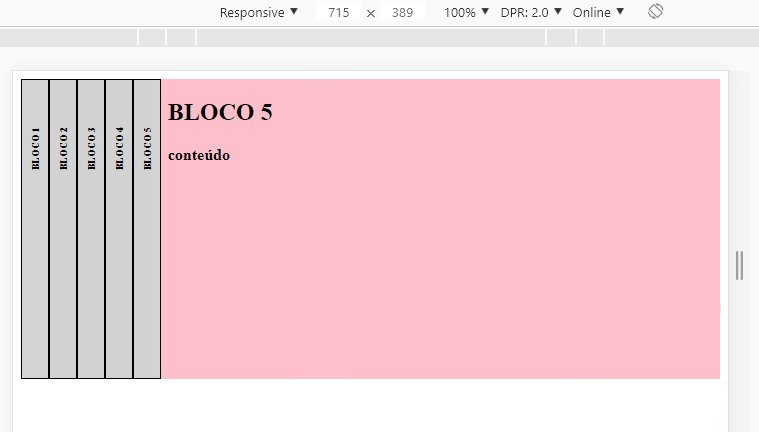
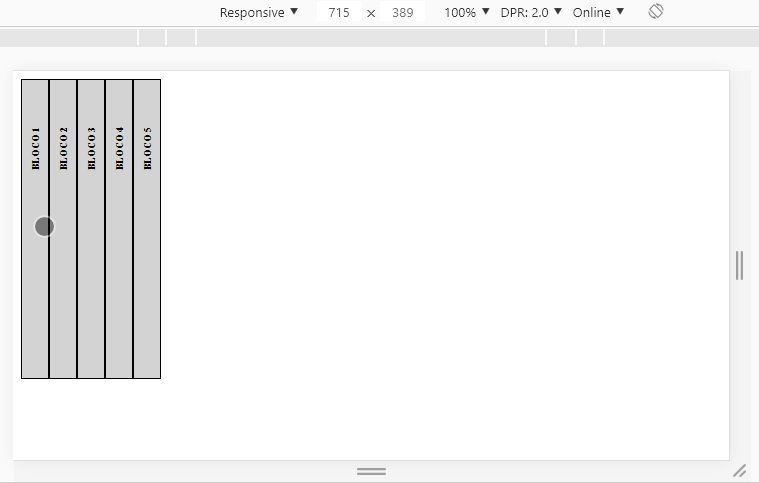
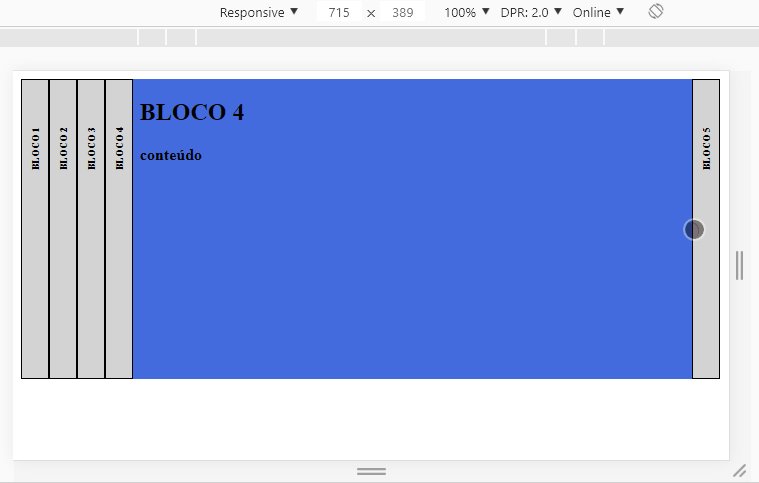
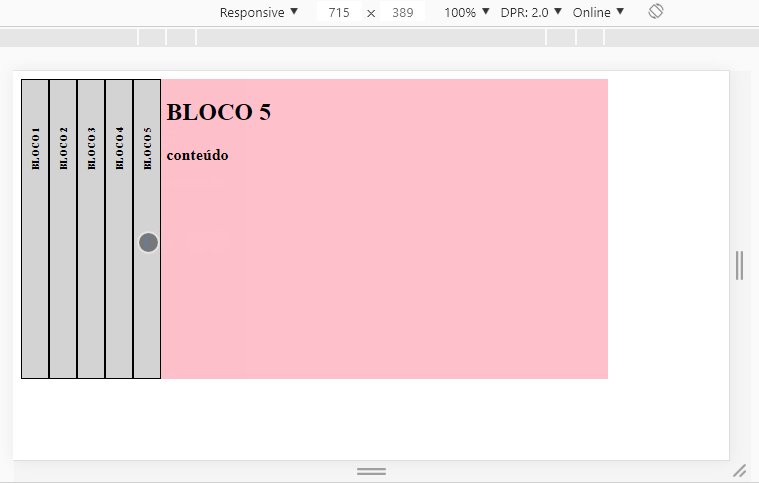
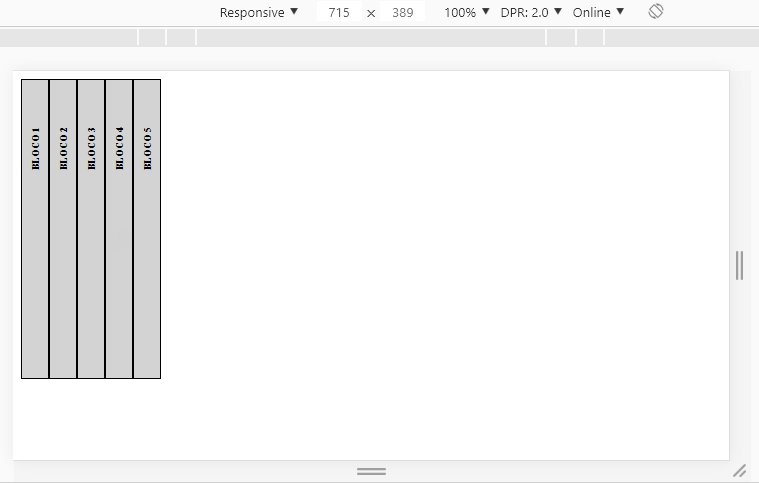
Bom dia! Eu montei vários blocos com uma div que por meio do JavaScript, ele interage como se estivesse abrindo uma gaveta (bloco) com um clique e fechando-a com dois cliques por meio de uma função.
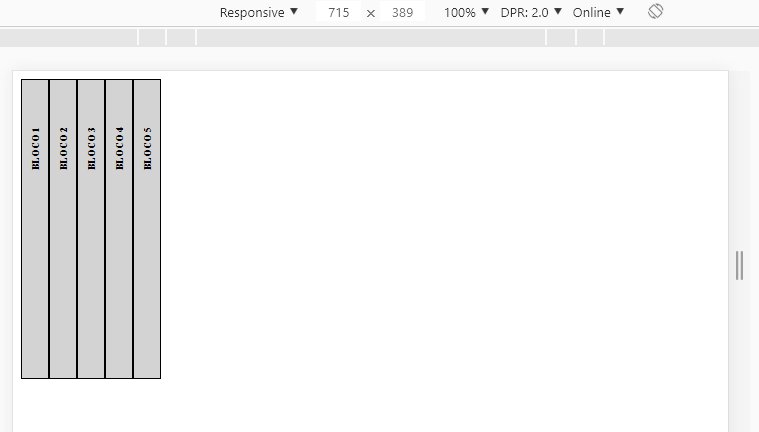
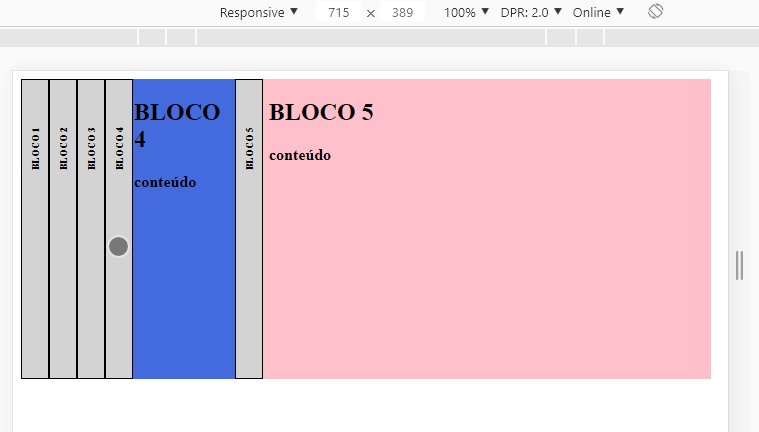
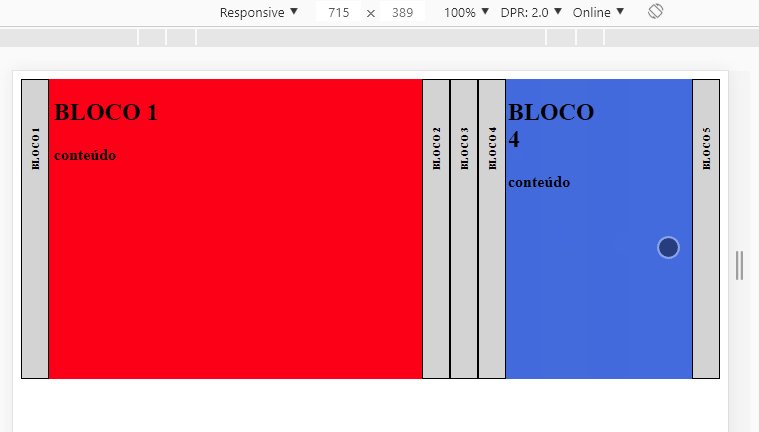
Mas porém, quando abre-se um bloco e o outro ao mesmo tempo, os dois ficam abertos na mesma página, tirando o estilo visual da estrutura HTML/CSS. E, quando abre-se todos ao mesmo tempo, fica uma estrutura desorganizada, pois eu defini que os 5 blocos (guias) ocupassem uma largura de 4% e a "gaveta" que iria ser aberta, ficasse com a largura de 80%. Este erro acontece, pois a largura máxima da página vai até 100% e todas as janelas abertas, ultrapassa a largura definida, deixando todos os blocos um embaixo do outro.
function Exibir1() {
document.getElementById("div01").style.display = "block";
}
function Ocultar1(){
document.getElementById("div01").style.display = "none";
}
function Exibir2() {
document.getElementById("div02").style.display = "block";
}
function Ocultar2(){
document.getElementById("div02").style.display = "none";
}
function Exibir3() {
document.getElementById("div03").style.display = "block";
}
function Ocultar3(){
document.getElementById("div03").style.display = "none";
}
function Exibir4() {
document.getElementById("div04").style.display = "block";
}
function Ocultar4(){
document.getElementById("div04").style.display = "none";
}
function Exibir5() {
document.getElementById("div05").style.display = "block";
}
function Ocultar5(){
document.getElementById("div05").style.display = "none";
}#blockpop{
background-color: lightgray;
width: 4%;
height: 300px;
float: left;
border: 1px solid;
padding-top: 9%;
padding-left: 1.9%;
}
h2{
width: 50%;
}
#textblock{
transform: rotate(-90deg);
width: 700%;
margin-left: -350%;
text-align: center;
font-size: 10px;
font-weight: bold;
}
#div01{background-color: red;}
#div02{background-color: gold;}
#div03{background-color: lightgreen;}
#div04{background-color: royalblue;}
#div05{background-color: pink;}
#div01,#div02,#div03,#div04,#div05{
width: 80%;
float: left;
display: none;
padding-left: 1%;
height: 300px;
overflow-x: auto;
} <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div id="blockpop" onclick="Exibir1()" ondblclick="Ocultar1()">
<div id="textblock">BLOCO 1</div>
</div>
<div id="div01">
<h2>BLOCO 1</h2>
<b>conteúdo</b><br>
</div>
<div id="blockpop" onclick="Exibir2()" ondblclick="Ocultar2()">
<div id="textblock">BLOCO 2</div>
</div>
<div id="div02">
<h2>BLOCO 2</h2>
<b>conteúdo</b>
</div>
<div id="blockpop" onclick="Exibir3()" ondblclick="Ocultar3()">
<div id="textblock">BLOCO 3</div>
</div>
<div id="div03">
<h2>BLOCO 3</h2>
<b>conteúdo</b>
</div>
<div id="blockpop" onclick="Exibir4()" ondblclick="Ocultar4()">
<div id="textblock">BLOCO 4</div>
</div>
<div id="div04">
<h2>BLOCO 4</h2>
<b>conteúdo</b>
</div>
<div id="blockpop" onclick="Exibir5()" ondblclick="Ocultar5()">
<div id="textblock">BLOCO 5</div>
</div>
<div id="div05">
<h2>BLOCO 5</h2>
<b>conteúdo</b>
</div>Desta forma, qual seria a forma mais prática de criar um script que ao abrir um bloco, feche todos as outros que estiverem abertos na página? É possível criar uma função dentro do atributo
onclickem uma tag que reconheça apenas dois cliques para abrir e fechar um bloco qualquer?