Como alinhar uma view em cima de um linear layout? (Na parte inferior esquerda).
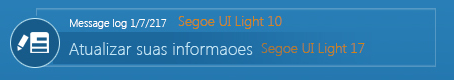
Quero que a bola azul fique assim:

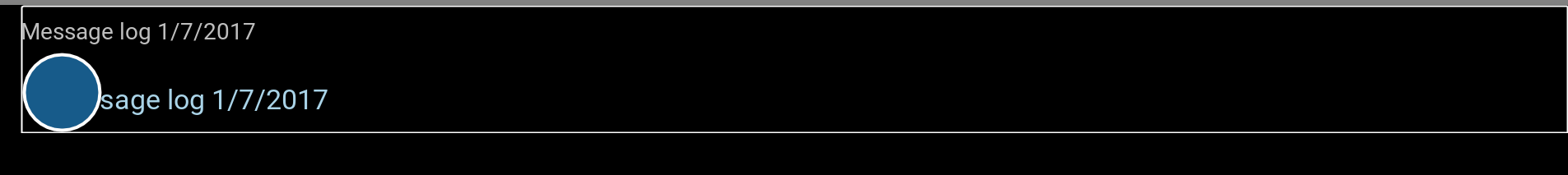
Porém, do jeito que estou tentando fazer ele fica assim:
Layout xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:Font="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/notificationItemLayout"
android:background="@drawable/layout_border"
android:layout_marginLeft="20dp">
<com.mmp.customview.DefaultTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
Font:isLight="true"
android:id="@+id/notificationDataTextView"
tools:text="Message log 1/7/2017"
android:layout_marginTop="8dp" />
<com.mmp.customview.DefaultTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
Font:isLight="true"
android:textSize="17sp"
android:textColor="#A9D3E7"
android:id="@+id/notificationTextView"
tools:text="Message log 1/7/2017"
android:paddingTop="15dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingBottom="10dp"
android:layout_marginTop="8dp" />
</LinearLayout>
<com.mmp.customview.NotificationIconView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignBottom="@+id/notificationItemLayout"
android:layout_alignLeft="@+id/notificationItemLayout"
android:layout_centerHorizontal="true"
android:id="@+id/notificationIcon" />
</RelativeLayout>