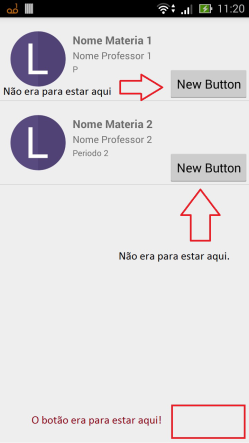
Estou com um pequeno problema com o meu layout. Eu queria inserir um botão que ficaria no canto inferior no lado do direito do layout, mas quando faço isso o botão é adicionado a cada item da lista.
Obs: Essa lista é gerado por um banco de dados
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".BancoDados.Principal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:id="@+id/linearLayout">
<ImageView
android:id="@+id/img_rest"
android:layout_width="80dp"
android:layout_height="80dp"
android:padding="5dp"
android:background="@drawable/l" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_nome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingTop="2dp"
android:textSize="16sp"
android:textStyle="bold"
android:singleLine="true"
android:text="@string/nome" />
<TextView
android:id="@+id/tv_professor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingTop="2dp"
android:singleLine="true"
android:text="@string/professor" />
<TextView
android:id="@+id/tv_periodo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingTop="2dp"
android:textSize="12sp"
android:singleLine="true"
android:text="@string/periodo" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button" />
</LinearLayout>
</RelativeLayout>

elemento_lista.xmle outro layout para Activity