Nas minhas aplicações Rails eu costumo incluir o Bootstrap manualmente nas pastas:
app/assets/stylesheets/lib(CSS) eapp/assets/javascripts/lib(Javascript)
Tudo funciona perfeitamente com exceção dos Glyphicons.
Coloquei os arquivos de fontes na pasta app/assets/fonts porém ele não reconhece. O HTML <span class="glyphicon glyphicon-search"></span> gera o seguinte símbolo:
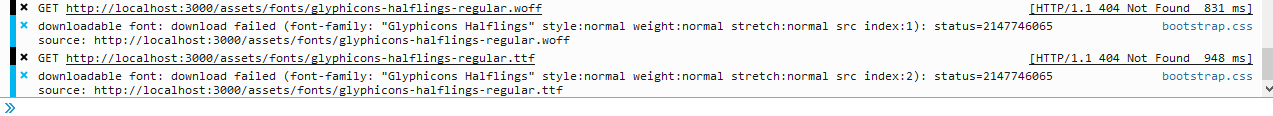
Abaixo o print do console do Firefox:

Aqui está o trecho que contém as URLs (inalterado):
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
