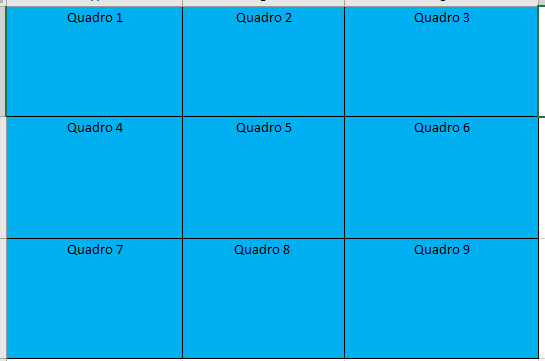
Preciso criar essa tela:
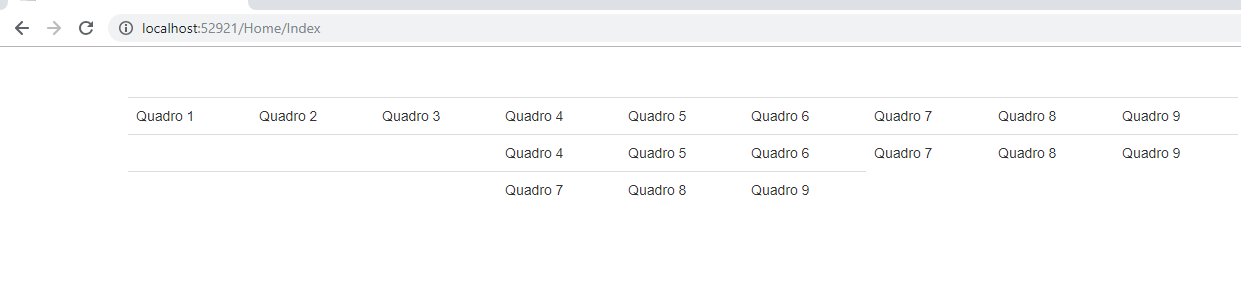
O problema é que o código que fiz gera 9 colunas em uma linha ao invés de gerar 3 colunas por linha:
Esse é o código:
@{
ViewBag.Title = "Home Page";
}
<div class="col-md-12">
<table id="tblQuadro" class="table col-md-12">
<tbody>
<tr>
</tr>
</tbody>
</table>
</div>
@section Scripts{
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("/Arquivos/arquivoJson.json", function (data) {
var nomeQuadro = data;
var contarCol = 0;
for (i = 0; i < nomeQuadro.length; i++) {
var _nome = '';
if (contarCol <= 2) {
_nome = '<td>' + nomeQuadro[i].nome + '</td>';
$("#tblQuadro tbody tr").append(_nome);
}
else if (contarCol >= 3 && contarCol < 6) {
if (contarCol == 3) {
$("#tblQuadro tbody").append('<tr><td></td><td></td><td></td></tr>');
_nome = '<td>' + nomeQuadro[i].nome + '</td>';
$("#tblQuadro tbody tr").append(_nome);
} else {
_nome = '<td>' + nomeQuadro[i].nome + '</td>';
$("#tblQuadro tbody tr").append(_nome);
}
}
else if (contarCol >= 6 && contarCol <= 9) {
if (contarCol == 6) {
$("#tblQuadro tbody").append('<tr><td></td><td></td><td></td></tr>');
_nome = '<td>' + nomeQuadro[i].nome + '</td>';
$("#tblQuadro tbody tr").append(_nome);
} else {
_nome = '<td>' + nomeQuadro[i].nome + '</td>';
$("#tblQuadro tbody tr").append(_nome);
}
}
contarCol++;
}
});
});
</script>
}
Arquivo JSON
[
{
"nome": "Quadro 1"
},
{
"nome": "Quadro 2"
},
{
"nome": "Quadro 3"
},
{
"nome": "Quadro 4"
},
{
"nome": "Quadro 5"
},
{
"nome": "Quadro 6"
},
{
"nome": "Quadro 7"
},
{
"nome": "Quadro 8"
},
{
"nome": "Quadro 9"
}
]
Onde está o erro?