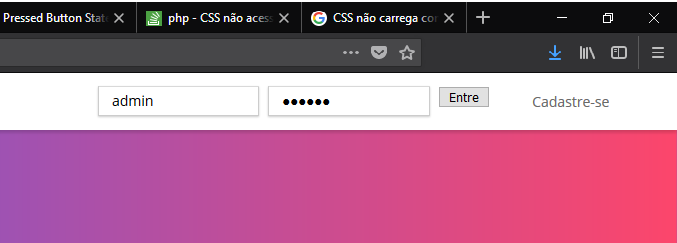
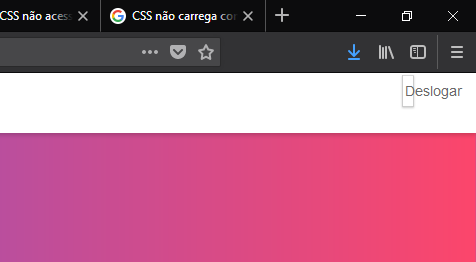
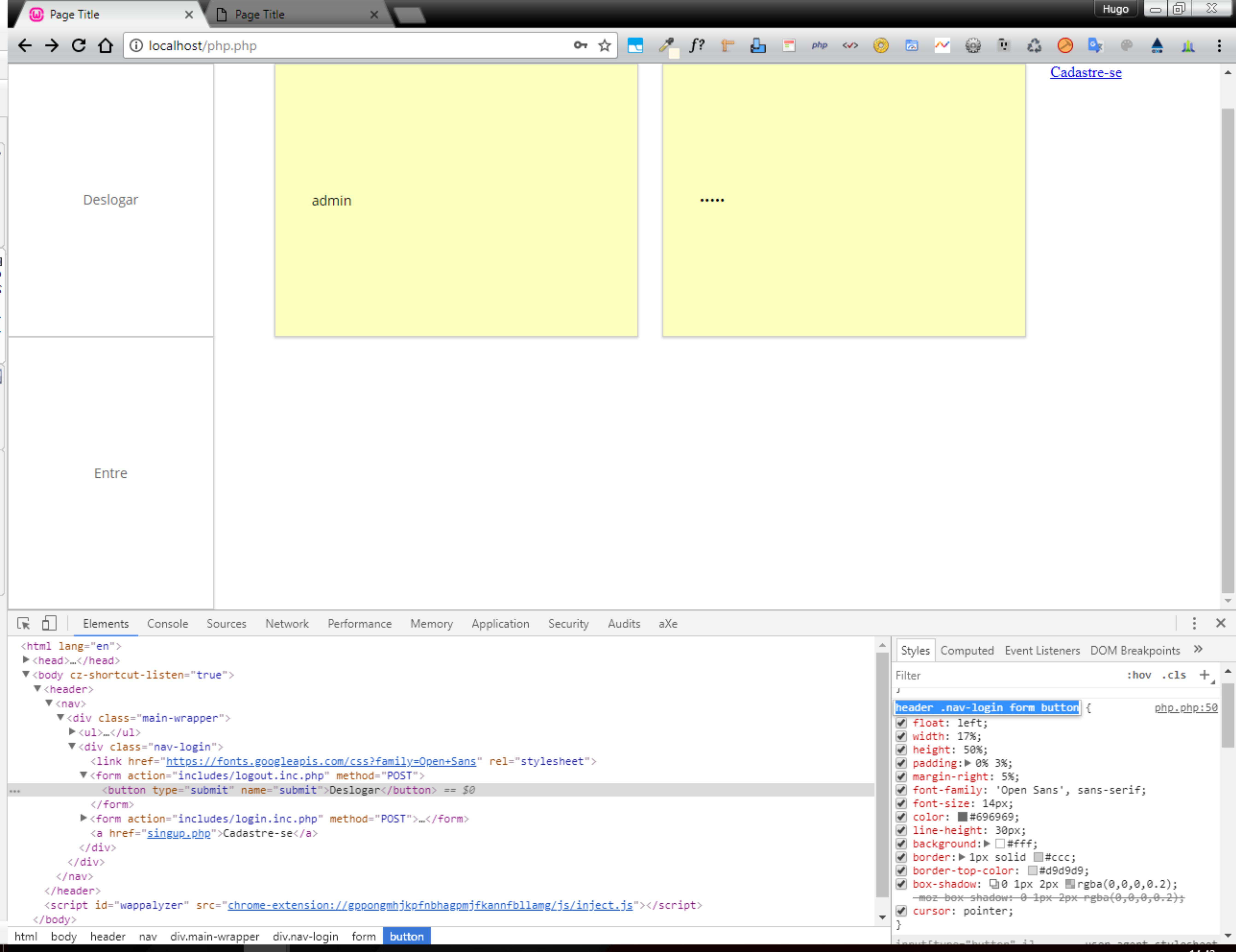
O CSS está funcionando com o button dentro do else porém ele não funciona com o botão situado dentro do if. O botão que esta dentro do if refere-se a pagina com o usuário logado e o else com o usuário deslogado que esta carregando normalmente as diretrizes feitas no arquivo .css, só gostaria de saber o motivo pelo qual aparenta que ele " não lê o button dentro do if "
?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<nav>
<div class="main-wrapper">
<ul>
<li>
<a href="index.php">Home</a>
</li>
</ul>
<div class="nav-login">
<?php
if (isset($_SESSION['u_id'])) {
echo '<form action="includes/logout.inc.php" method="POST">
<button type="submit" name="submit">Deslogar</button>
</form>';
}else{
echo '<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<form action="includes/login.inc.php" method="POST">
<input type="text" name="uid" placeholder="Apelido/e-mail">
<input type="password" name="pwd" placeholder="Senha">
<button type="submit" name="submit">Entre</button>
</form>
<a href="singup.php">Cadastre-se</a>';
}
?>
</div>
</div>
</nav>
</header>
CSS do input e do button
header .nav-login form input {
float: left;
width: 30%;
height: 50%;
padding: 0% 3%;
margin-right: 2%;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
line-height: 30px;
background:#fff;
border:1px solid #ccc;
border-top-color:#d9d9d9;
box-shadow:0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.2);
cursor:default;
}
header .nav-login form input:hover {
float: left;
width: 30%;
height: 50%;
padding: 0% 3%;
margin-right: 2%;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
line-height: 30px;
background:#fff;
border:1px solid #ccc;
border-top-color:#d9d9d9;
box-shadow:0 2px 4px rgba(0,0,0,0.2);
-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);
cursor:default;
}
header .nav-login form button {
float: left;
width: 17%;
height: 50%;
padding: 0% 3%;
margin-right: 5%;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
color: #696969;
line-height: 30px;
background:#fff;
border:1px solid #ccc;
border-top-color:#d9d9d9;
box-shadow:0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.2);
cursor:pointer;
}
header .nav-login form button:hover {
float: left;
width: 17%;
height: 50%;
padding: 0% 3%;
margin-right: 5%;
font-size: 14px;
font-family: 'Open Sans', sans-serif;
color: #000000;
line-height: 30px;
background:#fff;
border:1px solid #ccc;
border-top-color:#d9d9d9;
box-shadow:0 2px 4px rgba(0,0,0,0.2);
-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);
cursor:pointer;
}
criei a classe somente para o button e o problema permenece, segue as imagens