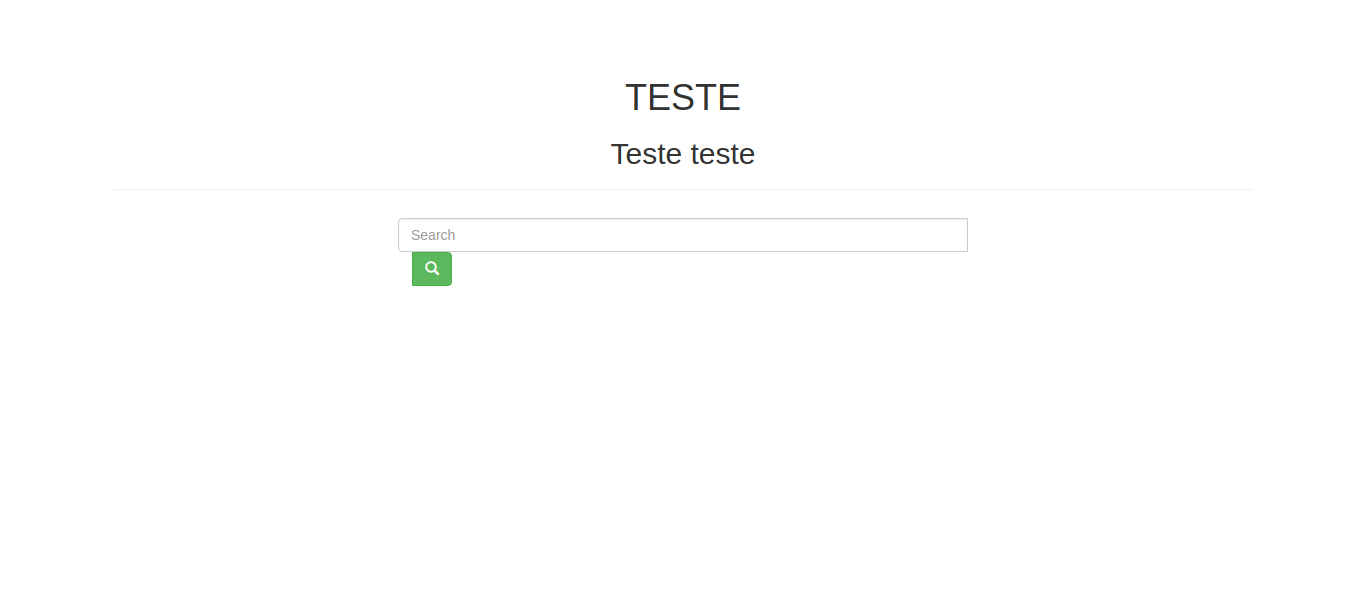
estou tentando alinhar no centro essa barra de pesquisa porém o botão não fica ao lado. Se puderem me ajudar já agradeço desde já.

<div class="row">
<div id="custom-search-input">
<form action="#" method="POST" autocomplete="on" class="navbar-form navbar-">
<div class="input-group col-md-6 col-md-offset-3 ">
<input autofocus="text" type="text" name="pesquisa" class=" search-query form-control" placeholder="Search" />
<span class="input-group-btn col-md-4">
<button class="btn btn-success " type="submit">
<span class=" glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</div>