Você pode utilizar Partial View do ASP.Net MVC e JQuery Ajax.
No seu Controller crie um método que retorne um PartialView:
public PartialViewResult CheckNickname(string nickname)
{
if (Nicknames.GetNicknames().Exists(x => x == nickname))
ViewBag.StatusNickName = "Nickname existe";
else
ViewBag.StatusNickName = "Nickname não existe";
return PartialView();
}
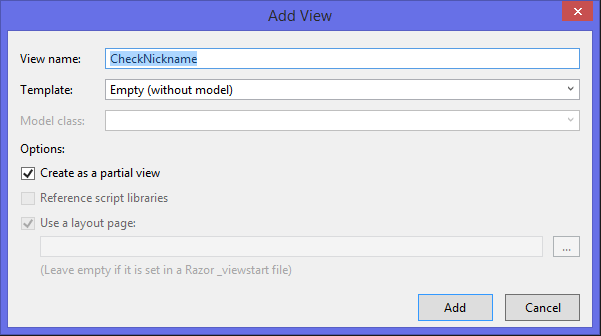
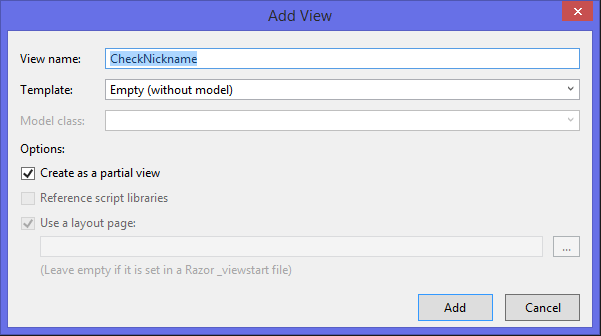
Clique com o botão direito do mouse sobre o método CheckNickname e clique em "add view". Quando abrir a janela de configurações da View cheque o box "Create as partial view".

Na sua Partial View você pode colocar a mensagem de validação do nickname, eu utilizei uma ViewBag pra retornar a mensagem (só tem esse código abaixo na partial view):
<h1>@Html.ViewBag.StatusNickName</h1>
Agora você precisa renderizar a Partial View em algum lugar da sua View de cadastro:
<div id="checkNicknameDiv">
@{
Html.RenderPartial("CheckNickname");
}
Este é o Ajax que vai chamar o método que retorna a partial view:
<script type="text/javascript">
function checkNickname() {
$.ajax(
{
type: 'GET',
url: '/User/CheckNickname',
data: { nickname: $('#nickname').val() },
dataType: 'html',
cache: false,
async: true,
success: function (data) {
$('#checkNicknameDiv').html(data);
}
});
}</script>
No parâmetro data do ajax coloque o código que vai pegar o valor do campo de indicação.
Para disparar a função checkNickname(), eu criei um timer. Ao começar a digitar no campo, o timer aguarda um segundo sem digitar para disparar a função, caso continue digitando antes de completar um segundo, o timer é zerado e começa de novo.
var typingTimer; //timer
var doneTypingInterval = 1000; //tempo ms, 1 segundo por exemplo
var $input = $('#nickname'); //campo de indicação
//no keyup, cria o contador e começa a contagem
$input.on('keyup', function () {
clearTimeout(typingTimer);
typingTimer = setTimeout(doneTyping, doneTypingInterval);
});
//no keydown, elimina o contador
$input.on('keydown', function (e) {
var keyCode = e.keyCode || e.which;
//se teclar tab
if (keyCode == 9) {
checkNickname();
}
else {
clearTimeout(typingTimer);
}
});
//se o tempo acabar, chama a função
function doneTyping() {
checkNickname();
}
Qualquer dúvida é só falar...abraços!