Tenho os seguinte botões na minha navbar:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="~/Painel/Index" style="padding:5px">
<img width="90" height="40" alt="" src="..." />
</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav" id="ulTelas">
<li><a href="/HorasPendencia/HorasPendencia">Horas Pendências</a></li>
<li><a href="#">Aferições</a></li>
<li><a href="#">Índice OCR</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<div class="btn-group ex" data-toggle="buttons" style="vertical-align:middle">
<label class="btn btn-primary btn-sm">
<input type="radio" name="options" id="blocos" value="blocos"> <span class="glyphicon glyphicon-th"></span>
</label>
<label class="btn btn-primary btn-sm">
<input type="radio" name="options" id="lista" value="lista"> <span class="glyphicon glyphicon-align-justify"></span>
</label>
</div>
<a class="btn btn-success btn-sm" id="infopopover" rel="popover" data-style="primary"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></a>
<input type="hidden" id="modoexibicao" />
<input type="hidden" id="contratocod" />
@Html.Partial("_LoginPartial")
</ul>
</div>
</div>
</div>
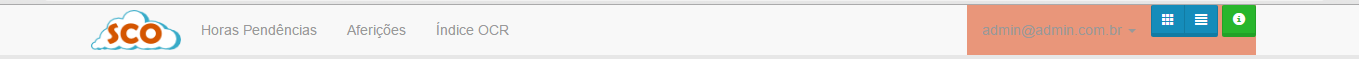
Estão sendo exibidos da seguinte maneira:
Gostaria que eles ficassem alinhados no centro do navbar. O que fazer ?

align-items: center.