Tenho um avatar que se monta com arquivos SVG, o problema é que ele fica desmontado antes do status 200. Como eu poderia capturar o status (pending) para só depois que ele carregar mostrar o avatar?
Exemplo de onde é renderizado o cabelo do avatar na view da HTML:
<!-- cabelo -->
<div class="hair" ng-if="avatarUser.hair != null" ng-class="avatarUser.hair.model">
<div class="hair-color">
<div ng-bind-html="resultSVG.hair"></div>
</div>
</div>
O serviço que converte a URL em conteúdo HTML do avatar:
this.convertAvatar = function(url_svg, $scope, type) {
var request = $http({
method: "get",
url: url_svg
});
var svg = request.then( _handleSuccess, _handleFail );
svg.then(function(result){
$scope.resultSVG[type] = $sce.trustAsHtml(result);
});
};
function _handleFail(response) {
verifyFail(response);
loadingOff('');
}
function _handleSuccess(response) {
if($http.pendingRequests.length === 0){
loadingOff('');
}
return response.data;
}
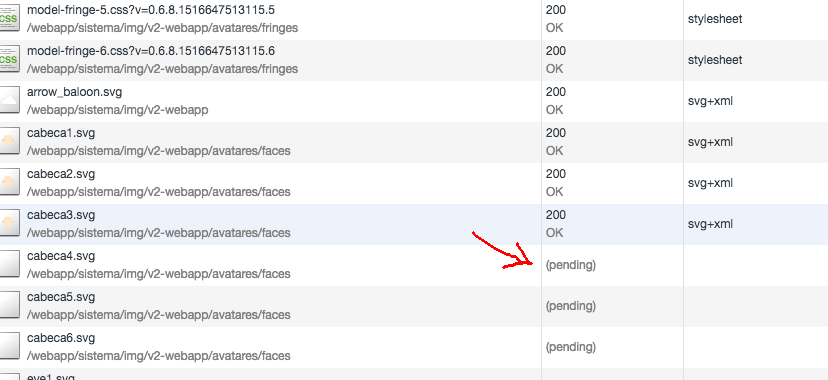
O que é para ler do avatar... seria estes pending...