Olá estou tentando fazer um cabeçalho em HTML + CSS para aprendizado, e não estou entendendo o porque não está funcionando, segue abaixo o código:
footer {
background-image: url(../img/fundo-rodape.png);
background-color: #333;
clear: both;
padding: 20px 0;
height: 100px;
}
footer img {
margin-top: 25px;
}
footer.container {
position: relative;
}
.social {
position: absolute;
top: 12px;
right: 0;
}
.social li {
height: 32px;
width: 32px;
display: block;
text-indent: -9999px;
}
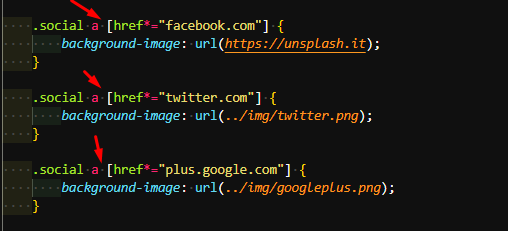
.social a [href*="facebook.com"] {
background-image: url(../img/facebook.png);
}
.social a [href*="twitter.com"] {
background-image: url(../img/twitter.png);
}
.social a [href*="plus.google.com"] {
background-image: url(../img/googleplus.png);
}
.social li {
float: left;
margin-left: 25px;
}
<footer>
<!--rodapé-->
<div class="container"><img src="../img/logo-rodape.png" alt="Logo da Mirror Fashion">
<ul class="social">
<li class="social-google"><a href="http://facebook.com/mirrorfashion">Facebook</a></li>
<li><a href="http://twitter.com/mirrorfashion">Twitter</a></li>
<li><a href="http://plus.google.com/mirrorfashion">Google+</a></li>
</ul>
</div>
</footer>
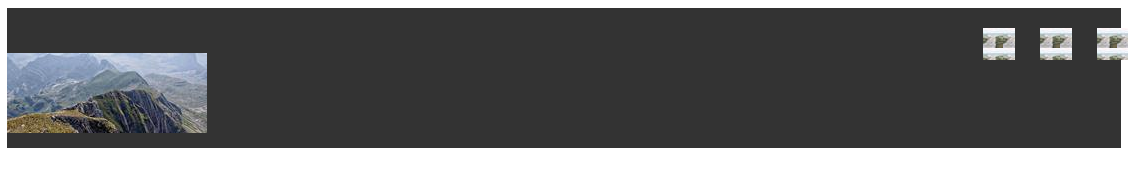
Como podem ver não aparece os icones das redes sociais Me ajudem por favor.