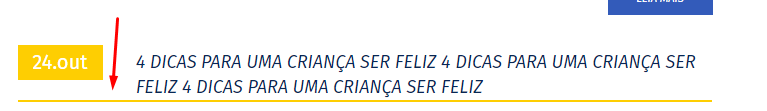
Qual a forma correta de se fazer está borda abaixo do texto? atualmente estou fazendo desta forma, porém se o texto for muito grande e quebre para linha de baixo a borda não se adapta ao tamanho e quebra também, como faço para que ela se adapte a quebra de linha que possa ter dependendo do tamanho do texto?
.blog_post_list {
width: 695px;
float: left;
margin-bottom: 50px;
}
.post-list .post-item:first-child {
margin-top: 0;
}
.blog_post_item {
margin-top: 0px;
padding-bottom: 95px;
position: relative;
}
.blog_flexbox_grid {
display: flex;
padding-bottom: 10px;
}
.blog_flexbox_data {
width: 17.0%;
}
.sublinhado {
border-bottom: 2px solid #fece02;
}
.blog_post_item_imagem {
position: relative;
}
.blog_post_item_data {
background-color: #fece02;
width: 85px;
height: 35px;
position: static;
}
.blog_post_item_data > .dia {
font-size: 16px;
font-weight: 500;
}
.blog_post_item_data > .mes {
font-size: 16px;
text-transform: uppercase;
font-weight: 100;
}
.blog_post_item_data > .dia, .blog_post_item_data > .mes {
color: #ffffff;
width: 100%;
text-align: center;
line-height: 35px;
display: block;
font-size: 20px;
}
.blog_flexbox_titulo {
width: 83.0%;
padding-top: 5px;
}
.blog_flexbox_titulo a {
width: 83.0%;
}
.blog_titulo_ a {
font-family: 'Fira Sans', sans-serif;
text-transform: uppercase;
font-style: italic;
font-size: 18px;
font-weight: 400;
color: #082755;
margin: 0;
}
.titulo_blog {
font-family: 'Fira Sans', sans-serif;
text-transform: uppercase;
font-style: italic;
font-size: 18px;
font-weight: 400;
color: #082755;
margin: 0;
}
.blog_titulo_ a:hover {
color: #082755;
text-decoration: none;
}<div class="container">
<h2>Blog</h2>
<div class="blog_post_list">
<article class= "blog_post_item">
<div class="blog_flexbox_grid">
<div class="blog_flexbox_data sublinhado">
<div class="blog_post_item_imagem">
<div class="blog_post_item_data">
<span class="dia">24.Out</span>
</div>
</div>
</div>
<div class="blog_flexbox_titulo blog_titulo_ sublinhado"> <a href="#">4 dicas para uma criança ser feliz </a>
</div>
</div>
</article>
</div>
</div> Se alguém tiver uma luz, uma outra forma de fazer, qualquer ajuda é bem vinda.