1 - Criando um classe library para herdar da classe GridView e colocar por padrão as suas configurações
Crie um projeto class library e coloque esse código:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Default.WebControl
{
[ControlValuePropertyAttribute("SelectedValue")]
[ToolboxData("GridViewDefault")]
public class GridViewDefault : GridView
{
public GridViewDefault()
{
this.GridLines = GridLines.Both;
this.CellPadding = 5;
this.CellSpacing = 6;
this.Width = new Unit("100%");
}
}
}
Após essa criação da classe library faça a referencia no seu projeto Web pelo menu Add Reference

Indicando ai a sua class library. Agora configure no seu projeto a diretiva da seguinte forma:
<%@ Register Namespace="Default.WebControl" Assembly="Default.WebControl" TagPrefix="asp" %>
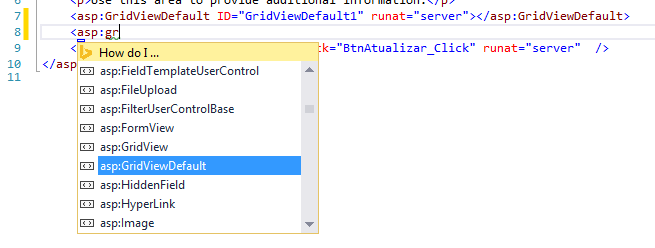
E logo pode se utilizar normalmente o novo GridView criado perceba:

Código completo Aspx:
<%@ Page Title="About" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="WebApplicationForms.About" Debug="true" %>
<%@ Register Namespace="Default.WebControl" Assembly="Default.WebControl" TagPrefix="asp" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h2><%: Title %>.</h2>
<h3>Your application description page.</h3>
<p>Use this area to provide additional information.</p>
<asp:GridViewDefault ID="GridViewDefault1" runat="server"></asp:GridViewDefault>
<asp:Button ID="BtnAtualizar" OnClick="BtnAtualizar_Click" runat="server" />
</asp:Content>
Com método extensivo você consegue inclusive montar diversas configurações e fazer uma chamada no Load da Página.
Como:
Crie2 - Crie um classe com modificador static com um método também com modificador static dessa maneira:
Pode3 - Pode-se também utilizar um método static por referencia, assim: