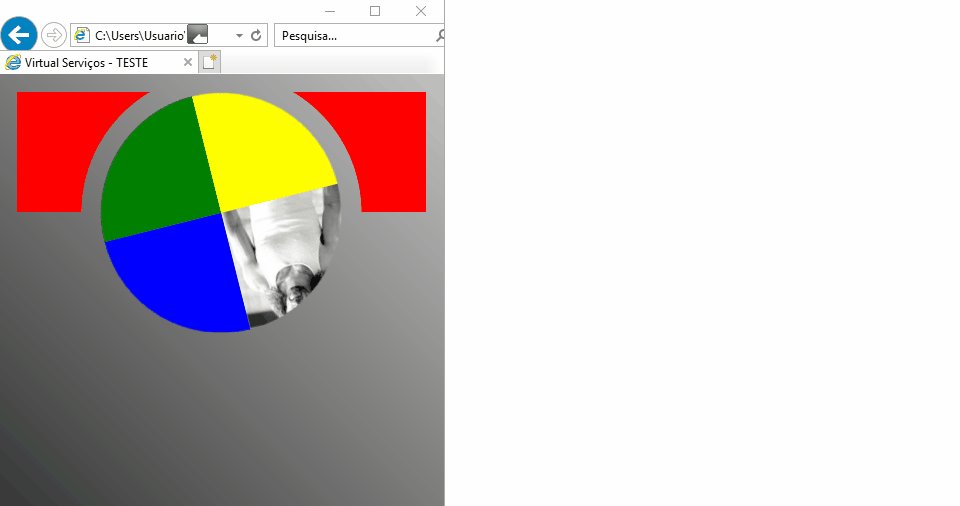
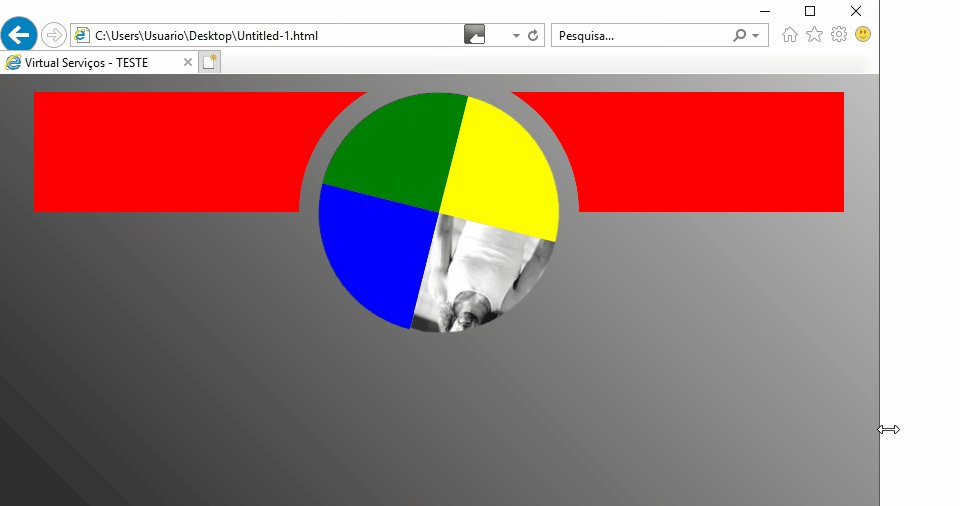
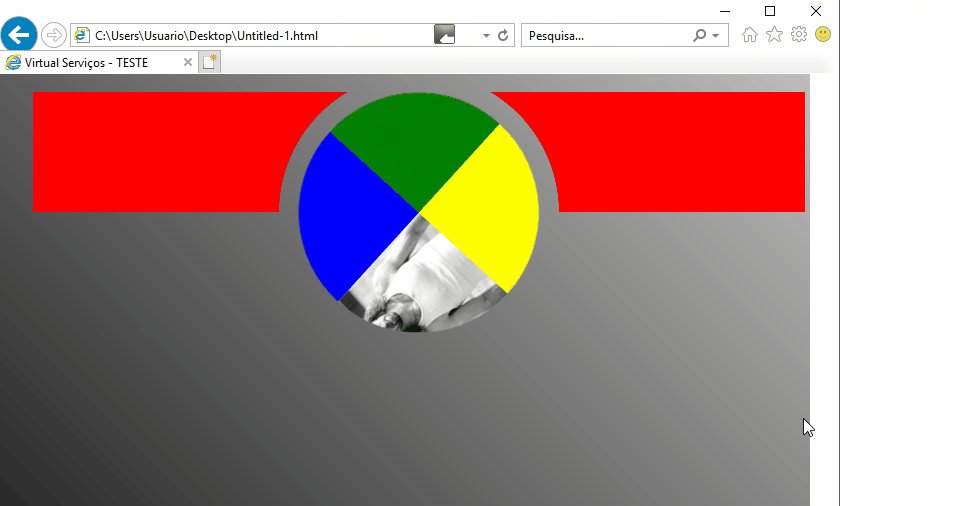
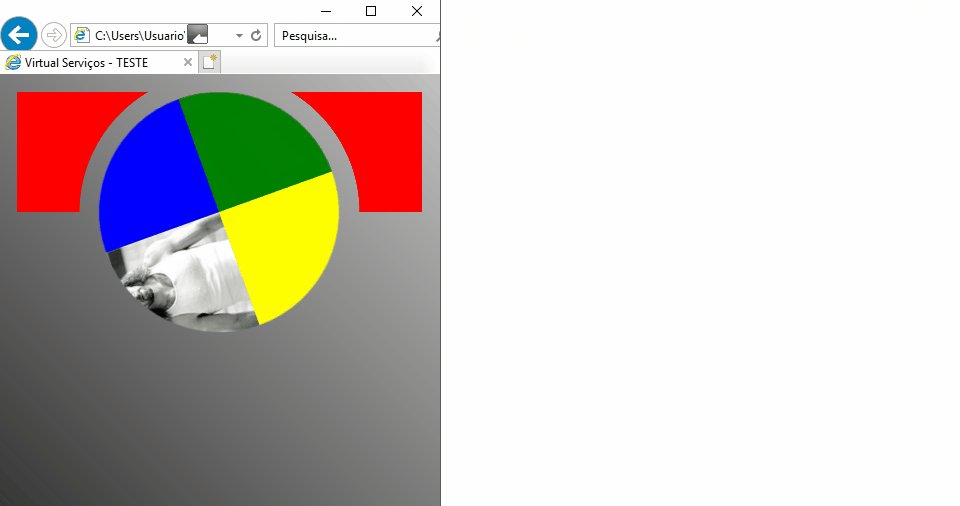
1 - O conjunto de menus é rotativo, enquanto a logo central fica parada e somente roda na função hover, só que infelizmente os botões do menu não quer rodar no IE11, tentei no Windows 7 e 10. Nos demais navegadores tá normal.
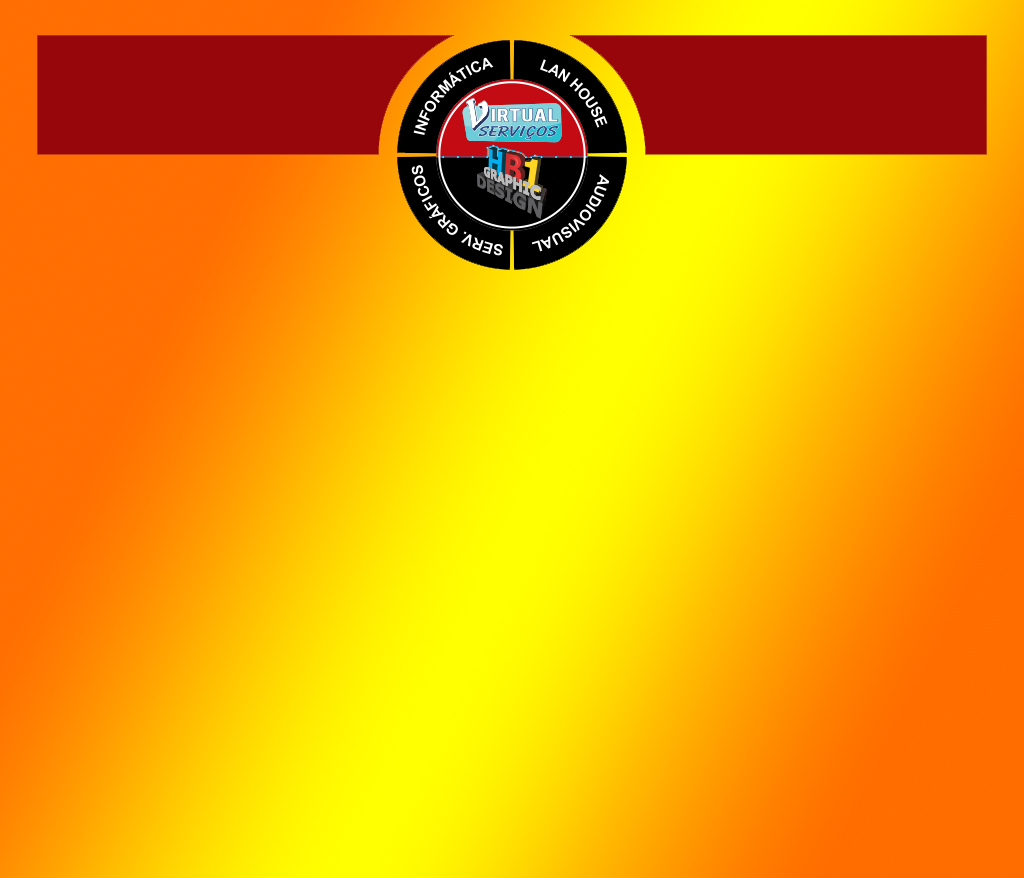
2 - Queria fazer uma faixa no topo sem usar imagem, apenas mudando a forma das div's, como geralmente o pessoal faz retângulos, em último caso eu uso png, mas estou preferindo apenas usar div com background. Segue uma imagem do que pretendo:

Segue meus códigos:
@charset "utf-8";
body {
margin: 0 auto;
width: 92%;
max-width: 960px;
background: url('../images/bg.png');
background-attachment: fixed;
}
.menutopo {
width: 100%;
height: 200px;
margin: 0 auto;
}
.menu {
position: relative;
left: 50%;
top: 50%;
width: 240px;
height: 240px;
margin-left:-120px;
margin-top:-120px;
}
.faixas {
position: relative;
width: 100%;
height: 240px;
background: #BB0F12;
}
.marquee{
display: block;
position: fixed;
overflow: hidden;
width: 240px;
height: 240px;
animation: scroll 10s linear infinite;
-webkit-animation:spin 20s linear infinite;
-moz-animation:spin 20s linear infinite;
animation:spin 20s linear infinite;
-webkit-animation-direction: reverse; /* Chrome, Safari, Opera */
animation-direction: reverse;
}
@-moz-keyframes spin { 100% { -moz-transform: rotate(-360deg); } }
@-webkit-keyframes spin { 100% { -webkit-transform: rotate(-360deg); } }
@keyframes spin { 100% { -webkit-transform: rotate(-360deg); transform:rotate(-360deg); } }
.marquee:hover {
animation-play-state: paused;
}
.menuse {
position: fixed;
background: url('../images/botaoprincipal01120.png') no-repeat;
width: 120px;
height: 120px;
}
.menuse:hover {
background: url('../images/botaoprincipal01hover120.png') no-repeat;
}
.menusd {
position: fixed;
margin-left: 120px;
background: url('../images/botaoprincipal02120.png') no-repeat;
width: 120px;
height: 120px;
}
.menusd:hover {
background: url('../images/botaoprincipal02hover120.png') no-repeat;
}
.menuie {
margin-top: 120px;
position: fixed;
background: url('../images/botaoprincipal03120.png') no-repeat;
width: 120px;
height: 120px;
}
.menuie:hover {
background: url('../images/botaoprincipal03hover120.png') no-repeat;
}
.menuid {
position: fixed;
margin-top: 120px;
margin-left: 120px;
background: url('../images/botaoprincipal04120.png') no-repeat;
width: 120px;
height: 120px;
}
.menuid:hover {
background: url('../images/botaoprincipal04hover120.png') no-repeat;
}
.menulogo {
float: none;
position: fixed;
width: 160px;
height: 160px;
margin-top: 40px;
margin-left: 40px;
border-radius: 50%;
background: url('../images/logoprincipal160.png') no-repeat;
transition: 0.70s;
-webkit-transition: 0.70s;
-moz-transition: 0.70s;
-ms-transition: 0.70s;
-o-transition: 0.70s;
}
.menulogo:hover {
transition: 0.70s;
-webkit-transition: 0.70s;
-moz-transition: 0.70s;
-ms-transition: 0.70s;
-o-transition: 0.70s;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
.clear { clear: both; }
.lateralesquerda {
position: absolute;
float: left;
color: white;
background-color: black;
width: 150px;
margin-top: 150px;
border: solid;
}
.lateraldireita {
position: relative;
float: right;
color: white;
background-color: black;
width: 150px;
margin-top: 150px;
border: solid;
}
.banner {
width: 600px;
color: white;
float:right;
position:fixed;
text-align: center;
}<!doctype html>
<html lang="pt-BR">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Virtual Serviços - TESTE</title>
<link rel="apple-touch-icon" href="images/favicon.png" />
<link rel="SHORTCUT ICON" href="images/favicon.ico"/>
<link href="css/graf.css" rel="stylesheet" type="text/css">
</head>
<body>
<br>
<div class="menutopo">
<div class="faixas">
<div class="menu">
<div class="marquee">
<a href="../index.html"><div class="menuse"></div></a>
<a href="../index.html"><div class="menusd"></div></a>
<a href="../index.html"><div class="menuie"></div></a>
<a href="../index.html"><div class="menuid"></div></a>
</div> <!--marquee-->
<a href="../index.html"><div class="menulogo"></div></a>
</div>
</div> <!--menu-->
</div> <!--menutopo-->
</body>
</html>Caso queiram, deixei um arquivo RAR para baixarem, caso seja necessário, no meu domínio: Arquivos para download