Tem como fazer usando o srcset. Ele só vai chamar a imagem que estiver configurada para a resolução da tela.
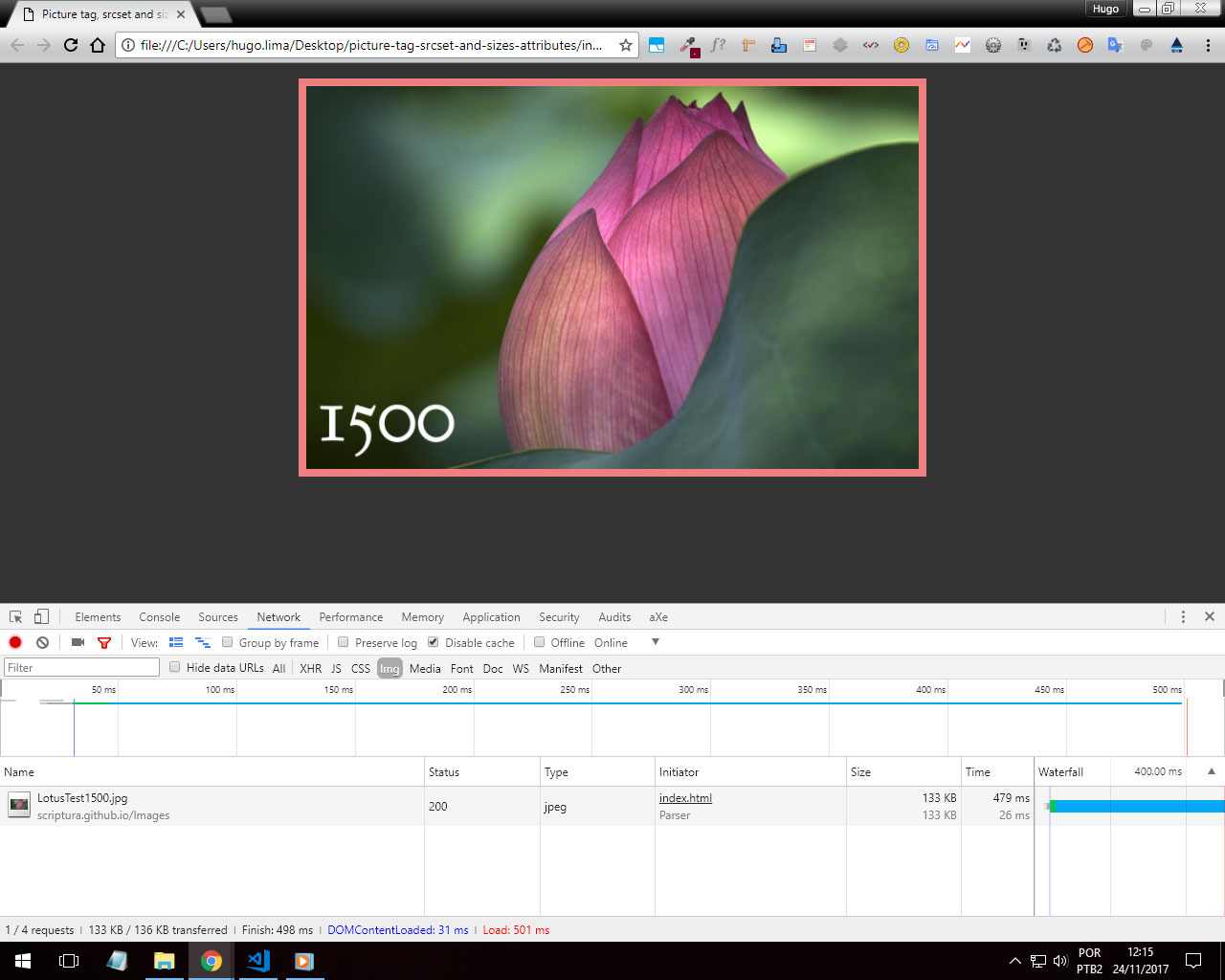
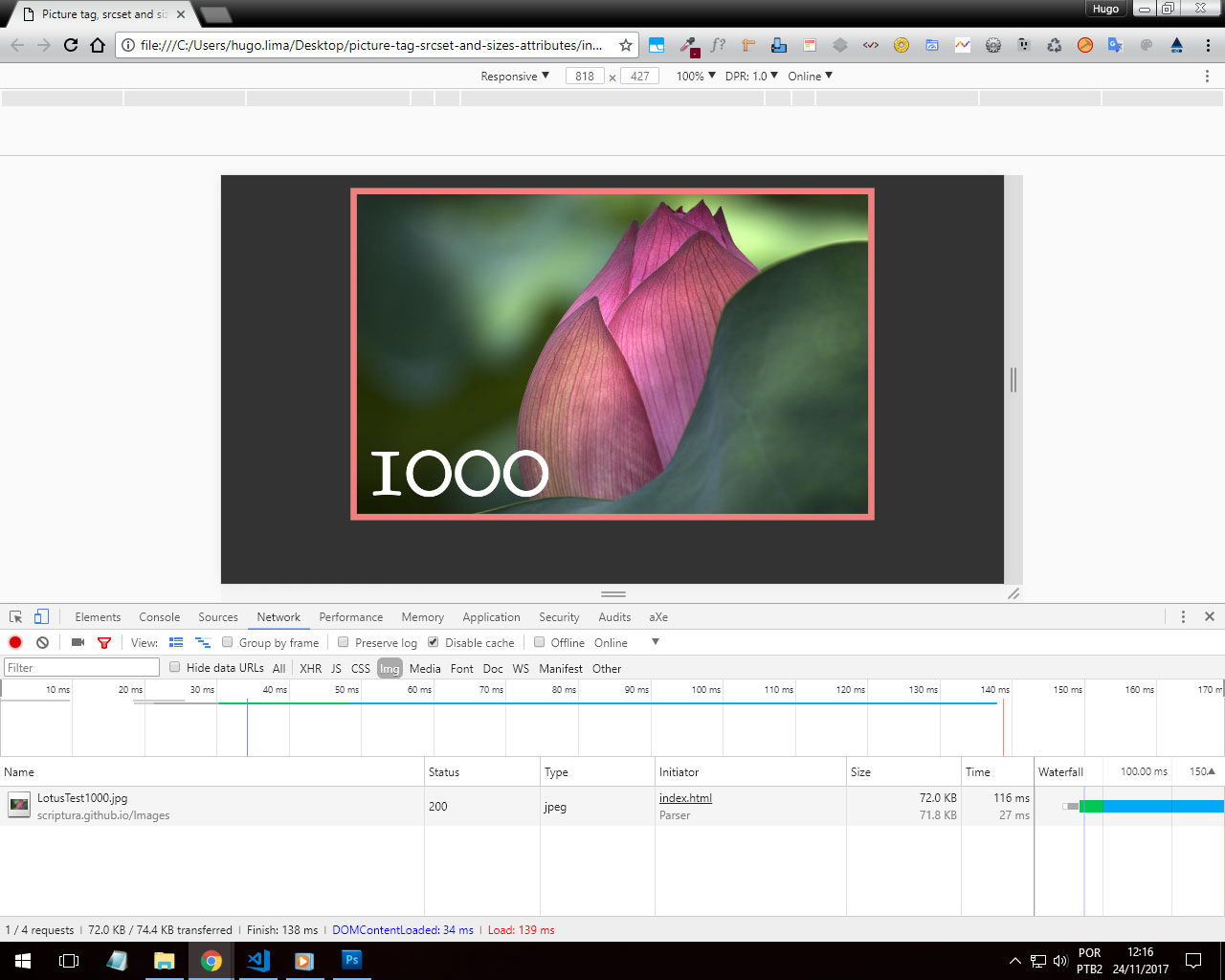
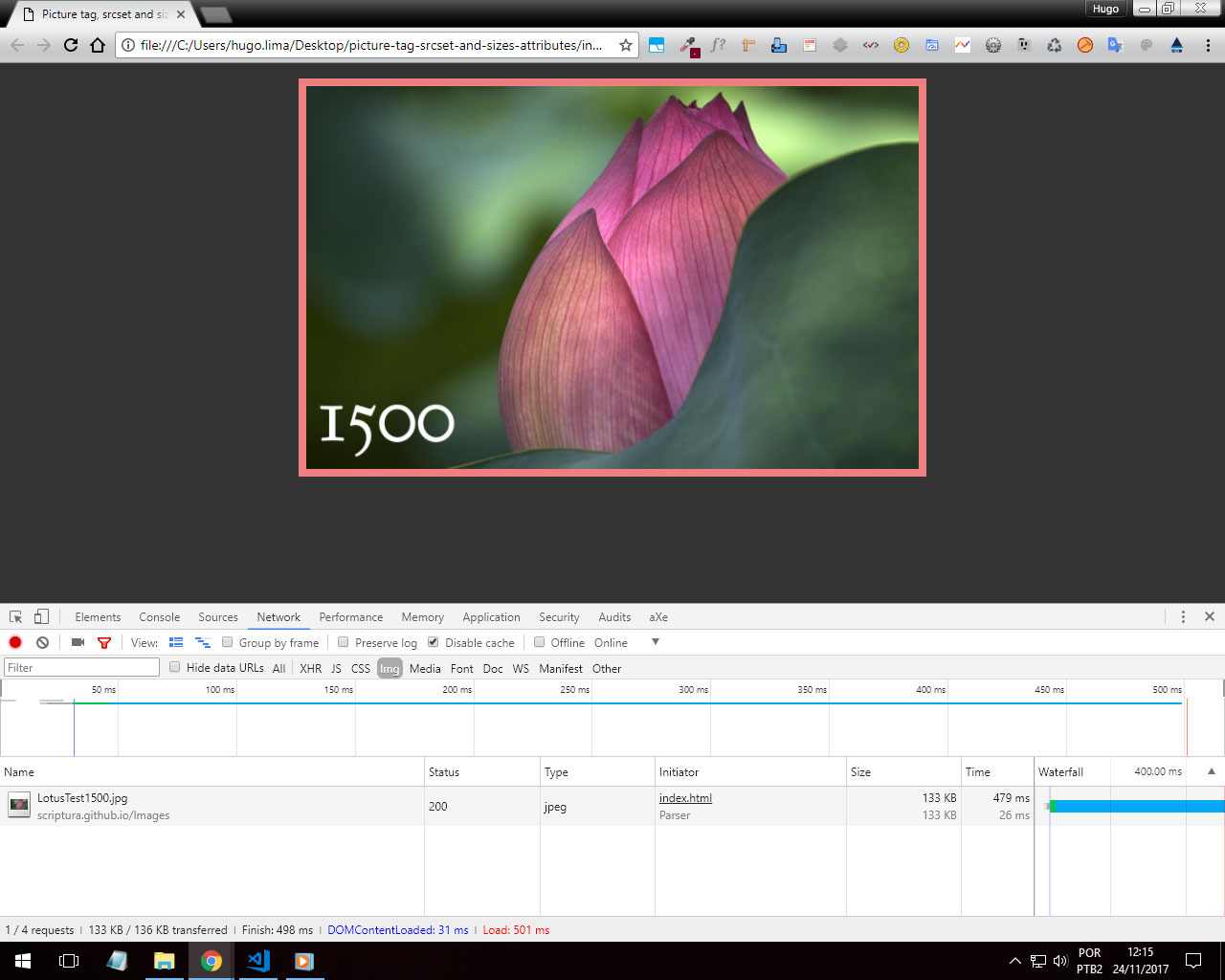
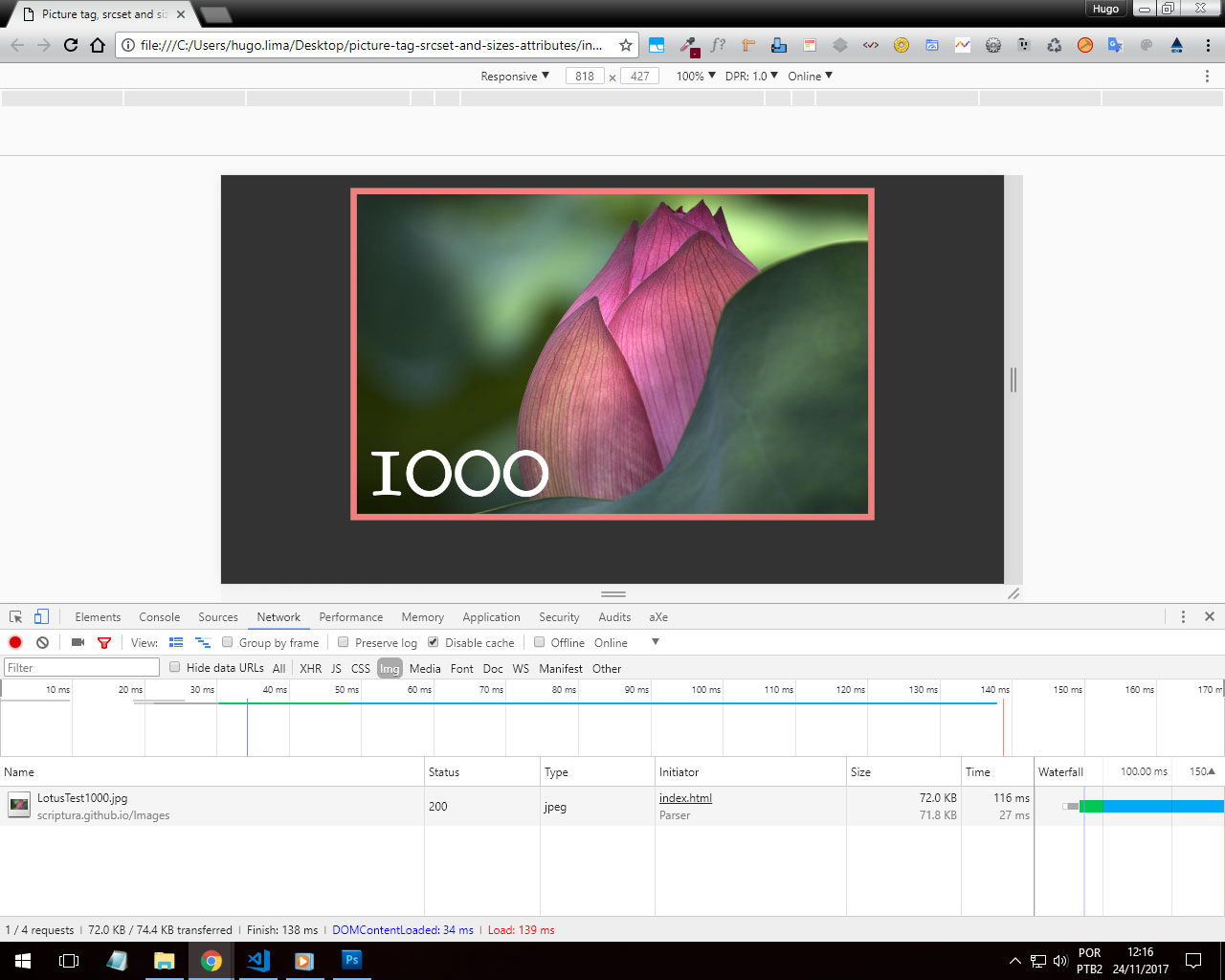
Aqui tem um exemplo prático. E abaixo estão os screenshots do Developer Tools.
https://codepen.io/olivier-c/pen/QNYRPG


Aqui vc pode ler mais sobre essa técnica.
http://w3c.github.io/html/semantics-embedded-content.html#element-attrdef-img-srcset
Código do exemplo demostrado acima.
OBS: Execute o snipper primeiro e vai carregar a imagem de 800px, depois passe para "Página toda" para ver o carregamento de uma imagem maior!
body {
margin: 1rem;
background-color: #333;
}
img {
display: block;
width: 100%;
}
figure {
max-width: 40rem;
margin: 1rem auto;
padding: 0.5em;
background-color: LightCoral;
}
<figure>
<picture>
<source media="(min-width: 2000px)" srcset="https://scriptura.github.io/Images/LotusTest.jpg, https://scriptura.github.io/Images/LotusTest.jpg 2x" sizes="100vw"/>
<source media="(min-width: 1500px)" srcset="https://scriptura.github.io/Images/LotusTest2000.jpg, https://scriptura.github.io/Images/LotusTest.jpg 2x" sizes="100vw"/>
<source media="(min-width: 1000px)" srcset="https://scriptura.github.io/Images/LotusTest1500.jpg, https://scriptura.github.io/Images/LotusTest2000.jpg 2x" sizes="100vw"/>
<source media="(min-width: 800px)" srcset="https://scriptura.github.io/Images/LotusTest1000.jpg, https://scriptura.github.io/Images/LotusTest2000.jpg 2x" sizes="100vw"/>
<source media="(min-width: 600px)" srcset="https://scriptura.github.io/Images/LotusTest800.jpg, https://scriptura.github.io/Images/LotusTest1500.jpg 2x" sizes="100vw"/>
<source media="(min-width: 400px)" srcset="https://scriptura.github.io/Images/LotusTest600.jpg, https://scriptura.github.io/Images/LotusTest1000.jpg 2x" sizes="100vw"/>
<source media="(min-width: 300px)" srcset="https://scriptura.github.io/Images/LotusTest400.jpg, https://scriptura.github.io/Images/LotusTest800.jpg 2x" sizes="100vw"/>
<source srcset="https://scriptura.github.io/Images/LotusTest300.jpg" sizes="100vw"/><img src="https://scriptura.github.io/Images/LotusTest.jpg" alt="Lotus"/>
</picture>
</figure>