Tenho essa checklistbox.
<div class="col-md-6">
<h3 class="text-center">Unidade de negócio</h3>
<div class="well" style="max-height: 300px;overflow: auto;">
<ul class="list-group checked-list-box" id="chkLista">
<li class="list-group-item" data-style="button">DERMA RX / ONCO</li>
<li class="list-group-item" data-style="button" data-color="success">DERMOCOSMÉTICOS</li>
<li class="list-group-item" data-style="button" data-color="info">GENÉRICOS</li>
<li class="list-group-item" data-style="button" data-color="warning">EXPORTAÇÃO</li>
<li class="list-group-item" data-style="button" data-color="danger">MIP</li>
<li class="list-group-item" data-style="button">PRESCRIÇÃO</li>
</ul>
</div>
</div>
Preciso checar algum item na lista e pegar esse item via jquery e depois enviar para uma controller. Enviar para controller, sem problema. Não estou conseguindo é pegar o item via jquery.
Essa é minha jquery
function Teste() {
var realvalues = [];
var textvalues = [];
$('#chkLista :selected').each(function (i, selected) {
realvalues[i] = $(selected).val();
textvalues[i] = $(selected).text();
alert(i);
});
alert(realvalues);
}
Não dispara o Alert(i), ou seja, não entra no each. Qualquer ajuda é bem-vinda.
Fiz isso e não funcionou.
var checkedItems = {}, counter = 0;
function GravaCargo() {
$('#get-checked-data').on('click', function (event) {
event.preventDefault();
$("#check-list-box li.active").each(function (idx, li) {
checkedItems[counter] = $(li).text();
counter++;
});
$('#display-json').html(JSON.stringify(checkedItems, null, '\t'));
});
var str = "";
alert(JSON.stringify(checkedItems, null, '\t'));
$.ajax({
url: '/CadastroCargo/GravaCargo',
datatype: 'json',
contentType: 'application/json;charset=utf-8',
type: 'POST',
data: JSON.stringify({ _cargo: checkedItems }),
success: function (data) {
},
error: function (error) {
}
})
}
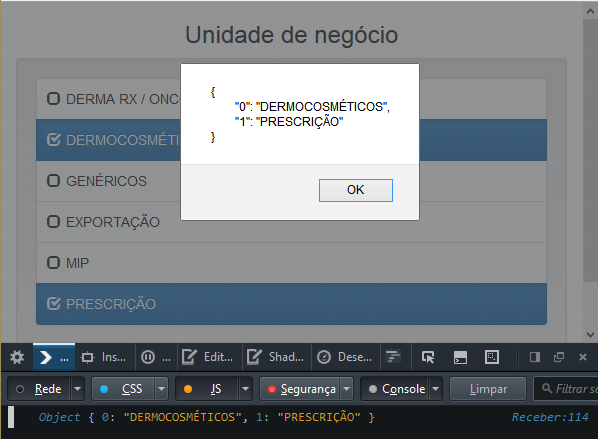
Na busca por resposta, fiz dessa forma e conseguir ter alguma coisa na controller, mas o formato que vem é meio estranho, pois tem \n\t\0:nome1,\n\t\1:nome2 e o que me interessa é nome1 e nome2. Como eu faço para limpar isso? Veja como ficou:
var checkedItems = {}, counter = 0;
function GravaCargo() {
$("#check-list-box li.active").each(function (idx, li) {
checkedItems[counter] = $(li).text();
counter++;
});
var str = "";
var valor = JSON.stringify(checkedItems, null, '\t');
$.ajax({
url: '/CadastroCargo/GravaCargo',
datatype: 'json',
contentType: 'application/json;charset=utf-8',
type: 'POST',
data: JSON.stringify({ _cargo: valor }),
success: function (data) {
},
error: function (error) {
}
})
}
Método na minha controller
[HttpPost]
public void GravaCargo(string _cargo)
{
using(RupturaEntities db = new RupturaEntities())
{
Cargo crg = new Cargo();
try
{
crg.NM_Cargo = _cargo;
db.Cargo.Add(crg);
db.SaveChanges();
}
catch(Exception ex)
{
Erro = "Erro na gravação do registro: " + ex.Message;
}
}
}


<li>que não são inputs... Você devia ter inputs aí. Tem algum plugin que simula isso?$(selected).val();?