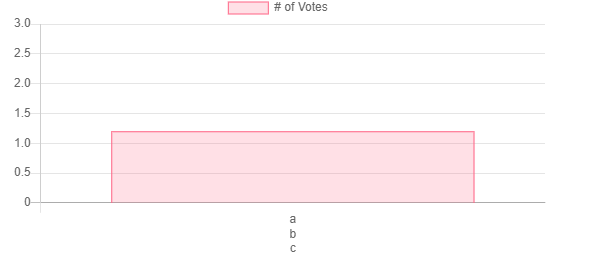
Estou fazendo um gráfico, recuperando via ajax, estou transformando em json, depois converto em array, e coloco na areá de labels porém o resultado não tem nada haver com o que eu quero
Meu código php
<?php
$vetor = array('jose'=>1,'maria'=>2,'joao'=>90,'pedro'=>19);
print json_encode($vetor);
?>
Meu código html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<canvas id="myChart"></canvas>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
let valores = JSON.parse(this.responseText)
console.log(valores)
let vetor = []
for(let i in valores){
vetor.push(i)
}
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
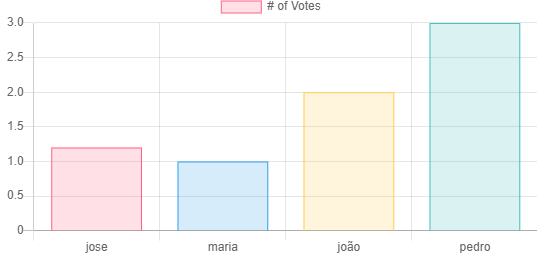
labels: ['jose','maria','joão','pedro'],
datasets: [{
label: '# of Votes',
data: [1.2,1,2,3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
}
};
xhttp.open("GET", "app.php", true);
xhttp.send();
</script>
</body>


chartos valores que você recebe na variávelvetorno seu js.