Os erros são basicamente de desatenção.
Alguns problemas no código:
Você acrescentou # ao id em Capítulo e TipoEx. Na hora de chamar o objeto, ele obviamente não iria localizar.
Ainda em Capítulo, você não usou acentuação, mas fez o select no objeto como se tivesse posto.
Você tentou localizar $('#tipoEx') com t minúsculo, o que também não vai funcionar.
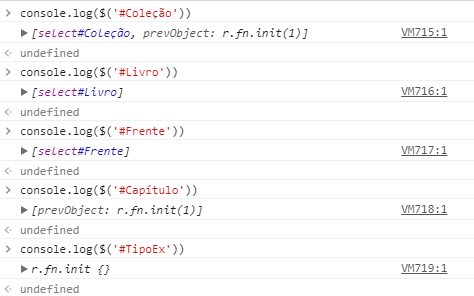
O objeto que você vê no retorno, ao executar um select jQuery para Capítulo e TipoEx indicam que ele não foi localizado, apenas.
Normalize como abaixo e tudo funcionará bem.
<select id='Capítulo' size='3' disabled>
<option>Capitulo 1</option>
<option>Capitulo 2</option>
<option>Capitulo 3</option>
</select>
<select id='TipoEx' size='3' disabled>
<option>Revisando</option>
<option>Propostos</option>
<option>Complementares</option>
</select>
$('#Capítulo').click(function() {
capitulo = $(this).find(':selected').text();
$('#navigation a.capitulo').text(capitulo);
if (capitulo != '') {
$('#navigation a:eq(3)').addClass('active');
$('#TipoEx').prop('disabled', false);
}
});
$('#TipoEx').click(function() {
tipoEx = $(this).find(':selected').text();
$('#navigation a.tipoEx').text(tipoEx);
if (capitulo != '') {
$('#Exercícios').show();
}
});
});