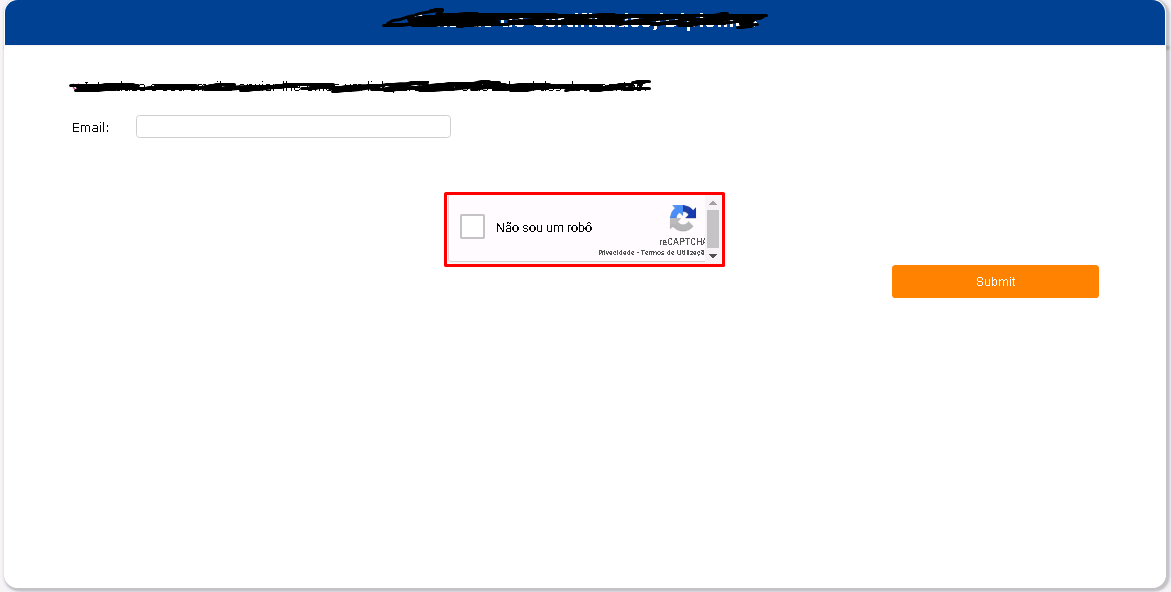
Estou a criar uma página aspx, e ao fazer o layout adicionei o ReCatcha da google, mas este aparece com uma scroll bar e eu não sei como retirar. Provavermente alguma coisa está a interferir.
* {
padding: 0;
margin: 0;
overflow-x: hidden;
}
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 13px;
}
#wrapper {
text-align: center;
margin: 0 auto;
width: 100%;
}
.header {
width: 100%;
color: white;
padding: 10px;
height: 100px;
margin: 0px 0px 0px 0px;
background-color: #032D63;
}
.content {
height: 580px;
box-shadow: 2px 2px 2px 2px rgba(0, 0, 0, 0.2);
border-radius: 0px 0px 15px 15px;
display: inline-block;
width: 70%;
margin: 0 auto;
color: black;
border: 1px solid white;
background: white;
margin: 0px 20px 20px 20px;
padding: 10px;
}
.footer {
align-self: flex-end;
bottom: 0;
width: 100%;
color: white;
padding: 10px;
height: 15px;
margin: 0px 0px 0px 0px;
background-color: #032D63;
}
.title {
vertical-align: middle;
box-shadow: 2px 2px 2px 2px rgba(0, 0, 0, 0.2);
border-radius: 15px 15px 0px 0px;
display: inline-block;
width: 70%;
margin: 0 auto;
height: 30px;
color: white;
border: 1px solid white;
background: #054394;
margin: 20px 20px 0px 20px;
padding: 10px;
}
.textbox {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.Submitbtn {
width: 230px;
background-color: #ff8000;
color: white;
padding: 10px 16px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.Submitbtn:hover {
background-color: #032D63;
}
.text-xs-center {
text-align: center;
}
.g-recaptcha {
display: inline-block;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PedidosEmissaoCertifDiplomas.aspx.cs" Inherits="EmissaoCertifDiplomas.PedidosEmissaoCertifDiplomas" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>
<asp:Literal runat="server" Text="..." />
</title>
<link href="PedidosEmissao.css" rel="stylesheet" type="text/css" />
<meta http-equiv="Content-Type" content="text/html;" />
<script src="https://www.google.com/recaptcha/api.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.js"></script>
<script type="text/javascript">
function RecaptchaAlert() {
swal("Captca Not Filled!", "Please fill in the captcha code", "warning");
}
function EmailNaoExiste() {
swal("Email Inválido", "...", "warning");
}
</script>
</head>
<body style="background-color:#f0f0f2;overflow:hidden;">
<form runat="server" id="form1">
<div id="wrapper">
<div id="header" class="header"></div>
<div class="title">
<h2 style="text-align:center">Emissão de Certificados/Diplomas</h2>
</div>
<div id="content" class="content" style="text-align:left">
<div style="margin-left:5%;margin-bottom:2%;margin-top:2%">
<img src="Images/itemV.gif" />
<asp:Label ID="IntD" runat="server" Text="..."></asp:Label><br /><br />
<table style="width:100%;">
<tr>
<td style="width:70px;">
<asp:Label ID="Email" runat="server" Text="Email:"></asp:Label>
</td>
<td>
<asp:TextBox ID="Emailtxt" runat="server" CssClass="textbox" style="height: 10px;width:350px;" required autocomplete="off" pattern="[^@\s]+@[^@\s]+\.[^@\s].{0,}"></asp:TextBox>
</td>
</tr>
<tr>
<td style="height:27px"></td>
</tr>
</table>
</div>
<div class="text-xs-center">
<div class="g-recaptcha" data-sitekey="<%=ConfigurationManager.AppSettings[" ReCaptcha.SiteKey.PedidosEmissaoCertifDiplomas "] %>"></div>
</div>
<div style="text-align:right;margin-right:5%">
<asp:Button CssClass="Submitbtn" runat="server" ID="btnSubmitForm" Text="Submit" OnClick="btnSubmitForm_Click" />
</div>
</div>
<div style="height:50px"></div>
<div id="footer" class="footer"></div>
</div>
</form>
</body>Como posso tirar a scrollbar do ReCaptcha?

g-recaptchaooverflow-y: hidden?iframeque vc está chamando com o Captcha vc pode colocar isso direto no iframe:scrolling="no"Ou então tentar via cssiframe{ overflow:hidden;}De qualquer foma... testei aqui e no meu documento aparece sem o scroll