var chartData = {
labels: [<?php echo html_entity_decode($nomes) ?>],
datasets: [{
label: 'Desempenho global (Todas limpezas efetuadas em <?php echo $anoAvaliado ?>)',
data: [<?php foreach($limpezasAnuais as $limpeza){ echo $limpeza.",";} ?>],
backgroundColor: [<?php foreach ($cores as $cor){echo "\"" . $cor . "\",";} ?>],
borderWidth: 1
}]
}
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'horizontalBar',
showTooltips: false,
data: {
labels: [<?php echo html_entity_decode($nomes) ?>],
datasets: [{
label: 'Desempenho global (Todas limpezas efetuadas em <?php echo $anoAvaliado ?>)',
data: [<?php foreach($limpezasAnuais as $limpeza){ echo $limpeza.",";} ?>],
backgroundColor: [<?php foreach ($cores as $cor){echo "\"" . $cor . "\",";} ?>],
borderWidth: 1
}]
},
options: {
scales: {
xAxes: [{
ticks: {
beginAtZero: false
}
}]
}
}
});
Adicione um comentário
|
1 Resposta
Você pode user o eventos que o ChartJS disponibiliza. Por exemplo, para que o gráfico responda apenas a eventos de clique, você pode usar:
options: {
//Este gráfico não responderá ao mousemove, etc
events: ['click']
}
Para deixar o Tooltip sempre visível na versão ChartJs > 2.1.5 você pode controlar através das propriedade do options. Lembrando que você precisa registrar o plug-in antes de inicializar o gráfico.
Chart.pluginService.register({
beforeRender: function(chart) {
if (chart.config.options.showAllTooltips) {
chart.pluginTooltips = [];
chart.config.data.datasets.forEach(function(dataset, i) {
chart.getDatasetMeta(i).data.forEach(function(sector, j) {
chart.pluginTooltips.push(new Chart.Tooltip({
_chart: chart.chart,
_chartInstance: chart,
_data: chart.data,
_options: chart.options.tooltips,
_active: [sector]
}, chart));
});
});
chart.options.tooltips.enabled = false;
}
},
afterDraw: function(chart, easing) {
if (chart.config.options.showAllTooltips) {
if (!chart.allTooltipsOnce) {
if (easing !== 1)
return;
chart.allTooltipsOnce = true;
}
chart.options.tooltips.enabled = true;
Chart.helpers.each(chart.pluginTooltips, function(tooltip) {
tooltip.initialize();
tooltip.update();
tooltip.pivot();
tooltip.transition(easing).draw();
});
chart.options.tooltips.enabled = false;
}
}
});
Em seguida usar
options: {
showAllTooltips: true
}
Exemplo
var canvas = document.getElementById('myChart');
Chart.pluginService.register({
beforeRender: function(chart) {
if (chart.config.options.showAllTooltips) {
chart.pluginTooltips = [];
chart.config.data.datasets.forEach(function(dataset, i) {
chart.getDatasetMeta(i).data.forEach(function(sector, j) {
chart.pluginTooltips.push(new Chart.Tooltip({
_chart: chart.chart,
_chartInstance: chart,
_data: chart.data,
_options: chart.options.tooltips,
_active: [sector]
}, chart));
});
});
chart.options.tooltips.enabled = false;
}
},
afterDraw: function(chart, easing) {
if (chart.config.options.showAllTooltips) {
if (!chart.allTooltipsOnce) {
if (easing !== 1)
return;
chart.allTooltipsOnce = true;
}
chart.options.tooltips.enabled = true;
Chart.helpers.each(chart.pluginTooltips, function(tooltip) {
tooltip.initialize();
tooltip.update();
tooltip.pivot();
tooltip.transition(easing).draw();
});
chart.options.tooltips.enabled = false;
}
}
});
var data = {
labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho"],
datasets: [{
label: "Meu dataset",
backgroundColor: "rgba(255,99,132,0.2)",
borderColor: "rgba(255,99,132,1)",
borderWidth: 2,
hoverBackgroundColor: "rgba(255,99,132,0.4)",
hoverBorderColor: "rgba(255,99,132,1)",
data: [65, 59, 20, 81, 56, 55, 40],
}]
};
var myBarChart = Chart.Bar(canvas, {
data: data,
options: {
showAllTooltips: true,
tooltips: {
callbacks: {
title: function(tooltipItems, data) {
return '';
},
label: function(tooltipItem, data) {
var datasetLabel = '';
var label = data.labels[tooltipItem.index];
return data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index];
}
}
}
}
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.3.0/Chart.js"></script>
<canvas id="myChart" height="230" width="680"></canvas>-
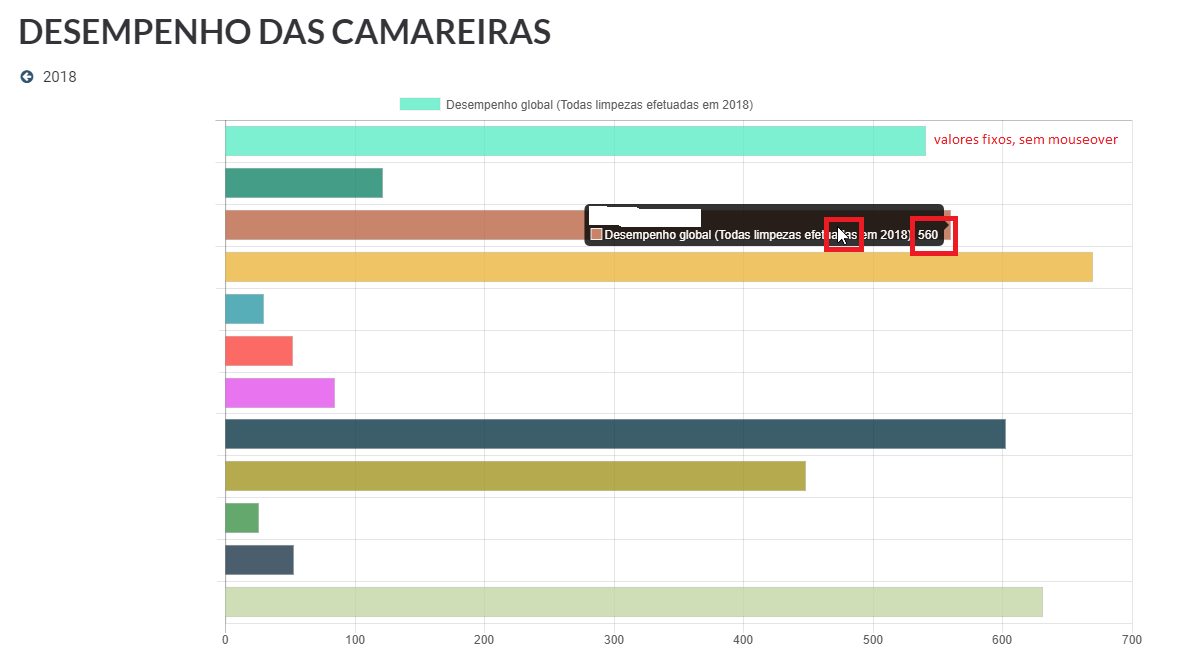
Entendi Netinho, mas não é possível que o valor seja exibido sem eu precisar clicar e sem precisar do mouseover? Preciso que funcione assim para sair no PDF. Commented 4/10/2018 às 13:09
-
@ViniciusAvanzi é possível sim. Alterei a resposta. Vê se te atente. Att. Commented 4/10/2018 às 14:11
-
deu certinho! Só mais uma coisa, tem como exibir somente o valor? Está exibindo os nomes e também a legenda.Queria postar o print aqui mas ainda não sei mexer direito no fórum, rsrsrsr Commented 4/10/2018 às 14:32
-
@ViniciusAvanzi Alterei novamente a resposta para exibir apenas o valor. Caso tenha mais dúvida, consulte a documentação do plugin: chartjs.org/docs/latest Se a resposta te atender vote nela para ajudar a outra pessoas. Att. Commented 4/10/2018 às 15:47
-
1Muito obrigado pela ajuda @Netinho Santos. Funcionou!!! Deus te abençoe! Commented 4/10/2018 às 16:42