Estou tentando implementar um JRadioButton mas após inserir os 2 no formulário, só é exibido um, alguém ajuda por favor ?
package com.roknauta.fasttracker.utils;
import java.awt.Component;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JTextField;
public class Testes {
public static JPanel painel = new JPanel();
private static JFrame formulario = new JFrame();
public static void main(String[] args) {
formulario.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
formulario.setTitle("dd");
formulario.setSize(500, 270);
// Formulário no centro da tela.
formulario.setLocationRelativeTo(null);
// --[ DESLIGANDO O GERENCIADOR DE LAYOUT ]--\\
painel.setLayout(null);
formulario.add(painel);
// Labels
final JLabel codigoInicial = new JLabel("Código inicial:");
final JLabel codigoFinal = new JLabel("Código final:");
final JLabel ignorarEntregues = new JLabel("Ignorar os já entregues:");
// JTexts
final JTextField jL1 = new JTextField();
final JTextField jL2 = new JTextField();
final JRadioButton jbY = new JRadioButton("Sim", false);
final JRadioButton jbN = new JRadioButton("Não", true);
// Adicionando os componentes
adiciona(codigoInicial, 10, 10, 100, 25);
adiciona(jL1, 190, 10, 190, 25);
adiciona(codigoFinal, 10, 50, 100, 25);
adiciona(jL2, 190, 50, 190, 25);
adiciona(ignorarEntregues, 10, 90, 180, 25);
adiciona(jbY, 190, 90, 190, 25);
adiciona(jbN, 220, 90, 190, 25);
formulario.setVisible(true);
}
private static void adiciona(Component componente, int nColuna, int nLinha, int nLargura, int nAltura) {
painel.add(componente);
componente.setBounds(nColuna, nLinha, nLargura, nAltura);
}
}
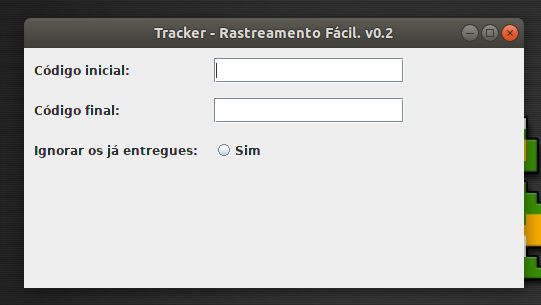
Fica assim quando executo:
Como exibir o outro Radio ?