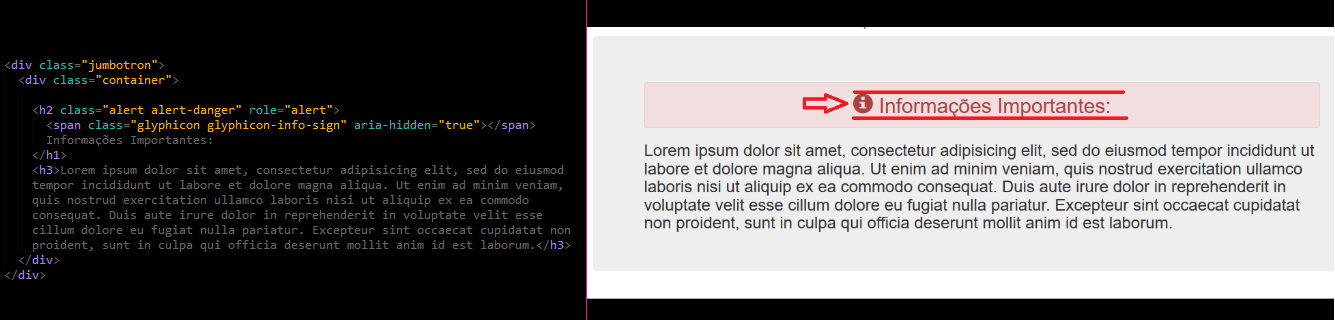
 Estou usando Bootstrap versão 3, e gostaria de sugestões como poderia customizar este glyph, eu tentei diversas formas de alinhar este ao texto, porém ele insiste em ficar um pouco acima da linha do texto.
Estou usando Bootstrap versão 3, e gostaria de sugestões como poderia customizar este glyph, eu tentei diversas formas de alinhar este ao texto, porém ele insiste em ficar um pouco acima da linha do texto.
Estou usando um Jumbotron com um Alert, e gostaria de anexar este glyphicon à mensagem. Porém usando as classes prédefinidas do Bootstrap, este ícone perde alinhamento, como poderia manipular o css para resolver?
O link para a documentação do bootstrap: https://getbootstrap.com/docs/3.3/components/#alerts