Minha aplicação está funcionando perfeitamente, a única coisa de errado é essado essa mensagem de erro;
MidiaExibirComponent.html:13 ERROR TypeError: Cannot read property 'nome' of undefined
at Object.eval [as updateRenderer] (MidiaExibirComponent.html:13)
at Object.debugUpdateRenderer [as updateRenderer] (core.js:14693)
at checkAndUpdateView (core.js:13807)
at callViewAction (core.js:14153)
at execComponentViewsAction (core.js:14085)
at checkAndUpdateView (core.js:13808)
at callViewAction (core.js:14153)
at execComponentViewsAction (core.js:14085)
at checkAndUpdateView (core.js:13808)
at callWithDebugContext (core.js:15056)
A linha 13 é essa linha de código;
<td>{{ cotas.USD.nome }}</td>
Esse é minha pagina completa;
<table class="table">
<thead>
<tr>
<th scope="col">Moedas</th>
<th scope="col">Valor</th>
<th scope="col">Visualização</th>
</tr>
</thead>
<tbody>
<tr>
<td>{{ cotas.USD.nome }}</td>
<td>{{ cotas.USD.valor }}</td>
<td>{{ cotas.USD.ultima_consulta }}</td>
</tr>
<tr>
<td>{{ cotas.EUR.nome }}</td>
<td>{{ cotas.EUR.valor }}</td>
<td>{{ cotas.EUR.ultima_consulta }}</td>
</tr>
<tr>
<td>{{ cotas.ARS.nome }}</td>
<td>{{ cotas.ARS.valor }}</td>
<td>{{ cotas.ARS.ultima_consulta }}</td>
</tr>
<tr>
<td>{{ cotas.GBP.nome }}</td>
<td>{{ cotas.GBP.valor }}</td>
<td>{{ cotas.GBP.ultima_consulta }}</td>
</tr>
<tr>
<td>{{ cotas.BTC.nome }}</td>
<td>{{ cotas.BTC.valor }}</td>
<td>{{ cotas.BTC.ultima_consulta }}</td>
</tr>
</tbody>
</table>
Esse é o serviço;
import { Midia, Moedas } from './../core/model';
import { Http, Headers, URLSearchParams } from '@angular/http';
import { Injectable } from '@angular/core';
import 'rxjs/add/operator/toPromise';
@Injectable()
export class MidiaService {
midiasUrl = 'http://localhost:8080/midia/midias';
quotationURL = 'http://api.promasters.net.br/cotacao/v1/valores?moedas=USD,BTC,EUR,ARS,GBP&alt=json';
constructor(private http: Http) { }
pesquisarUSD(): Promise<any> {
return this.http.get(`${this.quotationURL}`)
.toPromise()
.then(response => response.json().valores);
}
}
E esse é o componente;
import { MidiaService } from './../midia.service';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-midia-exibir',
templateUrl: './midia-exibir.component.html',
styleUrls: ['./midia-exibir.component.css']
})
export class MidiaExibirComponent implements OnInit {
cotas = [];
constructor(private midiaService: MidiaService) { }
ngOnInit() {
this.pesquisar();
}
pesquisar() {
this.midiaService.pesquisarUSD()
.then(cotas => this.cotas = cotas);
}
}
==============================================================
arquivo Json
{
"status": true,
"valores": {
"USD": {
"nome": "Dólar",
"valor": 3.408,
"ultima_consulta": 1523995502,
"fonte": "UOL Economia - http://economia.uol.com.br/"
},
"EUR": {
"nome": "Euro",
"valor": 4.2171,
"ultima_consulta": 1523995502,
"fonte": "UOL Economia - http://economia.uol.com.br/"
},
"ARS": {
"nome": "Peso Argentino",
"valor": 0.1691,
"ultima_consulta": 1523995502,
"fonte": "UOL Economia - http://economia.uol.com.br/"
},
"GBP": {
"nome": "Libra Esterlina",
"valor": 4.8704,
"ultima_consulta": 1523995502,
"fonte": "UOL Economia - http://economia.uol.com.br/"
},
"BTC": {
"nome": "Bitcoin",
"valor": 27516,
"ultima_consulta": 1524047408,
"fonte": "Mercado Bitcoin - http://www.mercadobitcoin.com.br/"
}
}
}
===================================================== Veja código de verificação
.then(response => {
console.log(response.json().valores);
});
}
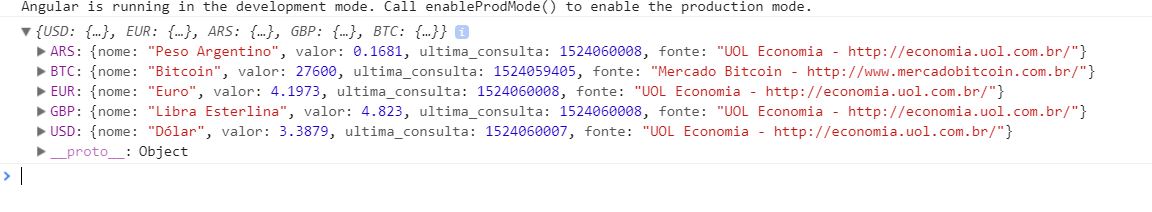
resultado do consoles;
=====================================================================
.then(cotas => {
console.log(this.cotas = cotas);
});
Como faço para tirar essa mensagem de erro?


USD. Tem de tentar ver o que quer fazer nesse caso.cotasouUSD?<td>{{ cotas.valores.USD.nome }}</td>