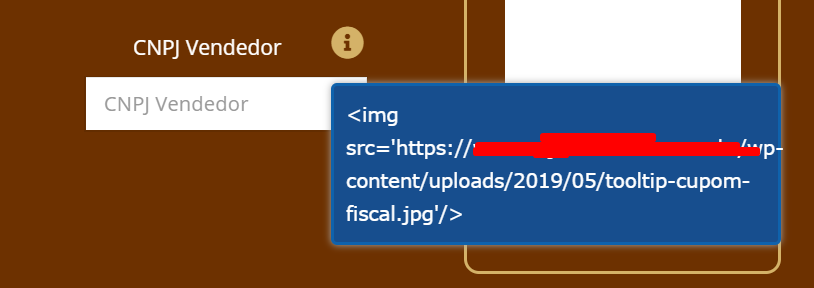
Olá, pessoal. Estou com o seguinte problema..., por algum motivo o meu tooltip não está carregando minha imagem. Segue o meu código abaixo e a imagem do que está acontecendo!
<a data-toggle="tooltip" title="<img src='https://www.confidencial.com.br/wp-content/uploads/2019/05/tooltip-cupom-fiscal.jpg'/>"> <i style="text-align: right; font-size:22px; color: #d4b268" class="fa fa-info-circle" aria-hidden="true"></i></a>
jQuery(document).ready(function() {
jQuery('a[data-toggle="tooltip"]').tooltip({
animated: 'fade',
placement: 'right',
html: true
});
});