Olá, bom(a) dia,tarde ou noite, eu gostaria que vocês me ajudassem a responder o que eu estou fazendo de errado no meu código, pois, eu já tentei refazer e fazer de tudo e mais um pouco, e não estou compreendendo, vou explicar por passos:
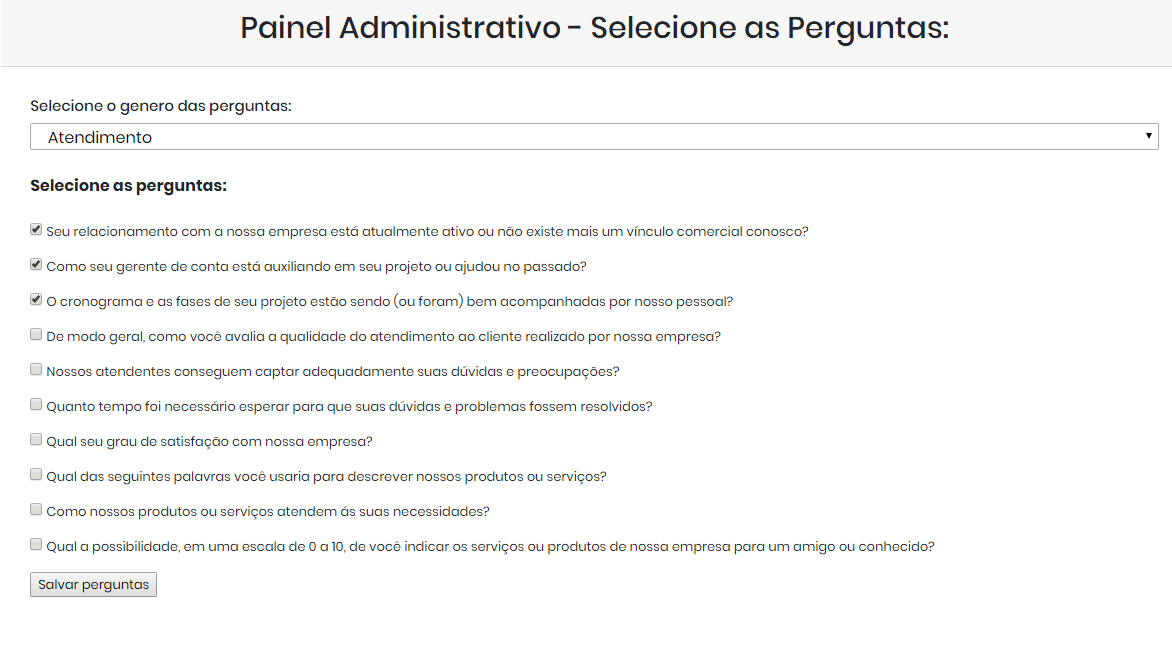
1 Bom, eu criei um sistema de select de perguntas, mas antes de eu selecionar a pergunta em sí, eu tenho que selecionar o gênero da mesma, pois á no banco, perguntas de atendimento e perguntas de produto.
[Codigo HTML & PHP do Select]
<div class="card" style="width: 75rem; height: 31rem; margin-top: 1rem; margin-left: 1px;">
<div class="card-header">
<h2 align="center">Painel Administrativo - Selecione as Perguntas:</b> </h2>
</div>
<div class="card-body">
<!-- Passa as perguntas via metodo POST mas não as salva no user_tb -->
<form action="cliente.php" method="POST">
<h6>Selecione o genero das perguntas: </h6>
<!-- Script de puxar os generos selecionados -->
<script type="text/javascript">
$(function() {
$('#selecionar').change(function(){
$('.perguntas').hide();
$('#' + $(this).val()).show();
});
});
</script>
<!-- Select com as opções de generos -->
<select id="selecionar" class="col-sm-12">
<option value="0">...</option>
<option value="atendimento">Atendimento</option>
<option value="produto">Produto</option>
</select>
<!-- Opção 1 = Atendimento -->
<div id="atendimento" class="perguntas" style="display: none;">
<br><b>Selecione as perguntas:</b></br><br>
<?php
// seleciona na tabela perguntas_tb somente o genero de atendimento
$sqlselecionargenero = "SELECT * FROM perguntas_tb WHERE genero = 'Atendimento' ";
// prepara o genero de atendimento a ser executado
$preparargenero = $conn->prepare($sqlselecionargenero);
$preparargenero -> execute();
// cria apartir da preparação de puxar os generos do banco de dados, uma variavel chamada pa
// PA = Pergunta de Atendimento
// cada pergunta tem que ter seu propio valor para ser atribuido a ela 5 checkbox
// how to do?
foreach ($preparargenero as $pa) {
$id = $pa["id"];
$perguntas = $pa["perguntas"];
echo "<p><input type='checkbox' name='atendimento[]' value='$perguntas' id='' name='atendimento' >"." ".$perguntas;
}
?>
<p><button type="submit">Salvar perguntas</button></p>
</div>
<!-- Opção 2 = Produto -->
<div id="produto" class="perguntas" style="display: none;">
<!-- AINDA FALTA FAZER A PARTE DE PRODUTO, ESTOU PRIMEIRO FAZENDO A PARTE DE ATENDIMENTO -->
</div>
</form>
</div>
</div>
Ele gera apartir da quantidade de perguntas com genero de Atendimento no banco, ou seja ele puxa todas as perguntas, até ai tudo bem...
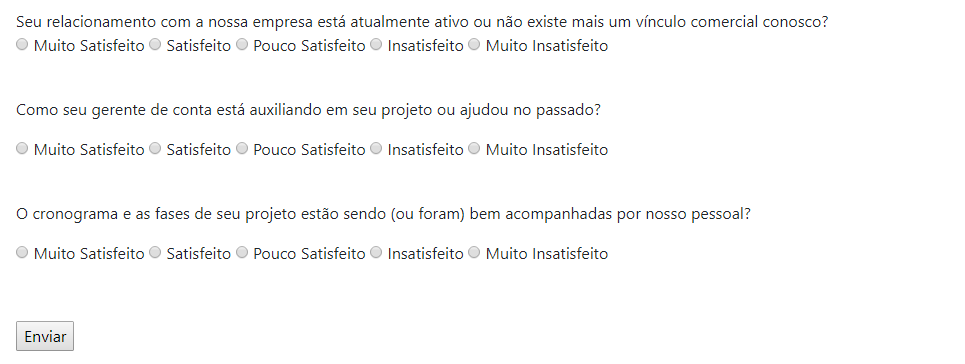
2 Após eu selecionar o gênero, e escolher as perguntas e clickar em salvar eu passo via metodo post, as perguntas que eu selecionei para uma pagina cliente.php, e essa pagina seria como se fosse um formulário, onde apartir das perguntas que eu passei eu atribuo 5 checkbox's exclusivos para cada pergunta, e apartir desses checkbox's eu gostaria de atribuir valores a eles, e enviar tais valores ao banco de dados para que eu pudesse criar um gráfico. Mas ai é que eu não consigo desenvolver nada a mais, como eu separo as perguntas por paginação? não gostaria que todas ficassem todas em uma mesma pagina, por exemplo, eu gostaria de usar um recurso do bootstrap de avançar e voltar, para responder as perguntas, e não responder todas em uma só div, alguém poderia me ajudar?
<div style="margin-left: 1rem; margin-top: 1rem;">
<form method="POST">
<?php
// Verifica se alguma pergunta foi selecionada
if(isset($_POST["atendimento"])) {
// Faz um loop no Array de checkbox
// A função count retorna a quantidade de checkbox selecionado
for($i = 0; $i < count($_POST["atendimento"]); $i++) {
echo $_POST['atendimento'][$i]."<br />";
echo "<p>";
echo "<input type='radio' name='$i'> Muito Satisfeito ";
echo "<input type='radio' name='$i'> Satisfeito ";
echo "<input type='radio' name='$i'> Pouco Satisfeito ";
echo "<input type='radio' name='$i'> Insatisfeito ";
echo "<input type='radio' name='$i'> Muito Insatisfeito ";
echo "<p><br>";
}
}
?>
<p><button type='submit'>Enviar</button></p>
</form>
</div>
Ficaria grato em que puder me ajudar!!


echo "<input type='radio' name='$i'> Muito Satisfeito ";quando fazes isso porque não adicionas um campo devalue="XXX"