Abaixo segue a implementação do bootstrap na minha aplicação (angular.json)
"styles": [
"src/styles.css",
"./node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.min.js",
"./node_modules/popper.js/dist/umd/popper.min.js",
"./node_modules/bootstrap/dist/js/bootstrap.min.js"
]
No component.html está assim:
<div class="form-row">
<div class="form-group col">
<label for="AccountName" ***data-toggle="tooltip" data-placement="top" title="Tooltip on top"***>Account Name</label>
<input class="form-control isRequired" formControlName="AccountName" type="text" id="AccountName">
<small *ngIf="formAmendment.get('AccountName').errors?.required" class="text-danger d-block mt-2">Account Name is required!</small>
</div>
</div>
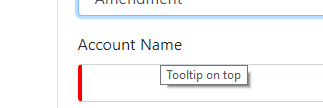
E é assim que está aparecendo na tela.
Como resolvo isso?