Estou aplicando atributos e nomes de imagens via Jquery através de um array de imagens e nomes. A imagem abaixo ilustra as imagens do array carregadas.
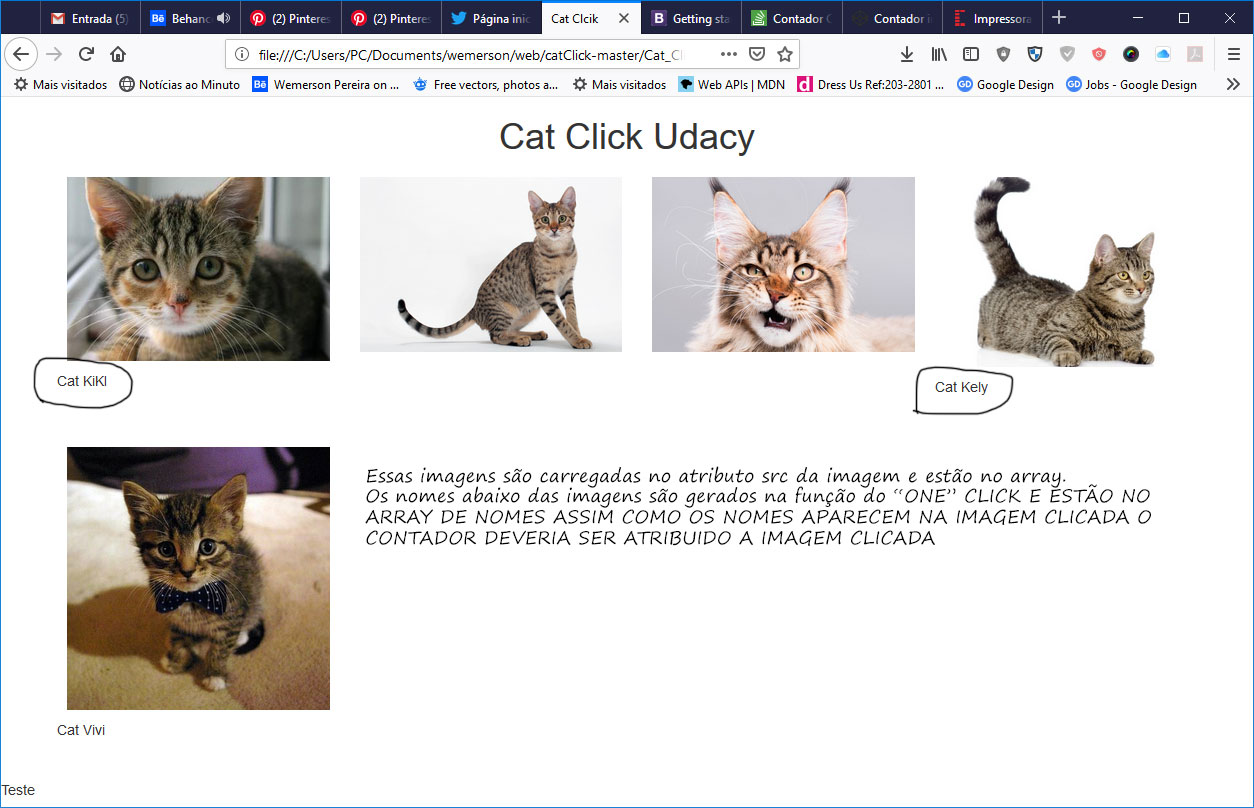
Quando eu clico exibo o nome da imagem contido no array. Abaixo a imagem ilustra o que ocorre quando é realizado o evento click, os nomes são exibidos embaixo das imagens, no caso ai só duas imagens foram clicadas.
Tenho que contabilizar os clicks também. Porém não sei como realizar esse mesmo evento no código abaixo:
Meu código html esta assim:
<div class="col-md-3">
<figure class="catImag"><img src=""></figure>
<span class="count"></span> onde vai o contador
</div>
E esta é o meu jQuery com evento click.
const catsImages = ['cat01.jpg', 'cat02.jpg', 'cat03.jpg', 'cat04.jpg', 'cat05.jpg'];
const catsName = ['Cat KiKI', 'Cat Edi', 'Cat Didi', 'Cat Kely', 'Cat Vivi'];
let image = [...catsImages];
let name = [...catsName];
console.log(image);
console.log(name);
let count = 0;//Variavel contador
$.each($('.catImag img'), function(index) {
$(this).attr({
src: image[index],
alt: name[index]
});
}); //Update Cat cria os atributos para receber a imagem
$.each($('figure'), function(index, el) {
$(this).one('click', function(event) {
/* Act on the event */
$(this).append('<figcaption>' + name[index] + '</figcaption>');
});
});// update click name, exibe o nome do cat clicado


let $span = $('img').append('<span>' + count + '</span>');... vc quer fazer um append dentro de uma imagem? Uma imagem é um elemento fechado e não aceita append. Poderia explicar melhor?