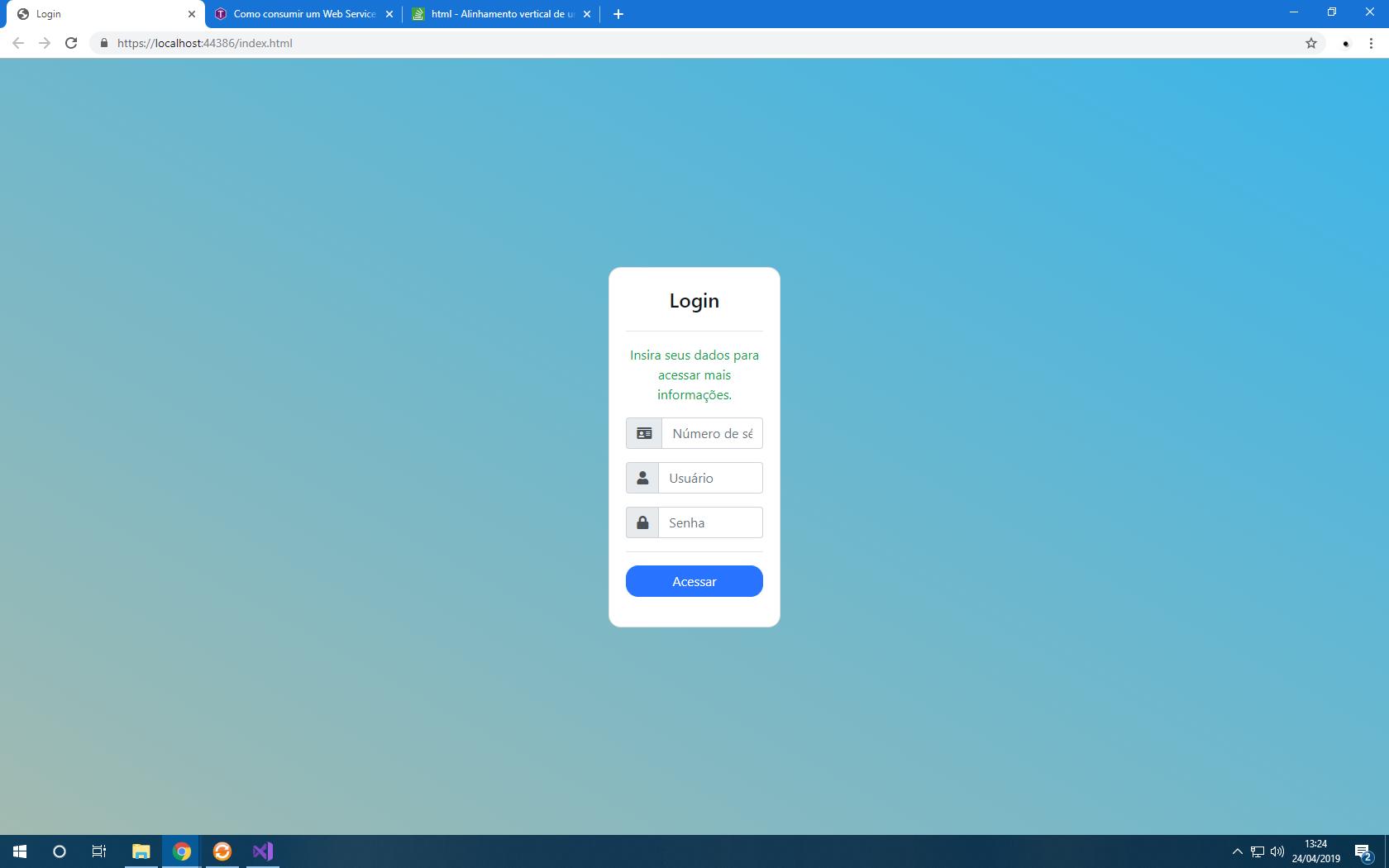
Olá, estou montando uma tela que por enquanto está da seguinte maneira:
Porém, para este "alinhamento vertical" que esta div está, eu estou usando um margin-top com porcentagem para ajudar, mas creio que nao é a maneira certa de se fazer... Já tentei de algumas maneiras, usando classes do bootstrap, alinhar, mas não deu certo. Alguém poderia me dar uma ajuda ?
html {
height: 100%;
}
body {
overflow-x: hidden;
overflow-y: hidden;
background-image: linear-gradient(to top right, #a4bcb2, #34b9e9);
height: 100%;
margin: 0;
background-repeat: no-repeat;
background-attachment: fixed;
}
.card {
margin-top: 40%;
border-radius: 15px;
}
#entrar {
border-radius: 15px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-3"></div>
<div class="col-6">
<div class="card">
<article class="card-body">
<h4 class="card-title text-center mb-4 mt-1">Login</h4>
<hr>
<p class="text-success text-center">Insira seus dados para acessar mais informações.</p>
<form>
<div class="form-group">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-id-card"></i> </span>
</div>
<input name="" class="form-control" placeholder="Número de série" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-user"></i> </span>
</div>
<input name="" class="form-control" placeholder="Usuário" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="Senha" type="password">
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block" id="entrar"> Acessar </button>
</div>
<!--<p class="text-center"><a href="#" class="btn">Esqueceu sua senha?</a></p>-->
</form>
</article>
</div>
</div>
<div class="col-3"></div>
</div>
</div>
</body>
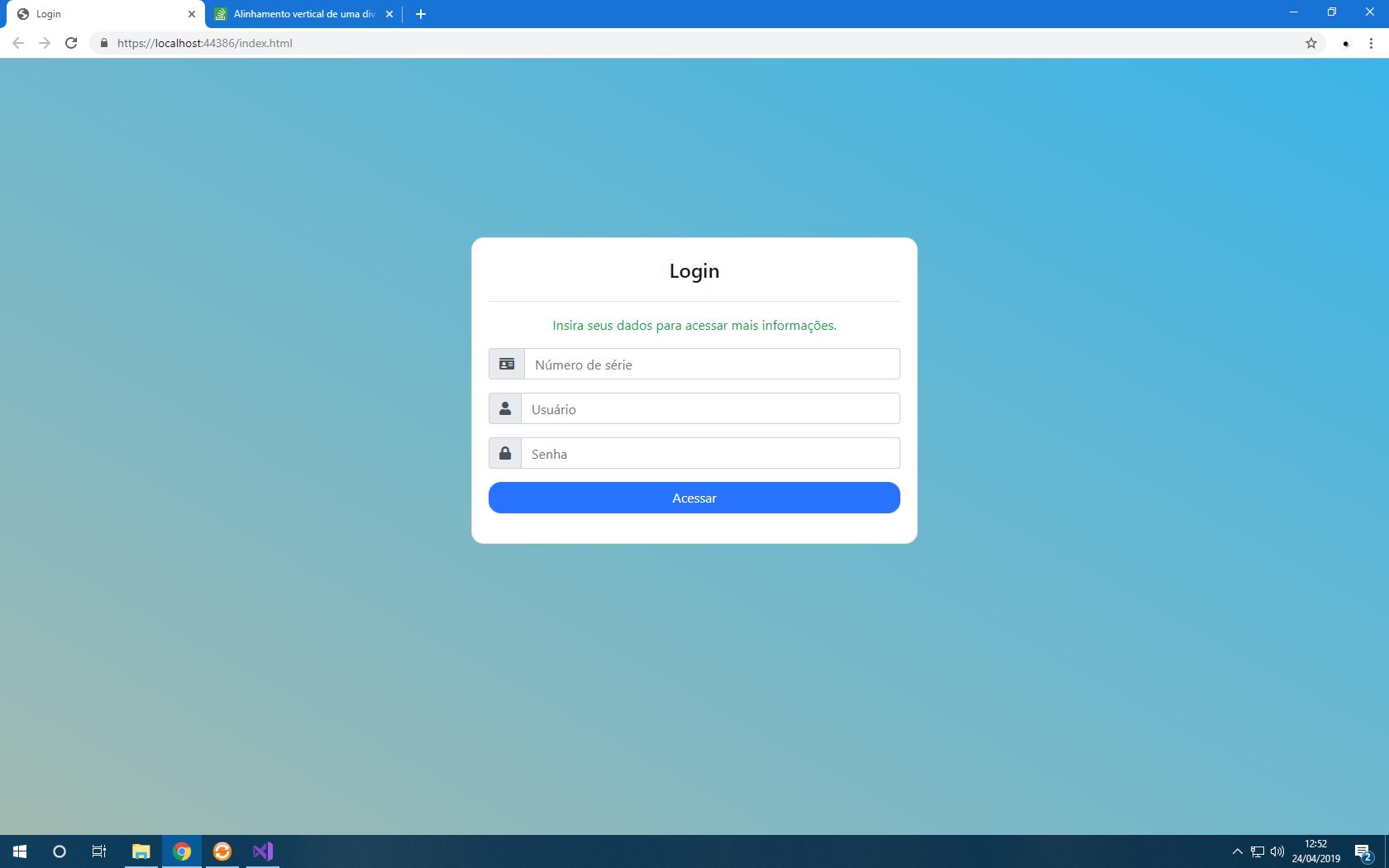
</html>EDIT 1: usando a propriedade flex, dita na resposta do André, ficou da seguinte mandeira: