estou tentando deixar o footer no final do documento, mas ele fica no final da página que estou visualizando, atrapalhando assim a usabilidade do sistema...
Segue o footer:
<div class="container body-content">
@RenderBody()
<footer class="fixarRodape">
<hr />
<p>© @DateTime.Now.Year</p>
</footer>
</div>
a classe que eu estou utilizando para fixar...
style>
.fixarRodape {
bottom: 0;
position: fixed;
width: 90%;
text-align: center;
}
</style>
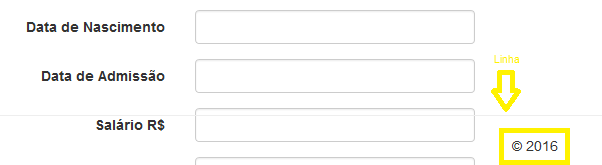
e o exemplo do meu problema onde aparece o footer sobre outros componentes da tela. Minha intenção é deixa-lo no final da página, quando rolar a barra de rolagem até o final, então ele aparecesse no final.

left: 0;... vê se dá certo.body-content