Eu testei usando o Small no Label e funcionou. Pode ser que vc esteja tendo algum problema de override de classes com o Bootstrap.
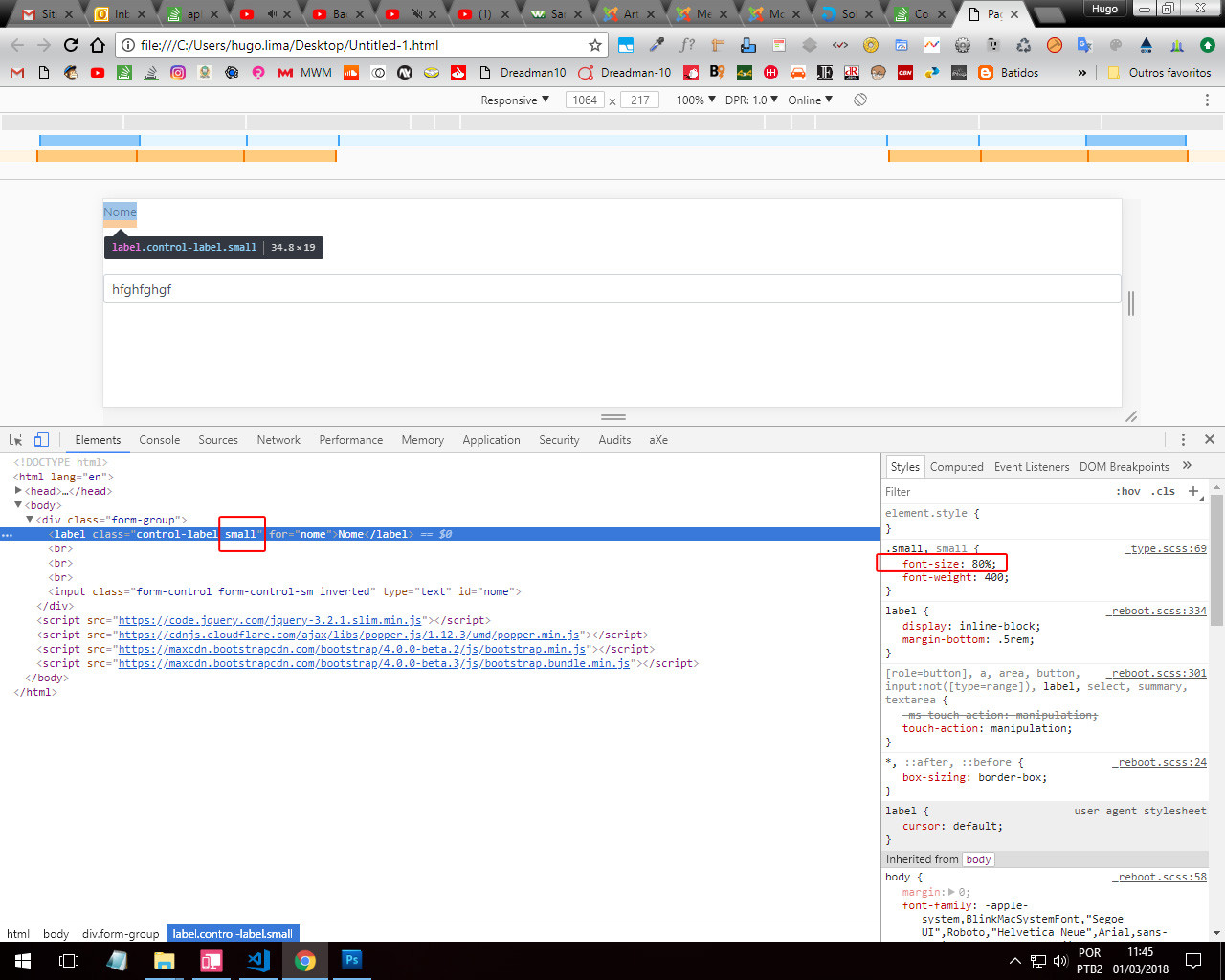
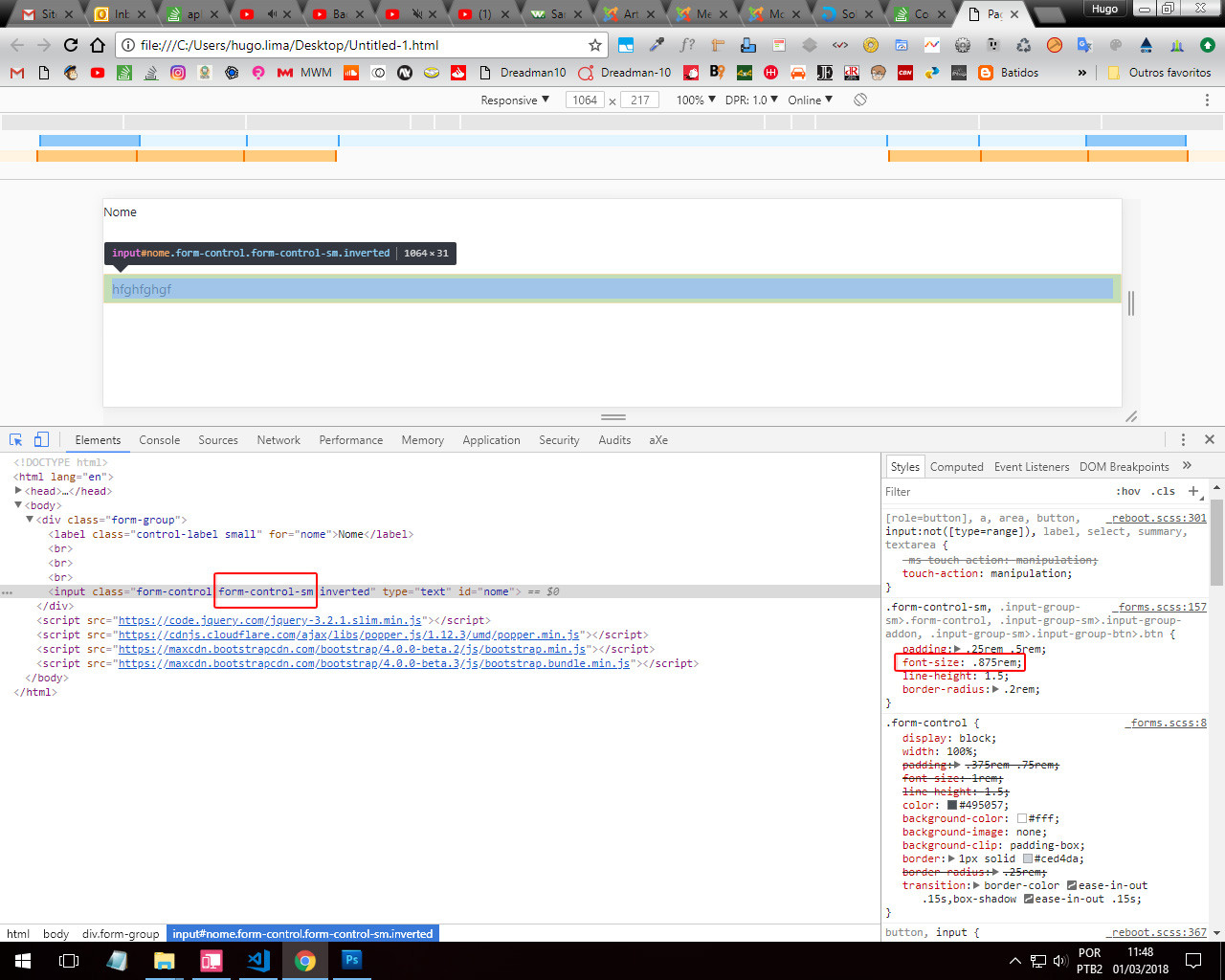
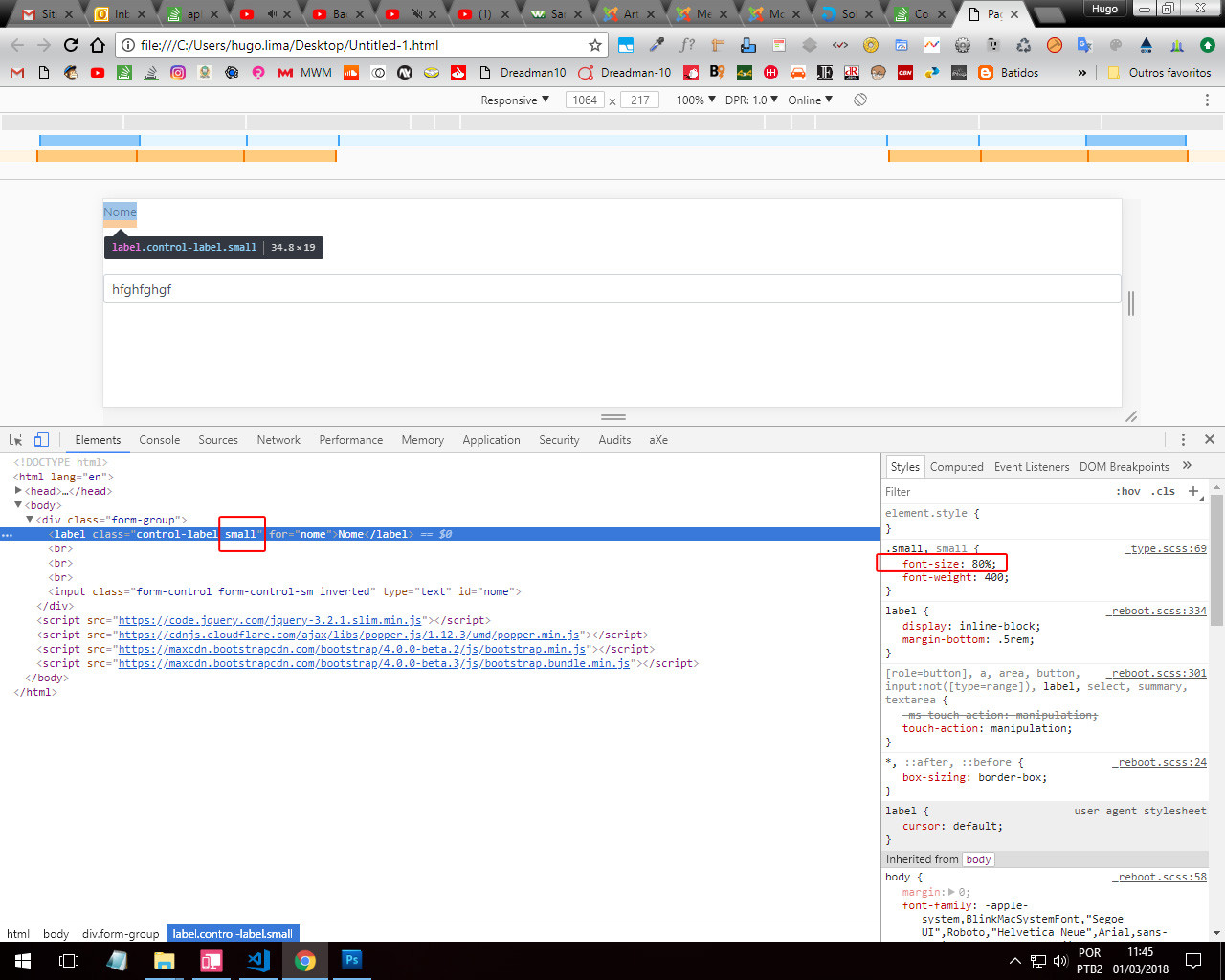
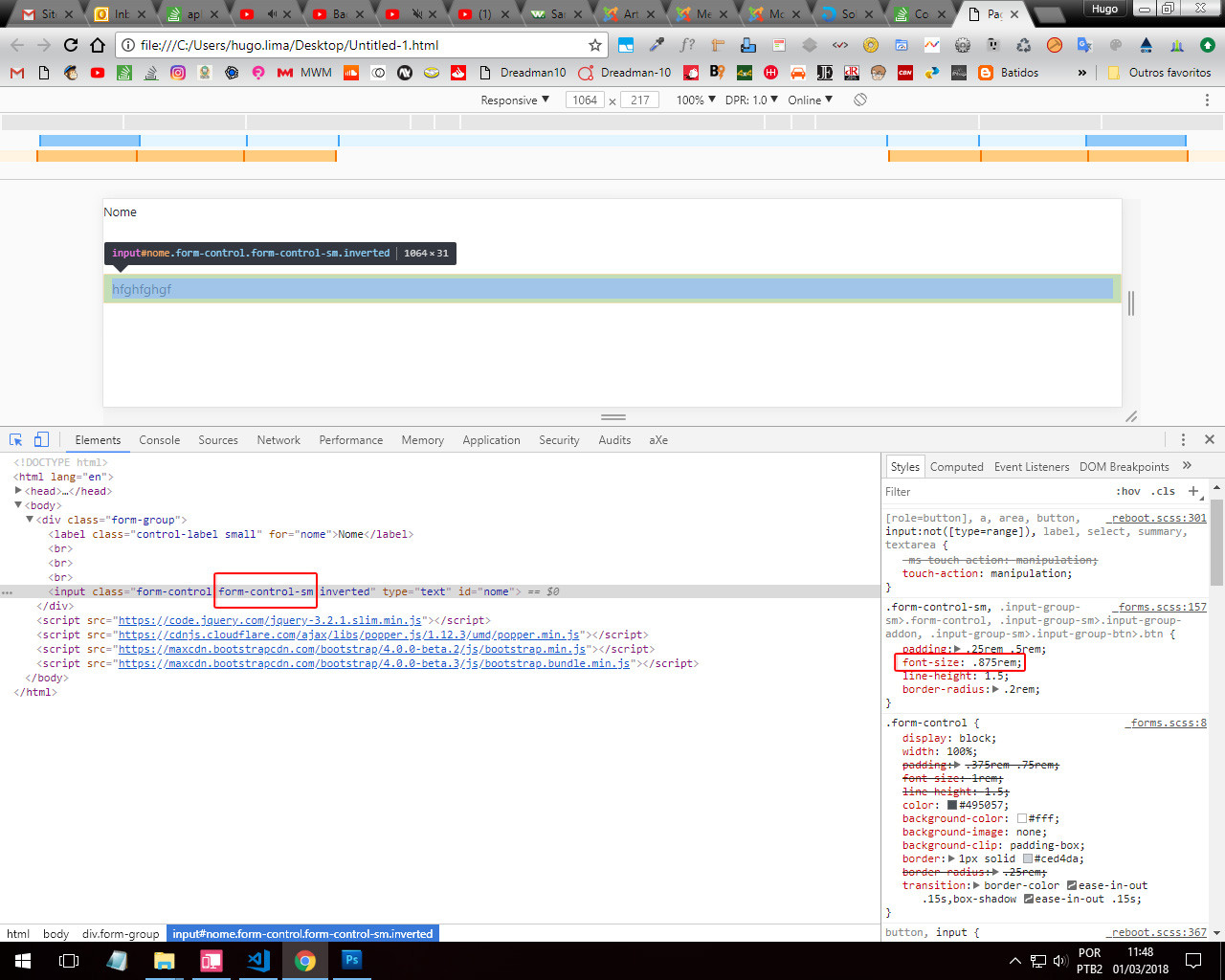
De qualquer forma veja que mesmo com a classe Small funcionando o meu problema vai inverter. Com Small o texto da Label vai ficar Menor que o texto
Input. Veja as imagens para entender melhor (quadrados vermelhos).


Então para resolver o problema aconselho colocar um valor direto na classe do Label Veja no Exemplo abaixo, Assim fica tudo do mesmo tamanho.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name=c ontent=>
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"
integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous" />
<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<style>
label {
display: inline-block;
margin-bottom: .5rem;
font-size: .875rem;
}
</style>
</head>
<body>
<div class="form-group">
<label class="control-label" for="nome">Nome</label>
<input class="form-control form-control-sm inverted" type="text" id="nome" value="Nome">
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.bundle.min.js"></script>
</body>
</html>