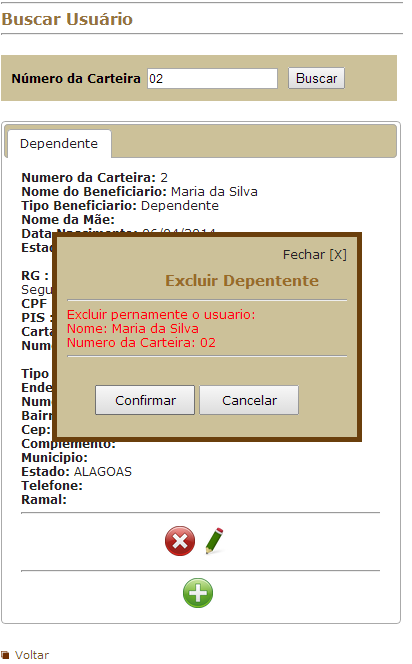
Código para receber o numeroCartao do usuário via $_Session e mostrar todas as informações sobre ele. E a partir daqui eu posso excluir este usuário via AJAX.
Neste trecho do código posso ver o array contendo todos os dados do usuário, porém no arquivo processaDadosExcluir.php não encontro o mesmo array, o que gera um erro de undefined variable. E isso impede de executar o SQL.
Como posso passar uma variável para o arquivo processaDadosExcluir.php de forma que seja reconhecida neste arquivo a fim de ser executada a query?
<?php ?>
<script type="text/javascript">
$('#excluirdep').submit(function(event) {
event.preventDefault();
var valores = $('#excluirdep').serialize();
console.log(valores);
$.ajax({
type: 'POST',
url: 'ajax/processaDadosExcluir.php',
data: valores,
dataType: 'html',
success: function (data) {
console.log(data);
$("#excluirDependente").html(data);
}
});
});
</script>
<?php
echo "Excluir pernamente o usuario: <br> Nome: ".$linha['NomeBeneficiario']."<br>
Numero da Carteira: ".$_SESSION ['NumeroCartao']."<br>";
/*variaveis de sessao*/
$numeroCartao = $_SESSION['NumeroCartao'];
//conexao
$con = mysql_connect("10.6.0.27","root","prtdb") or die("Erro na conexao!");
$db = mysql_select_db("teste001", $con) or die("Erro na selecao do banco");
//query
$sql = "DELETE FROM PlanAssiste WHERE NumeroCartao =".$numeroCartao;
//executar a query
$query = mysql_query($sql,$con) or die("Erro na Query-3: ".mysql_error());
//resposta
if ($query == NULL){
$return['msg'] = " <a href='#' class='close'>Fechar [X]</a> <br> <b> Nullo! </B>";
echo $return['msg'];
}
else{
$return['msg'] = "<div id='excluir' class='alter'>
<p><label> Excluido com Sucesso! </label> </p>
<p><a href='javascript:history.back(0)' >Fechar [X]</a> </p>
</div>
<style>
.alter{
width: 240px;
height: 200px;
color: red;
}
</style> ";
echo $return['msg'];
}
?>

arquivo1.php -> código+arquivo2.php -> código).