Tenho um arquivo json com a seguinte estrutura de exemplo:
{"status":"ok","count":2,"count_total":54,"pages":27,"posts":[{"id":894,"type":"post","slug":"titulo-1","url":"url-titulo-1.html","status":"publish","title":"Tu00edtulo 1","content":"<p>Teste de texto 1<\/p>","date":"2016-10-13 16:24:36","modified":"2016-10-18 16:04:11","categories":[{"id":9,"slug":"historias","title":"Hist\u00f3rias","description":"","parent":0,"post_count":7}],"tags":[],"author":{"id":1,"slug":"ivan","name":"Ivan","first_name":"Ivan","last_name":"Ferrer","nickname":"Ivan","url":"","description":""},"comments":[],"attachments":[],"comment_count":0,"comment_status":"open","custom_fields":{}},{"id":895,"type":"post","slug":"titulo-2","url":"url-titulo-2.html","status":"publish","title":"Tu00edtulo 2","content":"<p>Teste de texto 2<\/p>","date":"2016-10-14 10:20:21","modified":"2016-10-18 19:02:11","categories":[{"id":9,"slug":"historias","title":"Hist\u00f3rias","description":"","parent":0,"post_count":7}],"tags":[],"author":{"id":1,"slug":"ivan","name":"Ivan","first_name":"Ivan","last_name":"Ferrer","nickname":"Ivan","url":"","description":""},"comments":[],"attachments":[],"comment_count":0,"comment_status":"open","custom_fields":{}}]}
Ocorre que gostaria de trabalhar a consulta no service e não no controller, gostaria de carregar uma única vez a Promise, ao chamar o serviço "News" no meu controller, e depois usar os métodos de exibição na view.
Service:
angular.module('starter.services', [])
.factory('News', function($http) {
this.promiseRtn = function() {
return $http.get('/path/data.json').then(function (response) {
return response.data.posts;
});
}
var promise = this.promiseRtn();
console.log(promise.$$state);
console.log(promise);
/* no console log a promisse está trazendo os dados,
mas eu não sei como acessar os dados no retorno abaixo,
pois ele traz o objeto num formato diferente
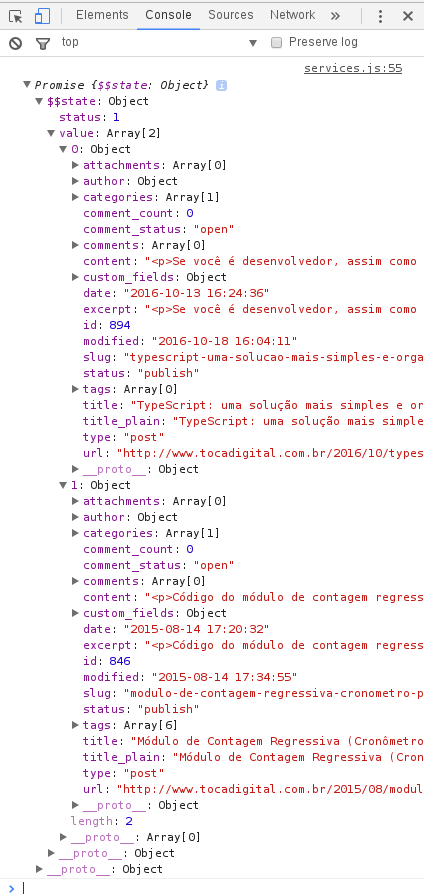
o qual desconheço (veja na imagem abaixo): */
return {
getAll: function() {
return promise;
},
getById: function(idNews) {
for (var i = 0; i < promise.length; i++) {
if (promise[i].id === parseInt(idNews)) {
return promise[i];
}
}
return null;
}
};
});
Controller:
angular.module('starter.controllers', [])
.controller('HomeCtrl', function($scope, News) {
$scope.noticias = News.getAll();
})
.controller('NoticiaCtrl', function($scope, News, $stateParams) {
$scope.noticia = News.getById($stateParams.idNews);
});
O que não quero:
Antes ele funcionava assim no meu controller, passando a responsabilidade da requisição para o controller a cada chamada da view, deixando tudo muito lento:
//chamava e esperava o retorno no then
News.getAll().then(function (data) {
$scope.noticias = data;
});
//chamava e esperava o retorno no then passando a ID
News.getById($stateParams.idNews).then(function (data) {
$scope.noticia = data;
});
E dentro do serviço estava assim:
return {
getAll: function() {
function() {
return $http.get('/path/data.json').then(function (response) {
return response.data.posts;
});
},
getById: function(id) {
function(id) {
return $http.get('/path/data-'+id+.'.json').then(function (response) {
return response.data.post;
});
},
Porém eu tinha que fazer a consulta toda vez que executava um destes métodos getAll(), getById(), deixando ele bem lento.
Como está vindo o objeto: