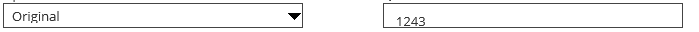
Estou com problemas ao definir o estilo de inputs e selects. O texto fica desalinhado/cortado, conforme as figuras abaixo (primeira imagem no chrome e a segunda no IE, no Mozilla está igual ao chrome)
input{
height: 25px;
border-radius: 0px;
border: 1px solid;
font-size: 13px; }
select{
height: 25px;
border-radius: 0px;
font-size: 13px;
border: 1px solid;
padding: 3px 6px 3px 6px;
background: url(seta.png) no-repeat right #ffffff; }
Alguém sabe qual é o problema?


padding: 3px 6px 3px 6px;. Esperimente retirar e ver o que acontece