/*Sub-Menu*/
.menu.superior .nivel-dois, .menu.superior .nivel-dois, .menu.superior .nivel-um li:hover .nivel-dois{ display: contents; position:absolute; }
.pagina-login .menu.superior, .pagina-busca .menu.superior, .pagina-carrinho .menu.superior{ display: relative; }
.menu li.com-filho{
position:inherit;
}
.menu.superior .nivel-dois{
display:none;
position:absolute;
top:103px;
text-align:center;
left:auto;
margin-left:-35px;
min-width:auto;
width:140px;
/*background:#fff;*/
}
.menu.superior .nivel-dois a{
font-weight:bold;
color:#564119;
margin-top:3px;
background:#fff;
width:157px;
margin-left:-35px;
-webkit-box-shadow: 0px 0px 5px;
-moz-box-shadow: 0px 0px 5px ;
-ms-box-shadow: 0px 0px 5px ;
-o-box-shadow: 0px 0px 5px ;
box-shadow: 0px 0px 5px ;
}
.menu .nivel-dois, .menu .nivel-tres, .menu.lateral .nivel-um>li>a{
background:transparent;
}
.todas-menu-1{
background:transparent;
margin-left:-15px !important;
}
/*Fim do SubMenu */-
Usando position, px, float, etc... É chato e quase nunca vai ficar bom. Aconselho você usar Flexbox– Lucas de CarvalhoCommented 29/03/2018 às 12:58
-
vou tenta usar agora, pra ver– vitor geovanny santos diasCommented 29/03/2018 às 13:05
-
Só lembrando que Flex só funciona do IE10 para frente e mesmo assim apresentã vários tipos de bug caniuse.com/#feat=flexbox– hugocslCommented 29/03/2018 às 13:17
-
Nada...não estou conseguindo– vitor geovanny santos diasCommented 29/03/2018 às 13:20
Adicione um comentário
|
1 Resposta
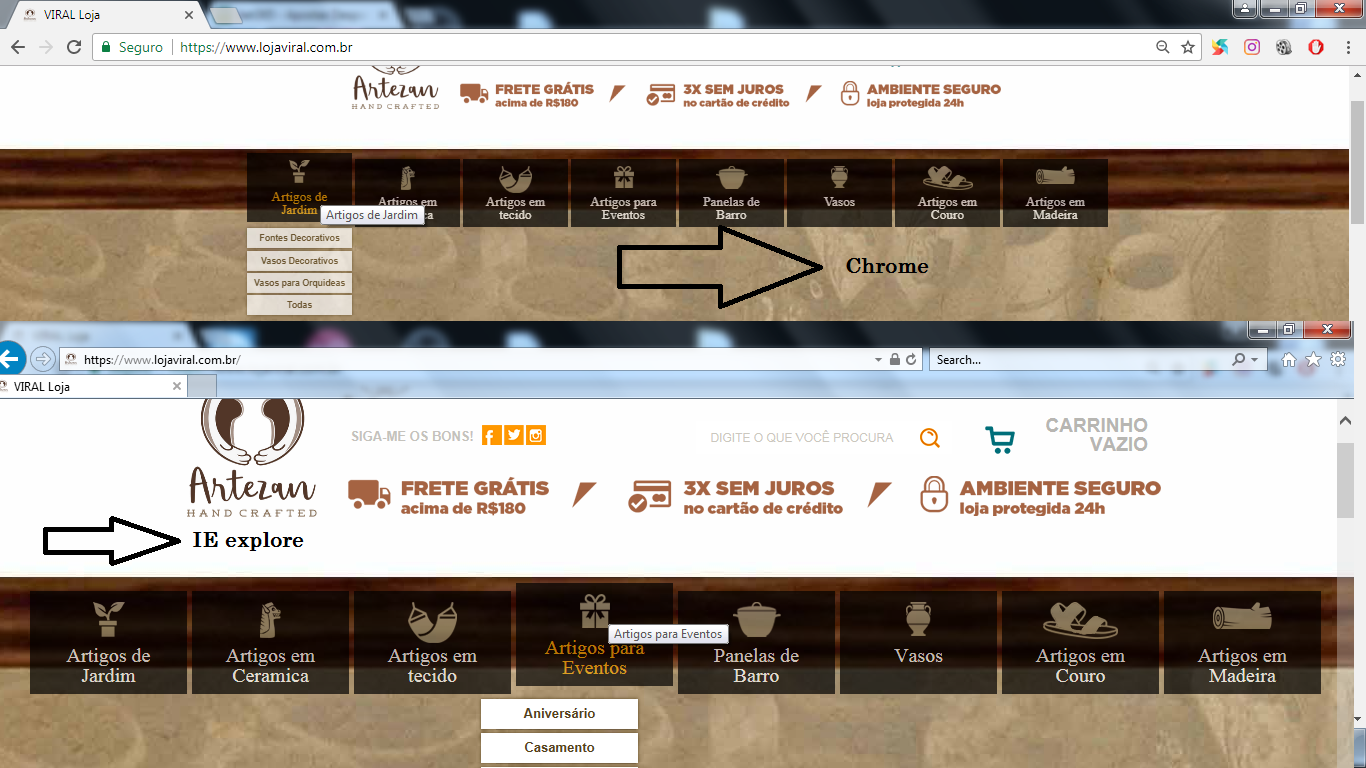
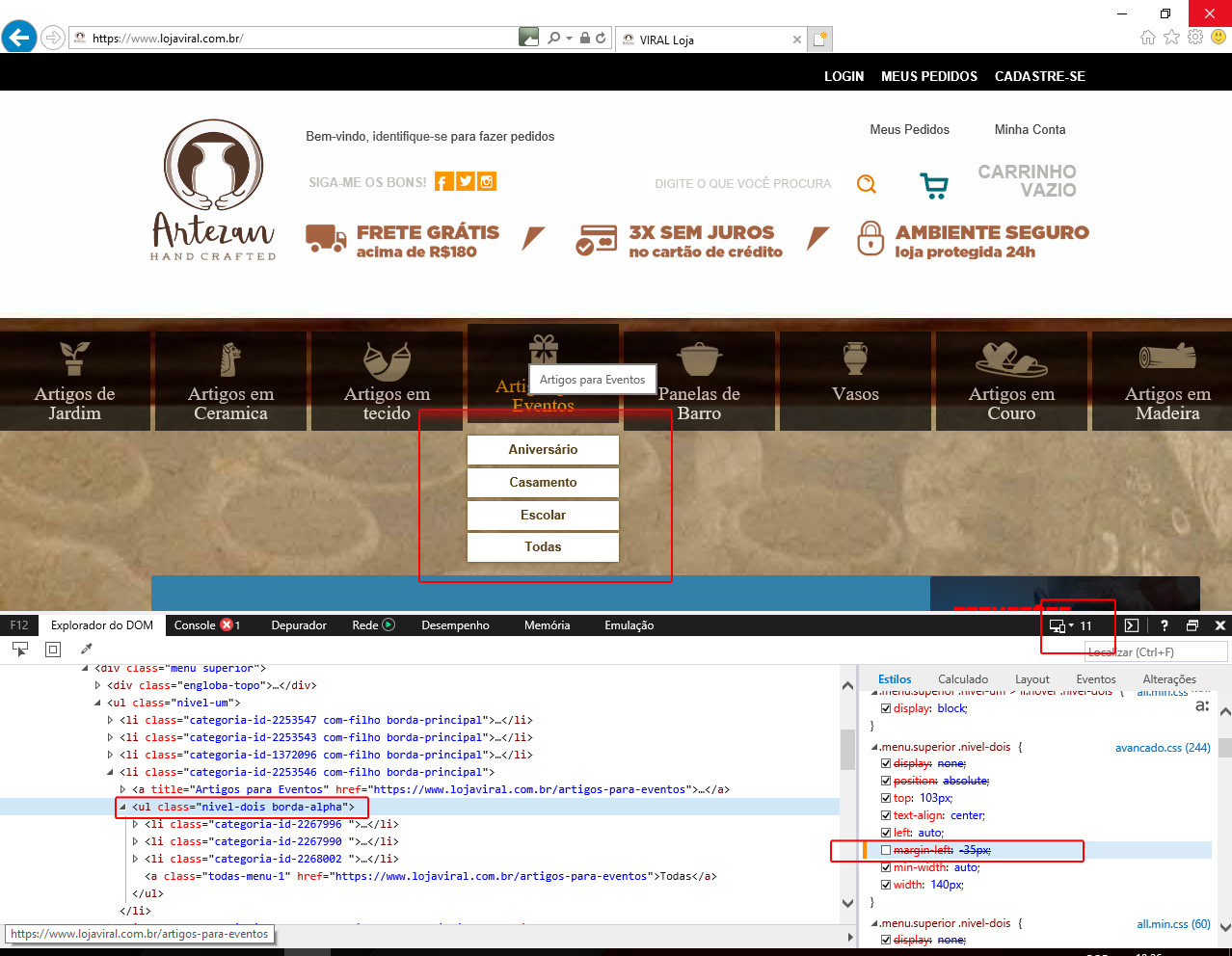
Amigo o seu erro é esse margin desnecessário!
Veja na imagem que removendo ele fica tudo alinhado!
Então na classe .menu.superior .nivel-dois retire o margin-left: -35px
-
valeuuuuuuuuuu , quase que me mato aqui, valeuuu , algo simples, que me passei Commented 29/03/2018 às 13:30
-
Isso ai garoto, as vezes os Browser entendem o CSS de forma diferente, por isso é bom testar. Boa sorte!– hugocslCommented 29/03/2018 às 13:32
-