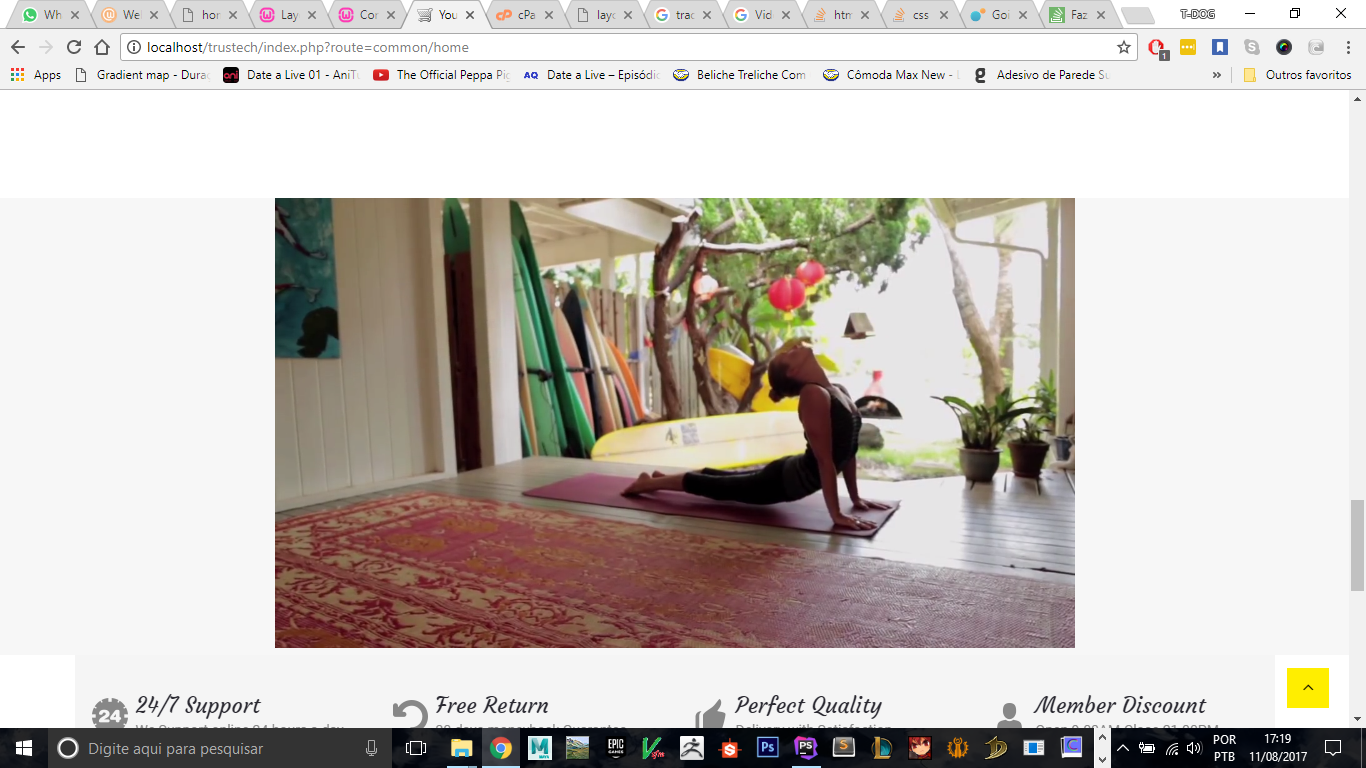
Gente gostaria de saber como faço para deixar um video 100% da tela com altura fixa sem que ele fique menor igual a imagem abaixo 
A ideia é que o vídeo ocupe todo esse espaço em cinza claro se eu deixo o video sem uma altura fica ele fica 100% da tela porem fica com a altura muito grande e se uso um tamanho fixo igual o da imagem ele fica da altura certa do container mais não fica com a largura 100% preenchida segue um pedaço do meu código
<video src="http://localhost/trustech/image/catalog/video-academia.mp4" muted="true" autoplay="true" loop="true" style="width: 100%; height: 500px;">
Your browser does not support the video tag.
</video>