Em todas as minhas grid´s eu tenho que definir muitas propriedades, gostaria de saber se existe alguma forma de definir as propriedades somente em um vez em um único lugar.
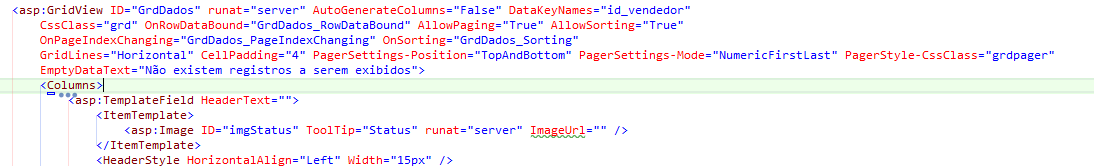
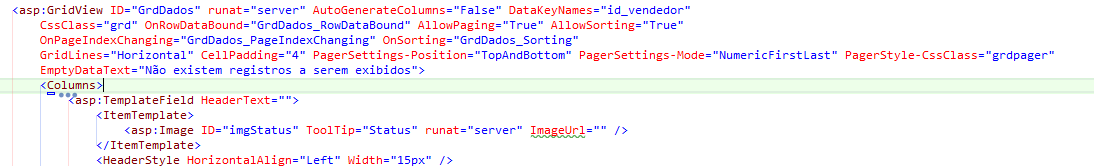
Exemplo de grid:

Em todas as minhas grid´s eu tenho que definir muitas propriedades, gostaria de saber se existe alguma forma de definir as propriedades somente em um vez em um único lugar.
Exemplo de grid:

1 - Criando um classe library para herdar da classe GridView e colocar por padrão as suas configurações
Crie um projeto class library e coloque esse código:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Default.WebControl
{
[ControlValuePropertyAttribute("SelectedValue")]
[ToolboxData("GridViewDefault")]
public class GridViewDefault : GridView
{
public GridViewDefault()
{
this.GridLines = GridLines.Both;
this.CellPadding = 5;
this.CellSpacing = 6;
this.Width = new Unit("100%");
}
}
}
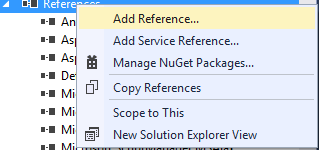
Após essa criação da classe library faça a referencia no seu projeto Web pelo menu Add Reference

Indicando ai a sua class library. Agora configure no seu projeto a diretiva da seguinte forma:
<%@ Register Namespace="Default.WebControl" Assembly="Default.WebControl" TagPrefix="asp" %>
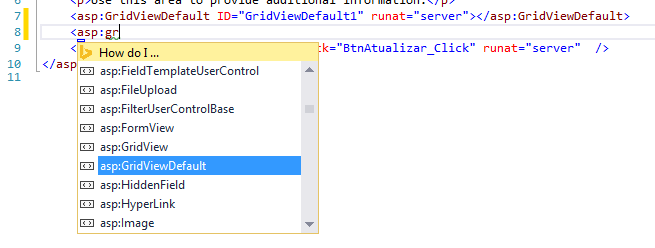
E logo pode se utilizar normalmente o novo GridView criado perceba:

Código completo Aspx:
<%@ Page Title="About" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="WebApplicationForms.About" Debug="true" %>
<%@ Register Namespace="Default.WebControl" Assembly="Default.WebControl" TagPrefix="asp" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h2><%: Title %>.</h2>
<h3>Your application description page.</h3>
<p>Use this area to provide additional information.</p>
<asp:GridViewDefault ID="GridViewDefault1" runat="server"></asp:GridViewDefault>
<asp:Button ID="BtnAtualizar" OnClick="BtnAtualizar_Click" runat="server" />
</asp:Content>
Com método extensivo você consegue inclusive montar diversas configurações e fazer uma chamada no Load da Página.
2 - Crie um classe com modificador static com um método também com modificador static dessa maneira:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace System.Web.UI.WebControls
{
public static class Methods
{
public static void RenderConfiguration(this GridView grid)
{
grid.GridLines = GridLines.Both;
grid.CellPadding = 5;
grid.CellSpacing = 6;
grid.Width = new Unit("100%");
}
}
}
Obs: Siga esse exemplo de código só mudando a parte da configuração interna mediante as suas próprias configurações.
No Load:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplicationForms
{
public partial class About : Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GridView1.RenderConfiguration(); // chamando configuração padrão!
GridView1.DataSource = new object[]{
new {Id = 1, Nome = "GridView 1"},
new {Id = 2, Nome = "GridView 2"},
new {Id = 3, Nome = "GridView 3"},
new {Id = 4, Nome = "GridView 4"},
new {Id = 5, Nome = "GridView 5"}
};
GridView1.DataBind();
}
}
}
}
3 - Pode-se também utilizar um método static por referencia, assim:
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace System.Web.UI.WebControls
{
public static class Methods
{
public static void RenderConfiguration(ref GridView grid)
{
grid.GridLines = GridLines.Both;
grid.CellPadding = 5;
grid.CellSpacing = 6;
grid.Width = new Unit("100%");
}
}
}
No Load:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplicationForms
{
public partial class About : Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Methods.RenderConfiguration(ref GridView1); // chamando por referencia
GridView1.DataSource = new object[]{
new {Id = 1, Nome = "GridView 1"},
new {Id = 2, Nome = "GridView 2"},
new {Id = 3, Nome = "GridView 3"},
new {Id = 4, Nome = "GridView 4"},
new {Id = 5, Nome = "GridView 5"}
};
GridView1.DataBind();
}
}
}
}