Tenho o seguinte footer:
<footer class="page-footer font-small footer-fundo-cinza">
<div class="container">
<div class="row pt-3">
<div class="col-md-4">
...
</div>
</div>
</div>
</footer>
footer{
position: absolute;
width: 100%;
bottom: 0;
}
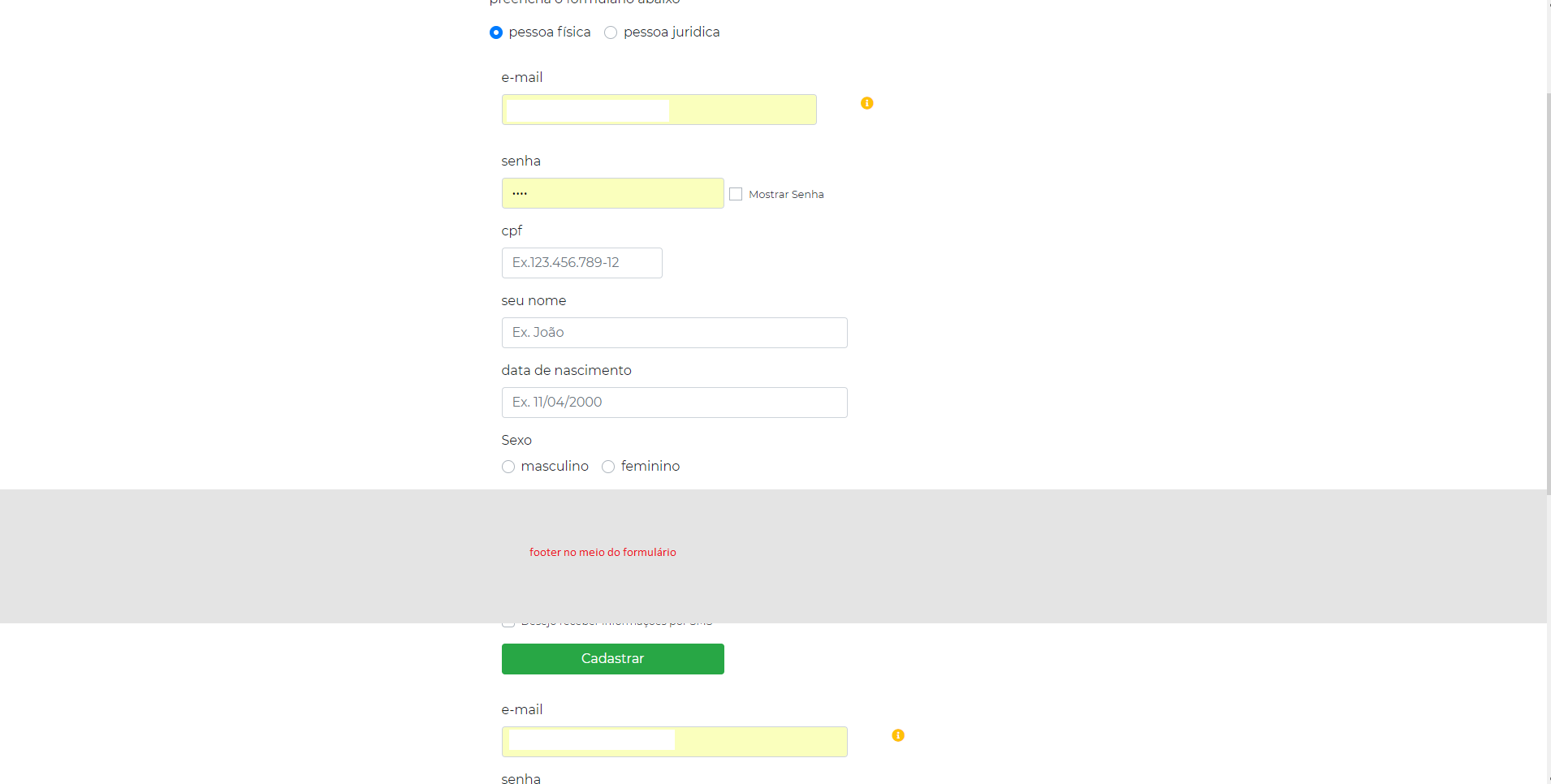
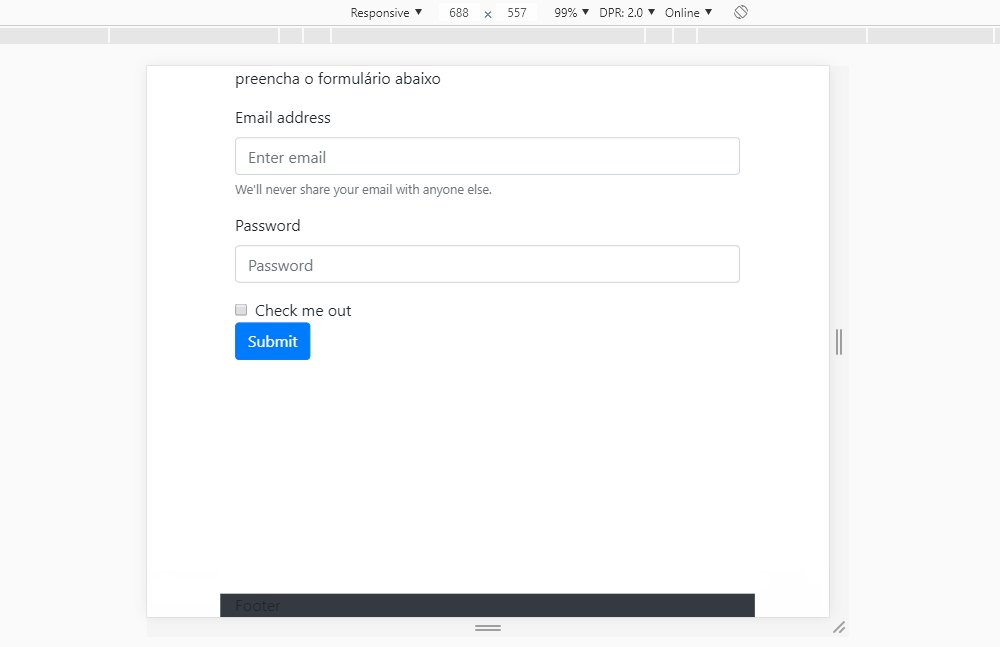
Ele funciona bem quando a página não possui scroll, porém quando possui scroll ele não fica no final do scroll, ele fica no final da primeira página, exemplo:
Essa é minha estrutura angular:
<div>
<app-cabecalho></app-cabecalho>
</div>
<router-outlet (activate)="onActivate($event)"></router-outlet>
<app-rodape></app-rodape>
O app-rodape é o footer e no router-outlet é mostrado o formulário da imagem.
O componente de formulário possui a seguinte estrutura:
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-8">
<div class="container">
<div class="row">
<div class="col-md-12">
<p class="divisor is-3"><span>preencha o formulário abaixo</span></p>
</div>
</div>
Se eu retirar a propriedade bottom: 0 o footer é posicionado no final do documento, porém nas outras telas onde não possui scroll ele não permanece no final da tela.
Neste projeto está sendo usado o bootstrap.


position: absolute;porposition: fixed;para ver se te atende?