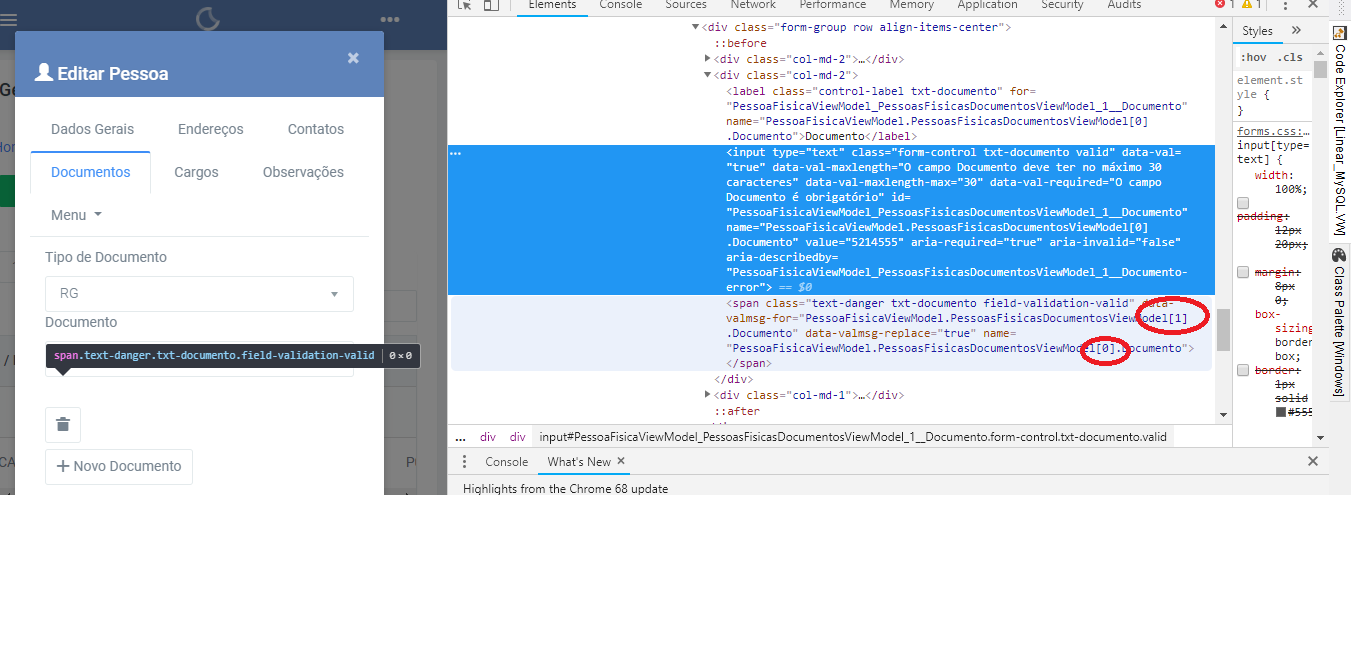
Estou criando campos dinamicamente com base uma List. Quando eu removo um campo, preciso reordená-los usando o javascript, mas estou enfrentando problemas, pois todos os campos são reordenados os Índices, exceto os que usam o razor "asp-validation-for"... Teria como eu dar um Find e mudar o Índice dele também?
Razor:
<div class="col-md-2">
<label asp-for="PessoaFisicaViewModel.PessoasFisicasDocumentosViewModel[i].Documento" class="control-label txt-documento">Documento</label>
<input type="text" asp-for="PessoaFisicaViewModel.PessoasFisicasDocumentosViewModel[i].Documento" class="form-control txt-documento" />
<span asp-validation-for="PessoaFisicaViewModel.PessoasFisicasDocumentosViewModel[i].Documento" class="text-danger txt-documento"></span>
</div>
JavaScript:
$(this).parent().parent().remove();
qtdDocumentos--;
$("#div-documentos .row").each(function (indice, elemento) {
$(elemento).find(".txt-documento").attr("name", "PessoaFisicaViewModel.PessoasFisicasDocumentosViewModel[" + indice + "].Documento");
});