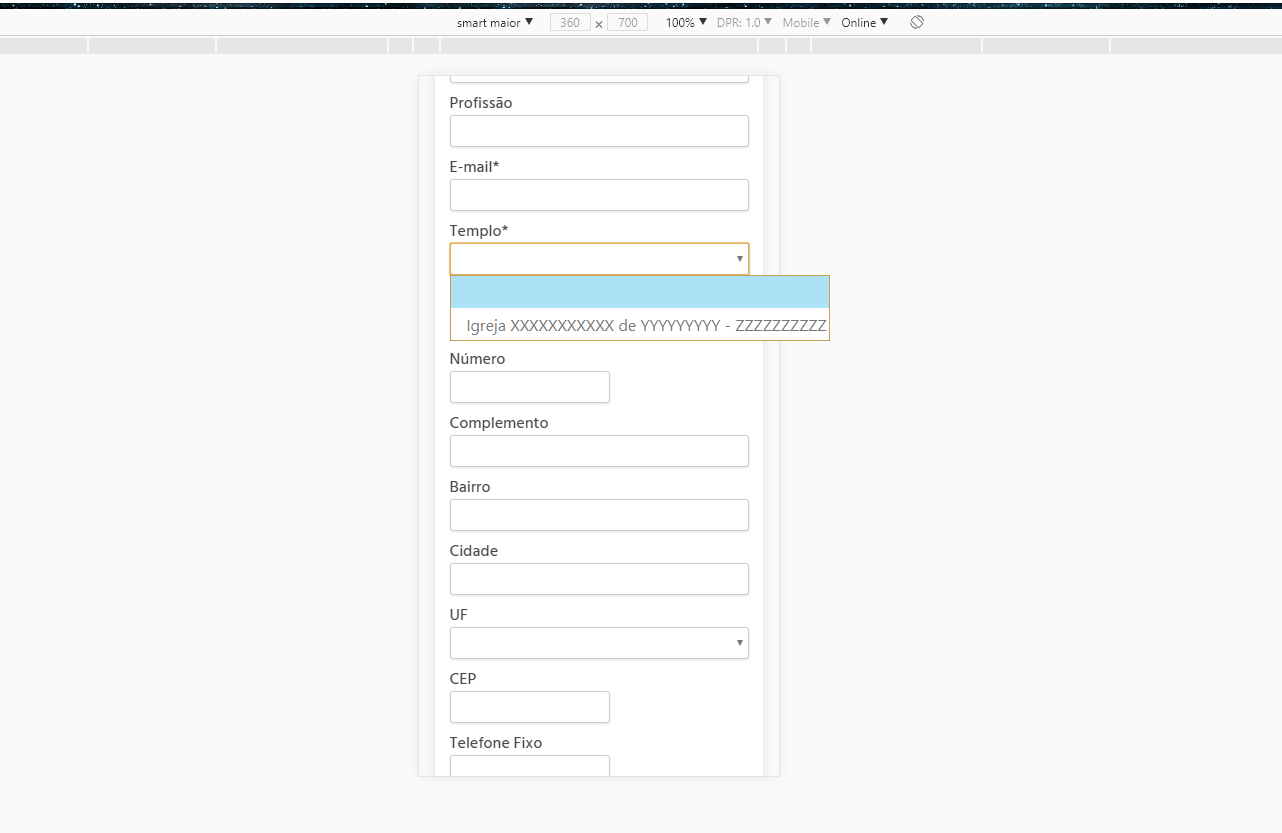
Eu estou tentando quebrar o texto dentro do option ou simplesmente diminuir o tamanha do modal (dropdown) do select, mas não consigo. Alguem já conseguiu? como proceder nisto, estou preso com sistema nisto, pois ele precisa esta em responsivo e quero tudo organizado.
-
1poste seu código HTML/CSS relevante– CostamilamCommented 18/03/2018 às 17:17
Adicione um comentário
|
1 Resposta
Para diminuir o dropdown, você pode usar a propriedade width, no elemento select.
.select1 {
width: 50px;
}
.select2 {
width: 100px;
}<select class="select1">
<option value="volvo">Lorem ipsum dolor asit met</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<select class="select2">
<option value="volvo">Lorem ipsum dolor asit met</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>Já quebrar o texto no option, eu não sei. No entanto, posso recomendar que você diminua a fonte do select.
.select1 {
font-size: 5px;
}
.select2 {
font-size: 12px;
}<select class="select1">
<option value="volvo">VolvoVolvoVolvoVolvoVolvoVolvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<select class="select2">
<option value="volvo">VolvoVolvoVolvoVolvoVolvoVolvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>