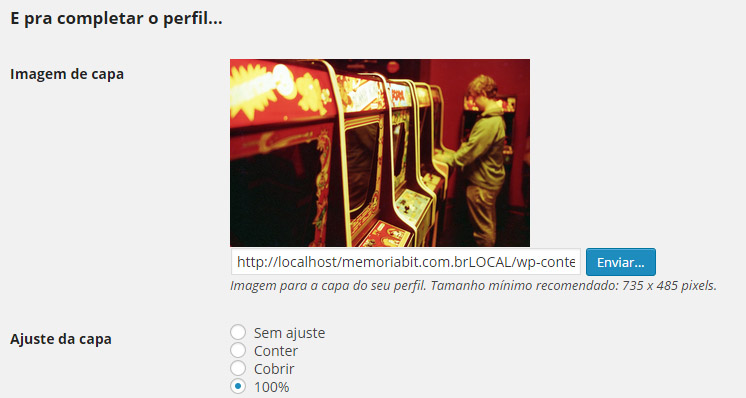
Tenho uma função para criar campos extras no editor de perfil dos usuários de um site em WordPress. Uma parte dela cria dois campos de envio de imagem (media uploader com thickbox), e um snippet em jQuery para preencher um text input com a URL da imagem, e um placeholder (img) com a própria imagem. É basicamente esse o resultado:

O media uploader deve fornecer a url com:
var imgurl = $( 'img', html ).attr( 'src' );
Está funcionando normalmente em localhost, mas quando coloco no servidor, não funciona. O log mostra "undefined", e curiosamente só no Chrome (mas funciona no Chrome em localhost).
Alguma ideia? Se for relevante, posso postar o código inteiro.
$( 'img', html ).attr( 'src' );(só não sei qual...)